VSCode设置网页代码实时预览的实现
一、设置描述
1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费到了这三个步骤上。
2.其实我们可以在VSCode中配置一个网页服务器,修改完代码之后只需要保存代码浏览器就可以实时预览
二、操作步骤
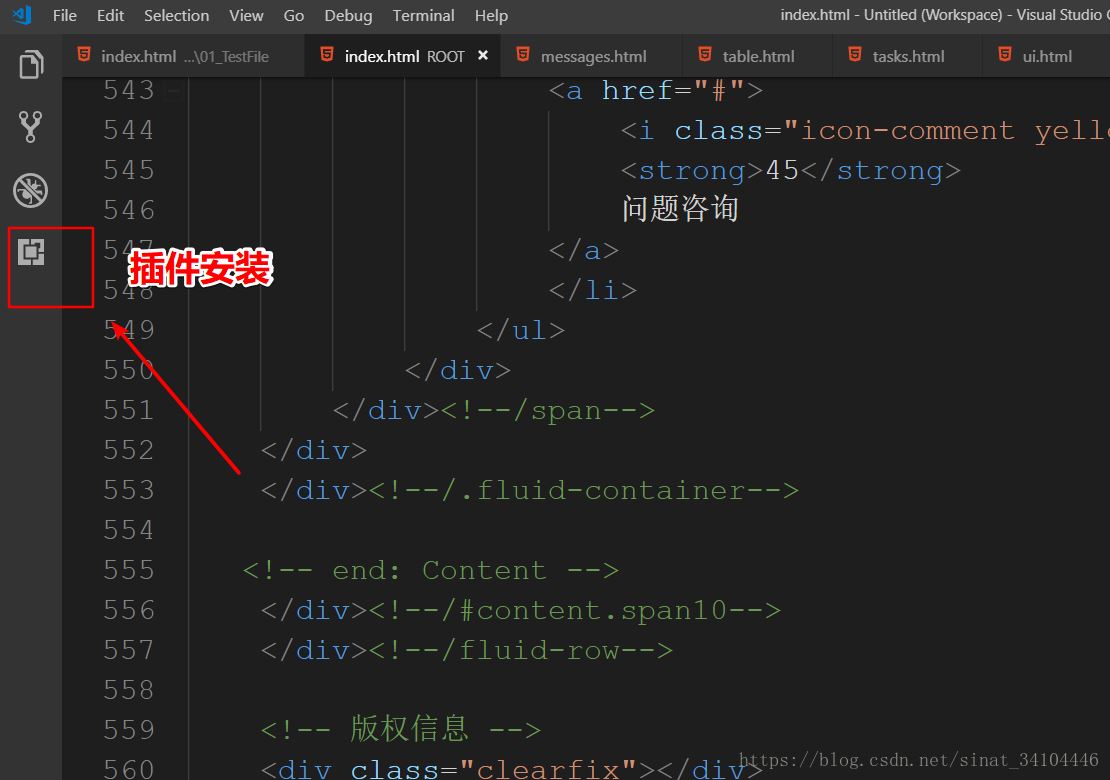
1.打开VScode,点击坐标工具栏的最后一个进入插件安装

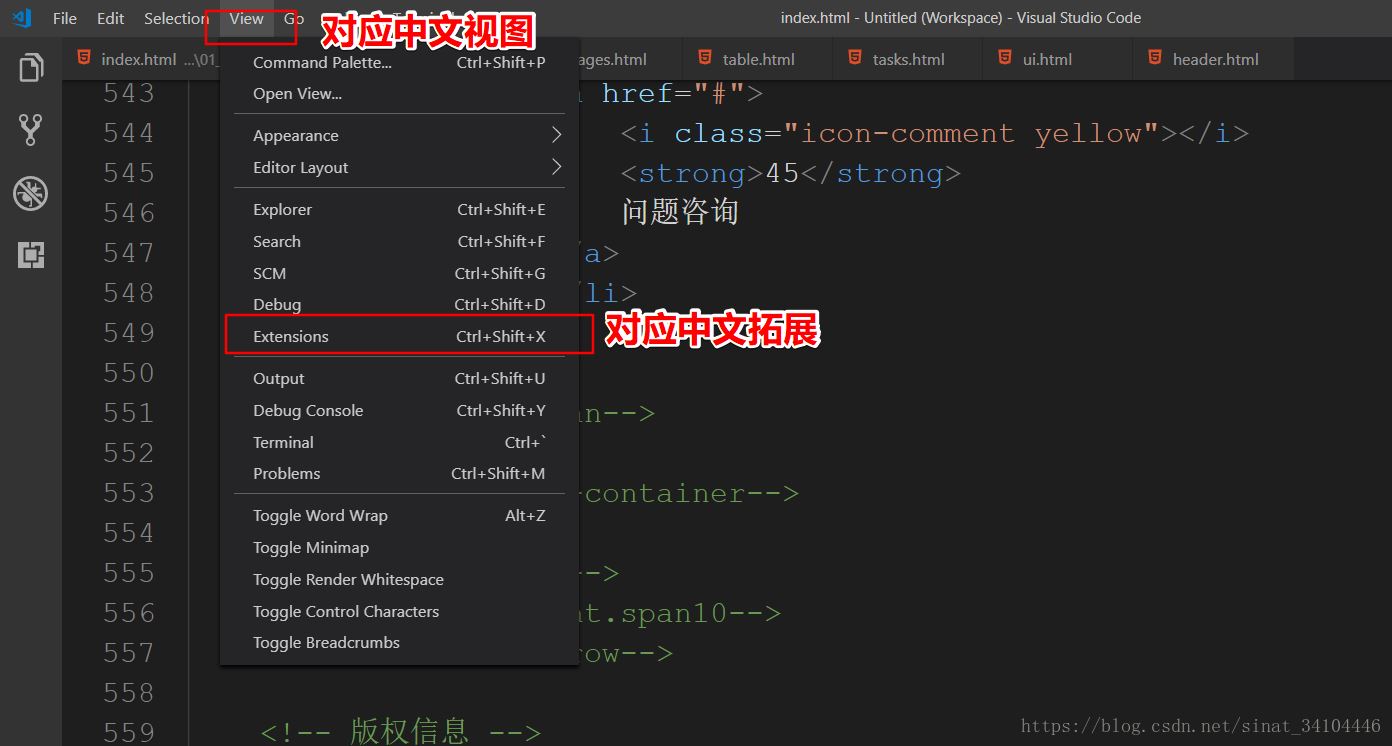
2.如果没有显示左边的工具栏,也可以在View中找到Extensions进入插件安装

3.在搜索框中输入Live Server,在搜索结果中找到如下,选择安装

4.安装完成需要重启软件插件才能生效
5.重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个HTML文件做测试,注意单独新建一个HTML文件拖动到IDE中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区

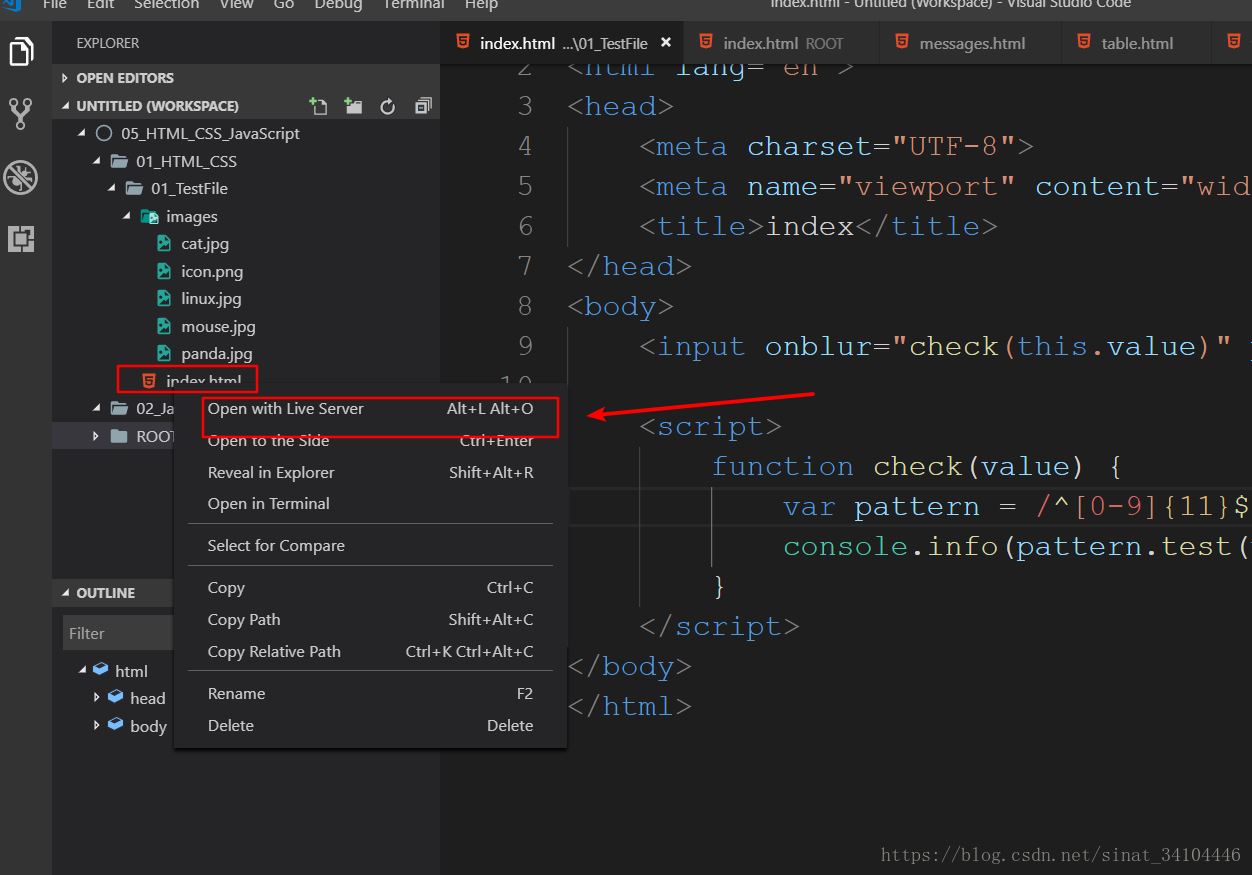
6.如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项

7.接下来修改代码我们只需要ctrl+S保存修改后的代码,浏览器自动刷新,动图显示

8.遇到问题解决不了别忘了留言~~
到此这篇关于VSCode设置网页代码实时预览的实现的文章就介绍到这了,更多相关VSCode 网页代码实时预览内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VSCode下好用的Python插件及配置
MS Python插件. 这是微软官方的Python插件,已经自带很多功能.下面是插件功能描述,其中部分内容我做了翻译. a) Linting (Prospector, Pylint, pycodestyle, Flake8, pylama, pydocstyle, mypy with config files and plugins)静态代码扫描(可以理解为代码语法和格式错误提示,支持多种linter) b) Intellisense (autocompletion
-
在vscode中使用Git的教程
vscode简介 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验. 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是资源管理器,搜索,GIT,调试,插件,右侧是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边.在初次使用时如果本地没有安装git会提示先安装git,然后重启vscode. 用了git最方便的就是比如在公司写了很多代码后回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟
-
vsCode安装使用教程和插件安装方法
vsCode安装使用教程vsCode是什么vsCode安装vsCode汉化vsCode常用命令说明vsCode左边图标说明vsCode基本使用前端常用插件在vosCode中显示html界面 vsCode是什么 Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软
-
浅谈用VSCode写python的正确姿势
最近在学习python,之前一直用notepad++作为编辑器,偶然发现了VScode便被它的颜值吸引.用过之后发现它启动快速,插件丰富,下载安装后几乎不用怎么配置就可以直接使用,而且还支持markdown.当然,最主要的还是好看:p 效果图: VScode下载地址 安装python插件 打开VScode,Ctrl+p 输入 "ext install python",搜索时间可能会比较长 选择下载量最高的那个插件点击安装(根据网络情况,安装时间不确定,我当初装了挺久,我这边已经下载好了
-
VsCode插件整理(小结)
1.VsCode官方插件地址: https://marketplace.visualstudio.com/vscode http://code.visualstudio.com/docs 官网下载地址:http://code.visualstudio.com/ 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的""扩展""中搜索需要的插件 添加方法使用Ctrl+P, 输入 ext install xxxx ,搜索要安装的插件,点击安装按钮即可 3.常用插件
-
在vscode中统一vue编码风格的方法
vetur 很多人知道,但在 vscode 下没办法格式化 .vue 里的 html, js 很是头疼,代码风格无法统一. 所以不少人直接拆分开,然后在 .vue 中引入,虽然方法很好,但这有违 .vue 单文件组件的初衷. 本文详细介绍 vscode 下使用 vetur + prettier + eslint 来统一 vue 编码风格. vetur 插件 vetur 经过多个版本迭代,算是目前 vscode 下最好用的 vue 插件了,甚至支持 ts, webpack alias 等特性. 但
-
VSCode中如何利用d.ts文件进行js智能提示
自动补全(智能提示) 因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb. 这个功能理所应当也被vsc继承了. vsc的自动补全用的是typings. 先上效果图: 安装 nodejs 因为需要使用到node里面的npm去安装别人写好的d.ts文件,所以要先安装nodejs.具体步骤不说了,去nodejs官网上下载相应的程序,点击下一步下一步安装就行了. 添加项目的配置文件 在项目的根目录,创建一个
-
VSCode设置网页代码实时预览的实现
一.设置描述 1.VSCode作为一款很不错的开发软件,相比DW更小巧,用来测试前端特别不错,那么我们平时开发网页发现只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费到了这三个步骤上. 2.其实我们可以在VSCode中配置一个网页服务器,修改完代码之后只需要保存代码浏览器就可以实时预览 二.操作步骤 1.打开VScode,点击坐标工具栏的最后一个进入插件安装 2.如果没有显示左边的工具栏,也可以在View中找到Extensions进入插件安装 3.在
-
js实现Select头像选择实时预览代码
本文实例讲述了js实现Select头像选择实时预览代码.分享给大家供大家参考.具体如下: 这里演示js实现Select头像选择,实时预览效果,在留言或评论的时候,让用户简易的选择头像,以前最常见的方式是使用单选框,当然使用其它的形式也可以,比如今天这个Select,下拉选框选择头像,也是不错的体验. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-select-ico-pic-view-codes/ 具体代码如下: <!DOCTYPE ht
-
Qt 使用 canon edsdk 实现实时预览的示例代码
概述 想要使用 canon 的 sdk 进行实时的一个预览,即 LiveView 功能. 前期准备 前期的一些相机的连接,可以参考我之前写的文章QT 使用 canon sdk 拍照并保存到本机 实时预览步骤 StartLiveView 声明一个变量来标志 m_isLiveView 来标识 liveview 是否开启. 将实时预览输出到 PC 上 device |= kEdsEvfOutputDevice_PC; // ----------------------------- void Main
-
Android camera实时预览 实时处理,人脸识别示例
Android camera实时预览 实时处理,面部认证. 预览操作是网友共享的代码,我在继承SurfaceView 的CameraSurfaceView 中加入了帧监听事件,每次预览监听前五个数据帧,在处理做一个面部识别. 先看目录关系 自定义控件CameraSurfaceView.java 自定义接口方法CameraInterface.java CameraActivity预览界面. CameraSurfaceView.Java package com.centaur.camera.prev
-
Android UI实时预览和编写的各种技巧
一.啰嗦 之前有读者反馈说,你搞这个所谓的最佳实践,每篇文章最后就给了一个库,感觉不是很高大上.其实,我在写这个系列之初就有想过这个问题.我的目的是:给出最实用的库来帮助我们开发,并且尽可能地说明这个库是如何编写的,希望让初创公司的程序员少写点给后人留坑的代码(想必大家对此深有体会). 我之前给出的库都是很简单基础的,基本是一看就懂(但足够精妙),如果以后的文章涉及到了复杂的库,我会专门附加一篇库的讲解文. 如果一个库的原理你知道,此外这个库很容易扩展和维护,而且它还用到了很多最佳实践的经验,你
-
jsoneditor二次封装实时预览json编辑器组件react版
目录 前言 设计思路 正文 jsoneditor的使用 结合react进行二次封装 前言 做为一名前端开发人员,掌握vue/react/angular等框架已经是必不可少的技能了,我们都知道,vue或react等MVVM框架提倡组件化开发,这样一方面可以提高组件复用性和可扩展性,另一方面也带来了项目开发的灵活性和可维护,方便多人开发协作.接下来文章将介绍如何使用react,开发一个自定义json编辑器组件.我们这里使用了jsoneditor这个第三方库,官方地址: jsoneditor 通过实现
-
JS实现上传图片实时预览功能
前段时间在网络上找的代码,修改了一部分用在了项目里.原博客地址找不到了,如果原作者看到的话留言我,将于第一时间删除. //js本地图片预览,兼容ie[6-9].火狐.Chrome17+.Opera11+.Maxthon3 function PreviewImage(fileObj) { //创建dom元素 var divPreviewId = 'divPreview_' + fileObj.name; var imgPreviewId = 'imgHeadPhoto_' + fileObj.na
-
laravel框架上传图片实现实时预览功能
在laravel框架中上传图片并实时预览,其实并没有那么难,下面给大家展示一下: HTML代码: <img class="pic house-a" οnclick="houseImgOne(this)" name="house_img_one" id="house_img_one" src=""> <input type="file" name="house_
-
React实时预览react-live源码解析
目录 引言 源码解读 输入内容 Provider generateElement 其他组件 总结 引言 react-live 是一个 react 的实时编辑器,可直接编辑 react 代码,并实时预览.可以看下官方的预览图: 本文针对的源码版本 src ├── components │ ├── Editor │ │ └── index.js │ └── Live │ ├── LiveContext.js │ ├── LiveEditor.js │ ├── LiveError.js │ ├── L
-
Thinkphp5+plupload实现的图片上传功能示例【支持实时预览】
本文实例讲述了Thinkphp5+plupload实现支持实时预览的图片上传功能.分享给大家供大家参考,具体如下: 今天和大家分享一个国外的图片上传插件,这个插件支持分片上传大文件.其中著名的七牛云平台的jssdk就使用了puupload插件,可见这个插件还是相当牛叉的. 这个插件不仅仅支持图片上传,还支持大多数文件的上传,例如视频文件,音频文件,word文件等等,而且大文件都采用分片上传的机制. Plupload有以下功能和特点: 1.拥有多种上传方式:HTML5.flash.silverli
随机推荐
- AngularJS入门教程之AngularJS表达式
- Oracle不同数据库间对比分析脚本
- TCP Wrappers防火墙介绍与封锁IP地址的方法
- python 环境变量和import模块导入方法(详解)
- js完美实现@提到好友特效(兼容各大浏览器)
- Android开发之Button事件实现与监听方法总结
- php生成Android客户端扫描可登录的二维码
- PHP字符串中特殊符号的过滤方法介绍
- Javascript 去除数组的重复元素
- python基础教程之常用运算符
- 实现jsp验证码的简单小例子
- JS遍历Json字符串中键值对先转成JSON对象再遍历
- Map集合的四种遍历方式代码示例
- 基于JavaScript实现自动更新倒计时效果
- linux网站服务Apache的安装与配置方法详解
- udp socket客户端和udp服务端程序示例分享
- 通过C++程序示例理解设计模式中的外观模式
- JS中原始值和引用值的储存方式示例详解
- Linux定时自动删除旧垃圾文件的Autotrash工具
- ES6入门教程之Array.from()方法

