如何把idea中的项目导入github仓库中(图文详解)
把idea中的项目导入github仓库中步骤详解做完项目进行云端保存是很必要的,我都是存放在github中。所以废活少说直接开始啦。
前提是已经下载过git并进行配置的,并且注册过github,再来进行以下idea的操作
git的操作部分详情看这里
1.检查自己的idea是否登录github
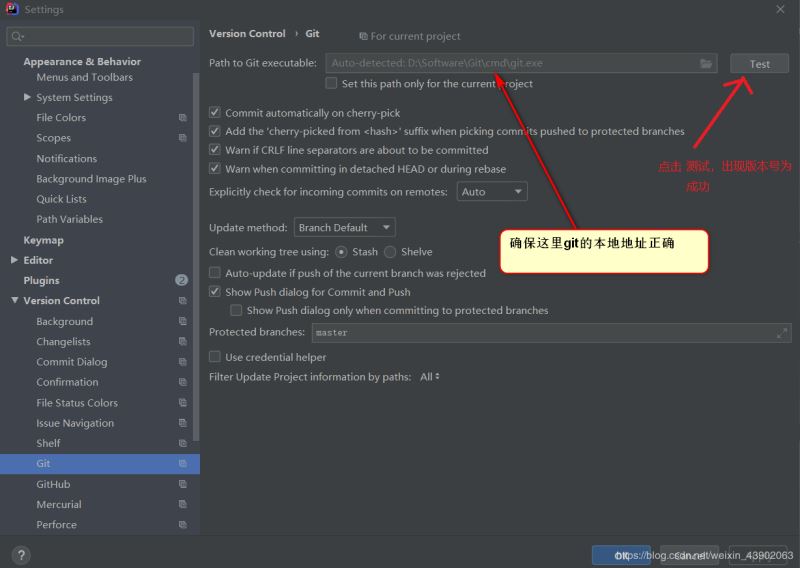
打开idea,点击file > setting > version control > git

点击file > setting > version control > github

通过vcs(版本控制工具),把项目存到git仓库
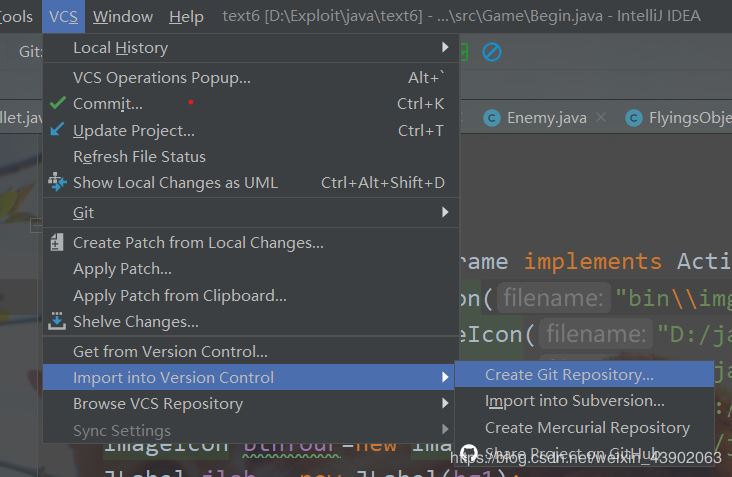
点击VCS

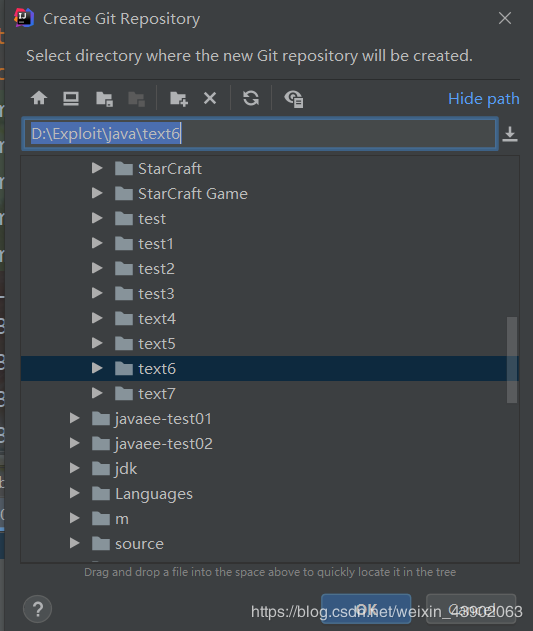
选择要保存的项目,点击ok。此时项目文件会变红色

鼠标右键单击项目,git > add。 成功后项目颜色变绿
,
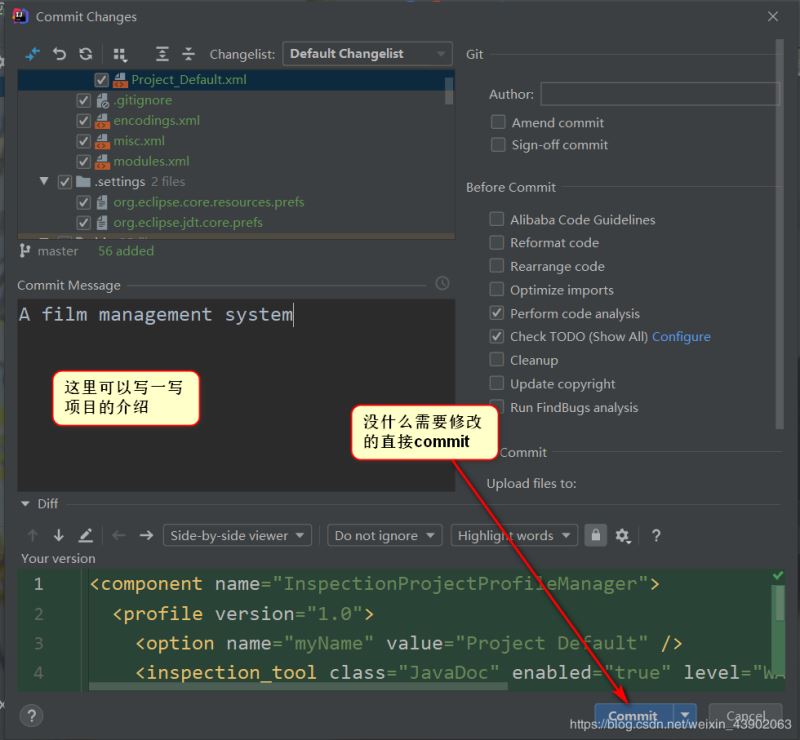
继续 git > commit Directory .


遇到这些,直接commit


从本地仓库分享到github上去
点击VCS


出现这个提示就是成功啦,可以去自己的github仓库中看下


到此这篇关于如何把idea中的项目导入github仓库中的文章就介绍到这了,更多相关idea导入github仓库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA本地代码提交到github网站不显示与本地不同步问题的解决办法
以前,使用github(git)结合 IntelliJ IDEA ,可以把自己本地的测试代码,使用github网站,添加到版本管理. 这样就可以很好的管理自己的测试代码. 这样子做,的确是极好的,不至于丢失自己本地的测试代码.也不怕随意的修改.因为有历史记录.就像公司的项目代码一样. 但是,我一般都是在 IntelliJ IDEA 编辑器里面修改,提交代码.很少关心github网站上的测试项目是什么样的. 直到有次,打开这个网站,发现,我的最新更新记录,也就是最后一次代码提交记录,是四个月前的.
-
IntelliJ IDEA下载GitHub私有仓库到本地的方法(新版)
一.简介 本文将介绍,如何使用新版IntelliJ IDEA 2020.1将GitHub上的私有项目下载到本地,并测试提交代码到GitHub,以及讲解下可能遇到的问题. 什么是私有项目? 私有项目就是只有自己和自己指定的开发人员浏览或开发的项目,没有权限的其他人是无法浏览的,也不会知道在你个人仓库中,有这个项目的存在.而公开项目,是所有访问GitHub网站的人,都可以浏览,下载的项目. GitHub在被微软收购以前,私有项目是收费的,想要使用这一功能必须要付费.但现在,我们可以免费的使用私有项目
-
idea2020.1版本git提交项目到github上的方法
idea使用git将项目提交上远程仓库 1.在idea装好git的插件 找到file>settings>Version Control> 3.创建仓库 4.添加到缓存区 5.添加到本地仓库 6.提交到远程仓库 到此这篇关于idea2020.1版本git提交项目到github上的方法的文章就介绍到这了,更多相关idea2020.1 git提交到github内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
IDEA2020.1同步系统设置到GitHub的方法
最近用了IDEA2020.1,原来2018.2所有插件和快捷键设置都得从新配置,这不意外发现了新大陆,省了很多时间了 IDEA2020.1 默认有两个绑定插件 IDE Settings Sync 和 Settings Repository,这里特别要说下,两个插件只取其一,我用的是repository ,同步到了github仓库 详情可以看官网怎么说的:IDEA2020.1设置同步 首先还是在GitHub上创建一个仓库,我这建立的是私有的,然后生成下个人密钥 添加个人密钥 完活之后,打开idea
-
如何把idea中的项目导入github仓库中(图文详解)
把idea中的项目导入github仓库中步骤详解做完项目进行云端保存是很必要的,我都是存放在github中.所以废活少说直接开始啦. 前提是已经下载过git并进行配置的,并且注册过github,再来进行以下idea的操作 git的操作部分详情看这里 1.检查自己的idea是否登录github 打开idea,点击file > setting > version control > git 点击file > setting > version control > githu
-
在IDEA(2020.2)中配置Git及使用Git的图文详解
一. idea中配置git 先配置好git的本地地址,然后test,出现版本号说明测试成功! 二. idea中使用git 可以直接在idea中使用命令操作git 1.初始化本地仓库 选好项目点击OK即可. 2.添加到暂存区 3.提交到本地仓库 也可以在这里提交,效果一样只是位置不一样 4.推送至远程仓库 5.直接克隆项目到本地 6.拉取项目到本地 7.创建分支 这时候就切换到了新创建的分支 到此这篇关于在IDEA(2020.2)中配置Git及使用Git的图文详解的文章就介绍到这了,更多相关IDE
-
vue组件文档(.md)中如何自动导入示例(.vue)详解
症结(懒癌患者) 在写组件库文档的时候,会把示例代码粘贴到文档里,这样做有一个很恶心的地方:每次组件迭代或修改示例都需要重新修改文档中的代码片段.长年累月,苦不堪言. 猜想(狂想曲) 所以我想,可不可以把.vue文件里的template块和script块取出来,放入对应的.md文件中 比如在.md文件中 {{:xx.vue?type=(template|script)}} 便替换示例中对应的template|script块 # xx ## 示例代码 // {{:}} 定义变量规则模版(加个冒号防
-
Python中Django与Echarts的结合用法图文详解
目录 前言 什么是Echarts 选一个示例-简单的饼图 图形分析 前端核心代码分析 图形的生成基本步骤 django的操作 数据构造 渲染关键点 最终效果 稍复杂示例-河流图 图形分析 前端核心代码分析 django操作 数据构造 最终效果 添加示例没有的标题 添加时间轴的缩放 操控示例-获得没有示例的堆叠柱状图 其他 配色调整 数据拟合注意点 总结 前言 今天为大家分享Echarts在Python 的Django框架中的使用 项目仓库为https://gitcode.net/sabian2/
-
python框架Django实战商城项目之工程搭建过程图文详解
项目说明 该电商项目类似于京东商城,主要模块有验证.用户.第三方登录.首页广告.商品.购物车.订单.支付以及后台管理系统.项目开发模式采用前后端不分离的模式,为了提高搜索引擎排名,页面整体刷新采用jinja2模板引擎实现,局部刷新采用vue.js实现. 项目运行机制如下: 项目搭建 工程创建 项目使用码云进行源代码版本控制,在码云创建好后直接克隆到本地即可,然后在项目根目录下执行virtualenv venv创建虚拟环境,source venv/bin/activat激活虚拟环境后,安装djan
-
python中文件操作与异常的处理图文详解
目录 一. 文件的操作 1.1创建文件 1.2写入数据 1.3读数据 1.4.2读数据 1.5读写数据 1.6删除文件 1.6写入文件 1.7读取图片 1.8备份图片 1.9文件重命名 1.10创建文件夹 1.11获取当前目录 1.12读写二进制文件 二.异常 2.1各种异常的演示 2.2捕捉异常 2.3try/finally 2.4异常的传递 2.5触发异常 2.6自定义异常 总结 一. 文件的操作 1.1创建文件 格式:f = open('文件', 'w')或者f = open('文件',
-
JS中异常抛出和处理方法图文详解
目录 抛出异常 抛出的表达式类型 基本数据类型 对象 类的实例对象 Error 类的实例对象 Error 的子类 处理异常 js中常见的系统异常: 总结 抛出异常 在 js 中,有时候我们需要处理一些异常或错误.比如编写的某个函数所接收的参数要求是 Number 类型的,如果在该函数被调用时传入的是字符串,就需要发出提醒.此时我们可以使用 throw 语句来抛出个异常: // 例 1 function fn(num) { if (typeof num !== 'number') throw '需
-
将git项目导入GitHub的方法(附创建分支)
前言:我们应该很多都会有自己的私有项目,大多情况都是存放在自己的硬盘中,今天我分享一下怎么讲自己的私有项目更新到GitHub上,这样再也不用担心项目丢失了. 一:下载git 下载链接git链接,根据自己情况选择,我是Windows上开发的所以选择的是win. 二:生成.ssh 下载git安装以后了我们右键单击桌面选择Git Bash Here就会出现了一个git的界面. 输入cd ~/.ssh 查看是否已经有ssh密匙,如果没有密匙则不会有这个文件夹,有则备份然后删除 生成密匙:ssh-keyg
-
Eclipse中导入Maven Web项目并配置其在Tomcat中运行图文详解
今天因为实习的关系需要讲公司已经开发的项目导入进Eclipse,而公司的项目是用Maven来构建的所以,需要将Maven项目导入进Eclipse下. 自己因为没有什么经验所以搞了得两个多小时,在这里和大家分享一下自己的经验已经在这之中遇到的一些问题. 首先我通过svn将公司的项目checkout到了本地. 因为Maven遵循的是规约比配置重要的原则,所以Maven项目的结构一般是进入目录后是一个pom.xml文件和一个src文件夹,当然可能还存在一些README之类的这些都不重要,最关键的就是p
-
在pycharm中为项目导入anacodna环境的操作方法
1.创建一个环境 anaconda安装完成后,创建一个环境 在windows下,如果配置了环境变量,可以直接的在命令行中 如果没配置环境变量,打开Anaconda Prompt,找不到可以Win+s在搜索框里搜索 在Linux下,安装完成后应该自动添加了环境变量,可以直接操作 conda create -n env_test python=3.7 创建完成后环境会生成在 anacodna目录/envs/ 下 2.在pycharm中进行配置 打开pycharm,File->setting 进入设置
随机推荐
- win2003 DNS服务器配置方法[图文详解]
- 键盘控制事件应用教程大全
- 星外虚拟主机访问被控出现Unspecified error解决方法
- Android屏蔽软键盘自动弹出的解决方案
- iOS应用开发中AFNetworking库的常用HTTP操作方法小结
- IOS self和super详解实现原理及区别
- js实现简单的碰壁反弹效果
- JS表单验证的代码(常用)
- js中页面的重新加载(当前页面/上级页面)及frame或iframe元素引用介绍
- 使用Visual Studio 2017作为Linux C++开发工具
- php防止伪造的数据从URL提交方法
- 创建基于ASP.NET的SMTP邮件服务的具体方法
- 分享一个自己写的table表格排序js插件(高效简洁)
- AJAX和jQuery动态加载数据的实现方法
- jQuery事件对象总结
- 点击后慢慢弹出下拉菜单效果代码(栏目管理常用)
- 浅谈java中的访问修饰符
- 图象函数中的中文显示
- 详解如何在Android中实现悬浮Activity
- C#交错数组用法实例

