解决echarts图表使用v-show控制图表显示不全的问题
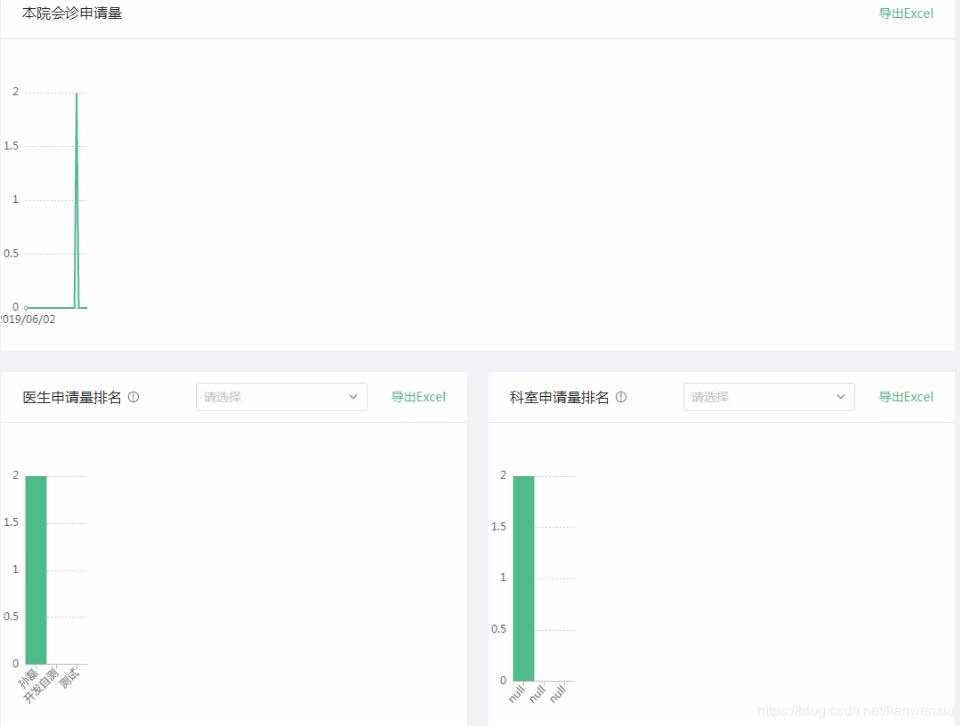
最近做echarts图表时,因为涉及到使用开关变量控制不同图表的显示隐藏,用 v-if 时会出现没有获取到dom结构而报错,所以改用 v-show,但是 v-show 本身是结构已经存在,当数据发生变化时,结构并未重新渲染,所以会出现 echarts 图表未获取到最外层大盒子的宽度而显示一半的情况,就像下图:

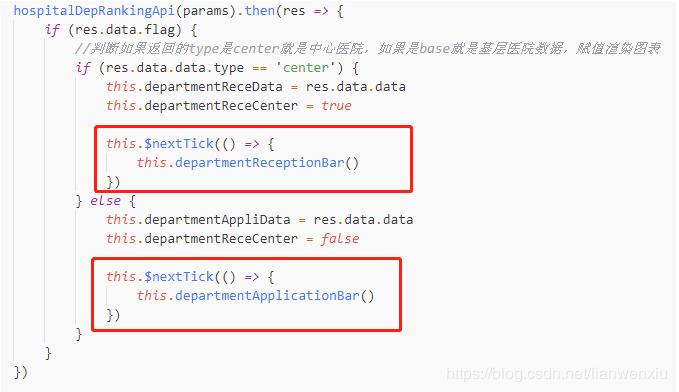
还折腾了半天,其实就是当数据请求出来后,调用绘制ehcarts时图表的时候,用 Vue.nextTick(function () { // DOM 更新了 }) 主动触发一下图表,使之强制渲染就可以正常显示了

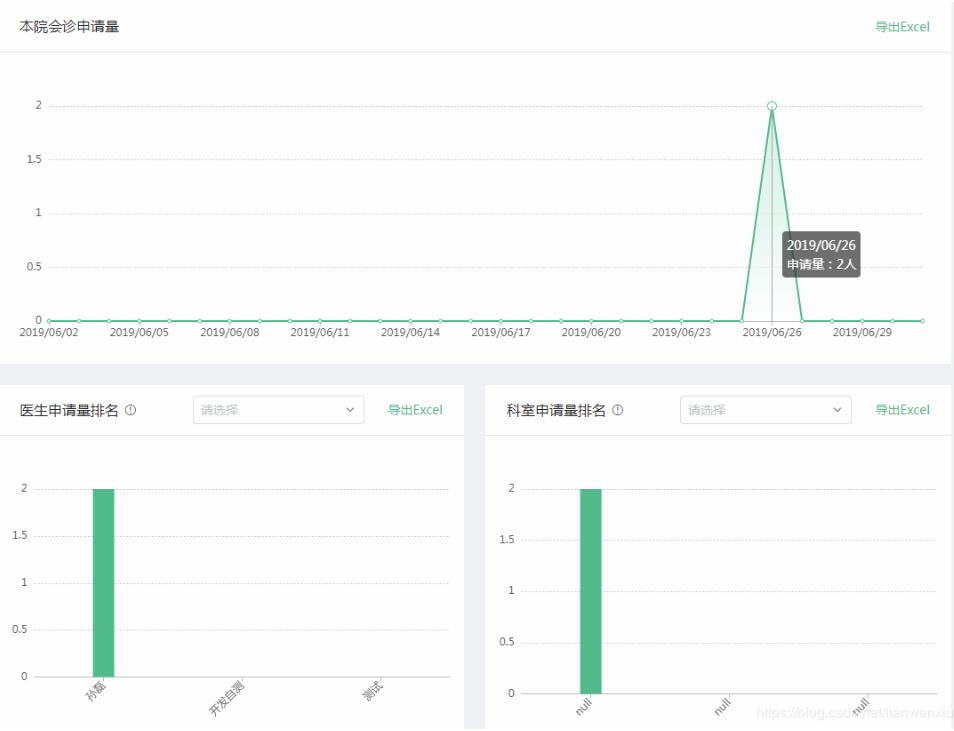
正常显示图表:

补充知识:vue中v-if和v-show对echarts图的影响
背景
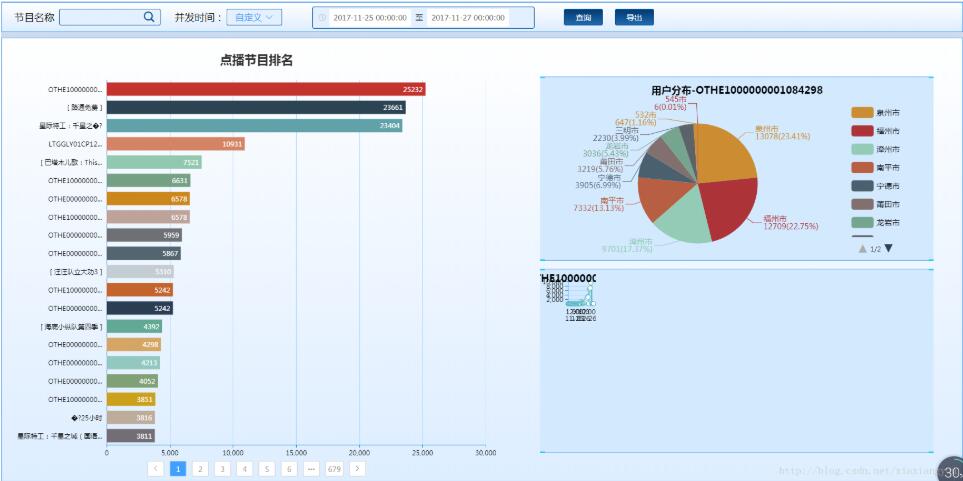
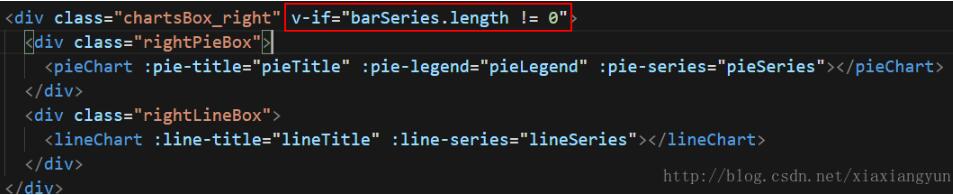
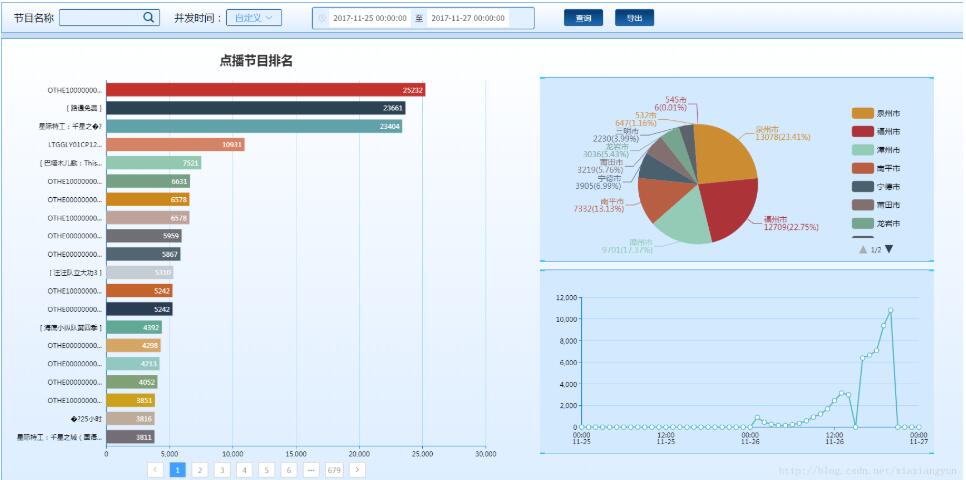
前几日在做UBA项目的时候有一个页面需要用echarts图展示用户对各个节目的点播量,页面结构为左侧柱状图展示节目点播量,右侧饼图和折线图展示某个节目的用户点播分布和用户点播变化趋势(如下图),因为我们造的数据是11月26日的,而进入页面默认查询最近1天的,所以刚进来肯定是查不到数据,需要自行选择时间去查询数据。而在查数据的时候出现了echarts折线图无法正确获取宽高的情况。

解决
后来在走读代码的过程中我发现对于右侧饼图和折线图的组件我是用v-show判断的,当第一次没查到数据的时候,右边的echarts图也已经初始化了,并且由于v-show的display:none而没有拿到正确的宽高,这才出现的上图的这种现象。而饼图没有出现这种现象大概是因为饼图中没有设置grid:{containLabel:true}。后来我将v-show改成了v-if,只有当柱状图获取到了数据才加载右边的元素,就再也不会有这种问题了。


以上这篇解决echarts图表使用v-show控制图表显示不全的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
完美解决vue 中多个echarts图表自适应的问题
看代码吧~ <div class="echarts"> <IEcharts :option="bar" ref="echarts"></IEcharts> </div> mounted () { this.selfAdaption () }, methods: { //echarts自适应 selfAdaption () { const self = this: setTimeout(() =>
-
vue中echarts图表大小适应窗口大小且不需要刷新案例
我就废话不多说了,大家还是直接看代码吧~ 内容如下: // 基于准备好的dom,初始化echarts实例 let myChart = this.$echarts.init(document.getElementById('myChart')) //根据窗口的大小变动图表 --- 重点 window.onresize = function(){ myChart.resize(); //myChart1.resize(); //若有多个图表变动,可多写 } 代码如下: mounted() { con
-
基于VUE的v-charts的曲线显示功能
1. 应用背景 在做一个某路灯管理处的物联网项目时,需要统计8个电表的电能曲线(时间-电能),需求就是能生成日报(24个点,间隔1小时,实时),月报(30个点,间隔1天,取每天的凌晨1点数据),年报(每个月,1号凌晨1点数据开始间隔9天,每个月取3个点,总共36个点). 2. 分析数据生产者生成 首先采集服务每隔一段时间会去采集电表的电能数据,模拟历史表会利用存储过程将实时数据写入his_aic表里. 3. 取出数据消费者 30天 aic数据4万条记录左右 日报,月报可以直接在历史数据表中取 日
-
解决echarts图表使用v-show控制图表显示不全的问题
最近做echarts图表时,因为涉及到使用开关变量控制不同图表的显示隐藏,用 v-if 时会出现没有获取到dom结构而报错,所以改用 v-show,但是 v-show 本身是结构已经存在,当数据发生变化时,结构并未重新渲染,所以会出现 echarts 图表未获取到最外层大盒子的宽度而显示一半的情况,就像下图: 还折腾了半天,其实就是当数据请求出来后,调用绘制ehcarts时图表的时候,用 Vue.nextTick(function () { // DOM 更新了 }) 主动触发一下图表,使之强制
-
echarts.js 动态生成多个图表 使用vue封装组件操作
组件只做了简单的传值处理,记录开发思路及echarts简单使用. 这里默认所有图表样式一致,都为柱状图,如需其他类型,可查阅echarts官网文档,再动态传值即可. vue 使用组件 ------在外层用v-for 循环,传不同值进charts 即可 <!-- 传入对应的数据给子组件 --> <charts :options="item.select" :id='"charts" +index' :index="index" s
-
Vue Echarts实现图表轮播图以及图表组件封装和节流函数优化讲解
目录 一.为什么要优雅的使用echarts 二.最初的表格组件 三.初步的封装 四.性能优化 一.为什么要优雅的使用echarts 为了提高代码的规范性.复用性,vue中最常用的就是将具有某些功能的代码封装到一个插件.如果没有对插件进行封装,在后期使用插件的时候效率会十分低下也不便于后期对程序的维护拓展,在优雅的使用echarts时,首先,我们考虑到多个地方需要用到echarts,就需要封装一个组件出来,由于每一个图中的属性均由配置项option进行控制,所以我们可以将option选项提取出来,
-
echarts同一页面中四个图表切换的js数据交互方法示例
需求: 点击tab页,切换四个不同的图表,ajax向后台请求数据,展示在四个不同的图表中. 其余的就不多说,直接上js代码了 示例代码: $(function() { $("#heart").on("click", function() { $('.heart-car').show(); $('.sleep-car').hide(); $('.breathe-car').hide(); $('.sport-car').hide(); }); $("#bre
-
微信小程序中使用ECharts 异步加载数据实现图表功能
具体代码如下所示: <view class="container"> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas> </view> import * as echarts from '../../ec-canvas/echarts'; var barec = n
-
解决Echarts 显示隐藏后宽度高度变小的问题
Echarts 是现在程序员做图表用到比较多的一种技术,前段时间,我就用了一下Echarts,我原本是将饼图先隐藏,然后点击按钮让它再显示出来,但是再显示时,饼状图出现了问题,它变得特别小,根本不能用,然后,就此,我找了下原因 原因:Echarts 图表是根据你定义的div 的样式来确定图表的大小,当图表隐藏时,Echarts会找不到div的宽和高,再次显示时它会给自己一个非常小的默认宽高值,所以在隐藏显示后会发现它变得非常非常的小. 解决:将初始化放在click事件里,给一个flag 控制显示
-
解决echarts中饼图标签重叠的问题
饼图中的series有个avoidLabelOverlap属性, avoidLabelOverlap:是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠. 当avoidLabelOverlap设置为false时会出现以下情况 改为true之后就不会重叠 代码如下 var option = { tooltip: { trigger: "item", formatter: "{a} <br/>{b} : {c} ({d}%
-
解决echarts echarts数据动态更新和dataZoom被重置问题
1.全局绑定滚轮事件,获得dataZoom最新的位置: myChart.on('dataZoom',function(event){ if(event.batch){ start=event.batch[0].start; end=event.batch[0].end; }else{ start=event.start; end=event.end; }; }); 2.把最新的start和end赋值给要更新的option window.setInterval(function () { num=
-
解决echarts中横坐标值显示不全(自动隐藏)问题
echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整. 如下图,当横轴时间为13天时,echarts会自动隔天显示 如果我们想显示全,则需要在xAxis 属性加上axisLabel:{interval: 0} "xAxis":[{"data":["2015-5-13","2015-5-14","2015-5-15","2015-5-16"
-
解决echarts数据二次渲染不成功的问题
最近在使用echarts做报表需求,二次生成报表时数据合并,无法正确显示. 第一次渲染: 第二次渲染: 可以看到这里的echarts项的series变为2个(如上图),但是渲染后的效果series项还是和第一次相同. 解决办法: 应该设置mychart.setoption({},true); 原因: chart.setOption(option,notMerge,lazyUpdate); option:图表的配置项和数据 notMerge:可选,是否不跟之前设置的option进行合并,默认为fa
随机推荐
- 如何用表单在线建立目录?
- Java语言面向对象编程思想之类与对象实例详解
- viewstate和datatable动态录入数据示例
- javascript实现下拉提示选择框
- C#字符串数组转换为整形数组的方法
- 解决PHP4.0 和 PHP5.0类构造函数的兼容问题
- android TextView加下划线的方法
- FLASH 广告之外的链接
- MySQL存储引擎 InnoDB与MyISAM的区别
- Golang的循环中break和continue语句的用法讲解
- jQuery之ajax删除详解
- C语言位运算符:与、或、异或、取反、左移与右移详细介绍
- 结构/表现/行为完全分离的选项卡(jquery版和原生JS版)
- js 限制数字 js限制输入实现代码
- 开源的javascript项目Kissy介绍
- node.js缺少mysql模块运行报错的解决方法
- java集合框架详解
- Linux系列教程之虚拟机中安装Centos7.0
- C语言双向链表实现根据使用频率安排元素位置的功能实例代码
- C#如何动态设置屏幕分辨率

