vue-router如何实现history模式配置
目录
- vue-router history模式配置
- 一:概述
- 二、实现history模式需要怎样配置
- mode:“history“的作用
vue-router history模式配置
一:概述
vue-router可以设置两种模式:hash和history
const router = new VueRouter({
mode: "hash",
// mode: "history",
routes
});
如果使用hash模式,一般无需特殊配置;
但如果要使用history模式,则前端和服务端要做一定的设置;
使用history模式通常本地调试没有什么问题,但是一旦发布到测试或生产环境,则会出现页面白屏或者刷新页面白屏的现象,这种问题的出现是因为前端和服务端没有做相应的配置。
二、实现history模式需要怎样配置
2.1、前端配置
首先要设置路由的mode和base两个值,如下:
const routes = [...]
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL, // 如果使用history模式,必须设置base参数
routes
});
export default router;
其次要设置vue.config.js里的publicPath,如下:
module.exports = {
// publicPath默认值是'/',即你的应用是被部署在一个域名的根路径上
// 设置为'./',可以避免打包后的静态页面空白
// 当在非本地环境时,这里以项目test-daily为例,即打包后的h5项目部署服务器的test-daily目录下
// 那么这里就要把publicPath设置为/test-daily/,表示所有的静态资源都在/test-daily/里
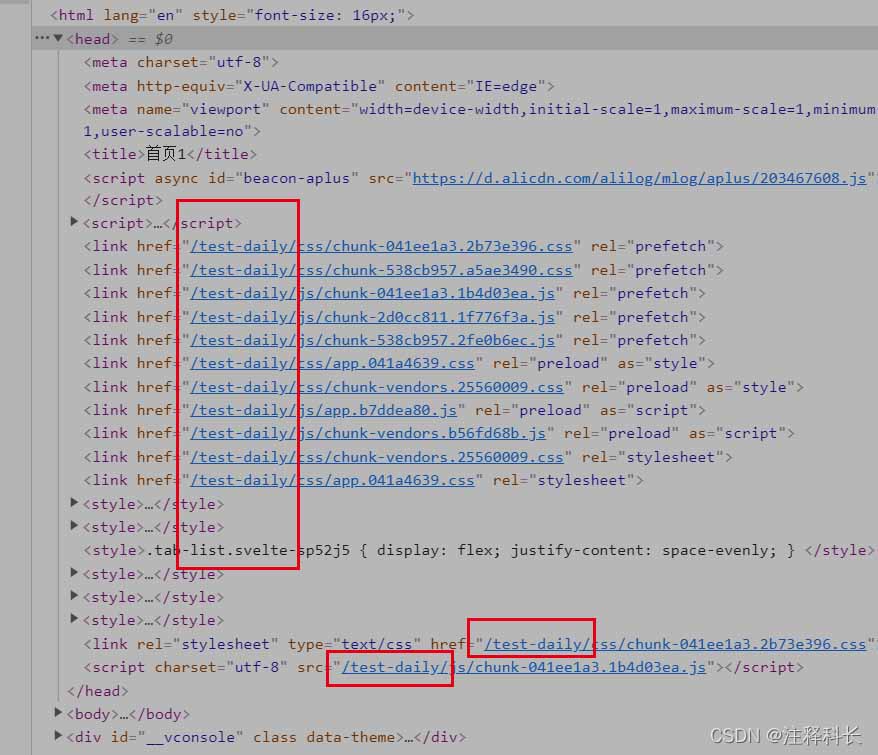
// 打包部署后,会发现index.html引用的静态资源都添加了路径/test-daily/
publicPath: process.env.NODE_ENV == 'development' ? './' : '/test-daily/',
......
}
如下图所示:

至此,前端的配置工作就结束了。
2.2、服务端配置(这里以nginx为例)
官网其实有介绍,只是不太详细,这里直接上代码,如下:

location /test-daily表示项目部署在了 /test-daily目录下,这里要跟vue.config.js里的publicpath的值保持一致。
之所以刷新页面白屏,其实是因为路由资源不存在,以本项目为例(home为首页路由的参数):
https://test.xxx.yy/test-daily/home
当访问上述路由时,其实根本就不存在相应的资源,当然会404了,为了避免这种情况的发生,可以让所有的路由都指向index.html就可以解决问题了
在nginx上进行设置: try_files $uri $uri/ /test-daily/index.html 即可。
至此,也就实现了所有的history模式的配置。
mode:“history“的作用
在未设置mode:“history”,vue的路由默认是hash模式,地址栏中显示如下:

hash:在地址栏中显示"#"符号(这里的hash不是密码学中的散列运算)。例如:localhost:8080/#/index,hash的值为#/index。它的特点在于:hash虽然出现在路径中,但是不会被包括在HTTP请求中,对后端完全没有影响,因此改变hash不会重新加载页面。
history利用了H5 history Interface中新增的pushState()和replaceState()方法。(需要特定浏览器支持)这两个方法应用于浏览器的历史记录栈,在当前已有的back、forward、go的基础上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的Url,但是浏览器不会立即向后端发送请求。
综上:hash模式和history模式都属于浏览器自身的特性,Vue-Router只是利用了这两个特性(通过调用浏览器提供的接口)来实现前端路由。
为了使路径更加直观及美观,就需要使用history模式。只需在router文件夹下的index.js中加入 mode:“history”

关于单页面交互跳转,只需要使用router提供的方法即可。
在main.js文件配置中将router绑定到全局
Vue.prototype.router = router;
跳转页面如下:
<button @click="toArticle()">跳转文章页面</button>
methods:{
toArticle() {
this.$router.push('/article')
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

