升级IDEA后Lombok不能使用的解决方法
今天到工作室比较晚,在电脑前吃着早饭,看到提示IDEA提示升级,寻思已经有好久没有升过级了。一样等着,就升级下吧。
升级完毕重启之后,突然发现好多错误,原来的应用也没法启动了。仔细一看报错信息,是由于Lombok相关的注解似乎都没有生效。
比如:用到@Slf4j的类里,会有类似这样的报错:
java: 找不到符号
符号: 变量 log
位置: 类 com.didispace.UserService
IDEA还提示,现在使用的编译器不支持lombok
java: You aren't using a compiler supported by lombok, so lombok will not work and has been disabled.
Your processor is: com.sun.proxy.$Proxy26
Lombok supports: sun/apple javac 1.6, ECJ
搜索一番,是由于IDEA版本导致的Lombok失效,不过这个问题后来解决了。
所以,我们只需要更新lombok版本,使用1.18.14及之后的版本即可:
<dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.18.14</version> <scope>provided</scope> </dependency>
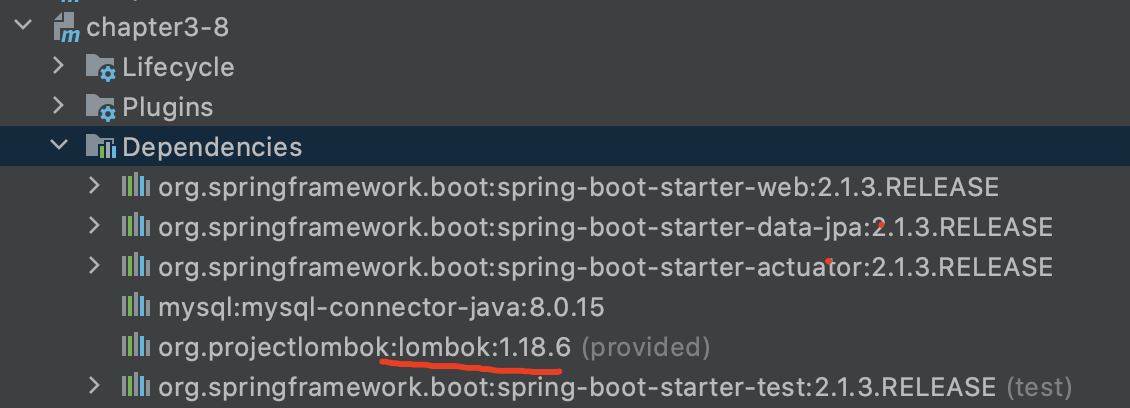
如果是Spring Boot用户,往往不写版本号,因为2.x开始,就Spring Boot就把lombok的版本一起纳入了。有些Spring Boot的老版本就比较容易出现这个问题,比如DD这边出问题的工程就是使用的2.1.3,这里默认引入的lombok版本是1.18.6。

因为Lombok版本低,所以在IDEA升级之后就出了这样的问题。手工维护版本到1.18.14之后,得到解决。
如果上面的办法无法解决你的问题,那么再看看下面这些,或许可以帮你解决问题:
Lombok插件是否安装、是否开启

Annotation Processors中的Enable annotation processing是否勾选

在Compiler中增加参数配置:-Djps.track.ap.dependencies=false

到此这篇关于升级IDEA后Lombok不能使用的解决方法的文章就介绍到这了,更多相关IDEA升级Lombok不能使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

