mysql 导出select语句结果到excel文件遇到问题及解决方法
一、导出数据外部
1)mysql连接+将查询结果输出到文件。在命令行中执行(windows的cmd命令行,mac的终端)
mysql -hxx -uxx -pxx -e "query statement" db > file
-h:后面跟的是链接的host(主机)
-u:后面跟的是用户名
-p:后面跟的是密码
db:你要查询的数据库
file:你要写入的文件,绝对路径
例如:
下面将 sql语句 select * from edu_iclass_areas 的查询结果输出到了 /Users/zhengcanrui/WORK/test/test.xls 这个文件中。
mysql -h127.0.0.1 -uroot -p123 -e "select * from edu_iclass_areas" test > /Users/zhengcanrui/WORK/test/test.xls
2)mysql连接 和 将查询结果输出到数据库分开执行
mysql -hxxx -uxx -pxx select * from table into outfile 'xxx.txt';
-h/-u/-p 的参数都没的内容和上面一致, xxx.txt 是要输出的文件路径及其名称。
如:
-- 登录mysql mysql -h127.0.0.1 -uroot -p123 -- 将查询结果输出到文件中 select * from edu_iclass_areas into outfile /Users/zhengcanrui/WORK/test/test.xls
上面两种的执行效果是等价的。
二、遇到的问题
1、mac在终端启动mysql的命令
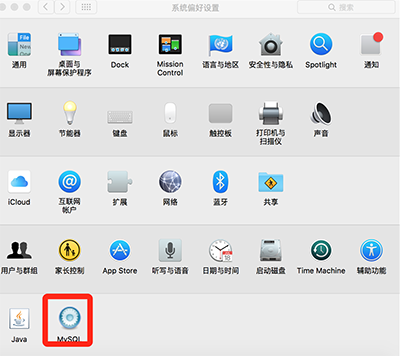
1)安装好MySQL服务后(安装步骤可以参考系列经验1)。打开“系统偏好设置”,单击下端的“MySQL”图标。

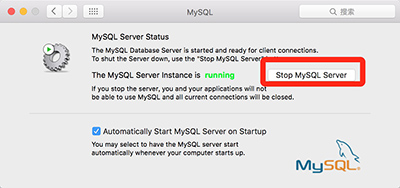
2)在“MySQL”对话框中,单击“启动MySQL服务”按钮

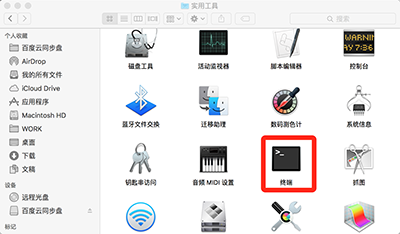
3)在Finder的侧边栏中单击“应用程序”,然后在“实用工具”中,双击启动“终端”命令。

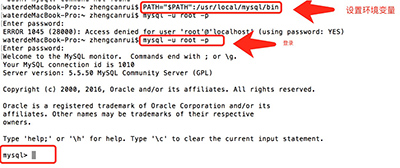
4)在终端中输入添加MySQL路径的命令:
PATH="$PATH":/usr/local/mysql/bin
5)在终端登录到MySQL的命令如下:
mysql -u root -p

2、Access denied for user 'mysql用户名'@'主机或IP' (using password: YES)'
原因:
mysql的权限对localhost的访问没有放开。
可以使用如下命令来放开权限(授权):
首先进入到mysql的客户端命令行。
然后输入:
1:你想使用mysql的用户名myuser从任何主机连接到mysql服务器,并使用mypassword作为密码
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%' IDENTIFIED BY 'mypassword' WITH GRANT OPTION; flush privileges;
2:你想使用mysql的用户名myuser从ip为192.168.1.3的主机连接到mysql服务器,并使用mypassword作为密码
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'192.168.1.3' IDENTIFIED BY 'mypassword' WITH GRANT OPTION; flush privileges;
执行完这两条命令就可以。
以上所述是小编给大家介绍的mysql 导出select语句结果到excel文件遇到问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

