在VSCode中搭建Python开发环境并进行调试
Get Started Tutorial for Python in Visual Studio Code
一、安装Python
Python简介与Python安装
二、VSCode中安装和调试Python
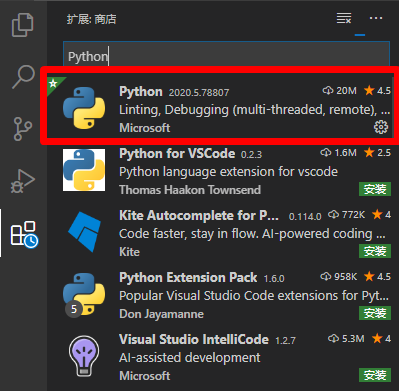
在 VSCode 中搜索扩展 Python,如下图:

安装完成后需要重新加载 VSCode 使插件生效。
1、配置 Python 环境
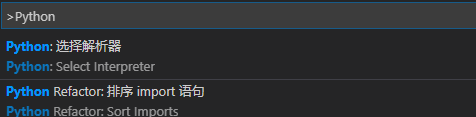
在 VSCode 中点击状态栏左下角的 Python 图标:

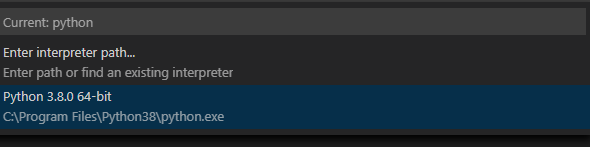
然后选择 Python 解释器,这里博主选择我们刚才安装好的 3.8版本


2、代码检测和格式化插件
Python 默认的语法提示工具是 pylint,也可以选择其他的检查器,包括:flake8、mypy、pydocstyle、pep8、prospector、pyllama、bandit等。flake8 是 Python 官方发布的一款静态代码检查工具,如果想使用它可以用 pip install flake8 安装;
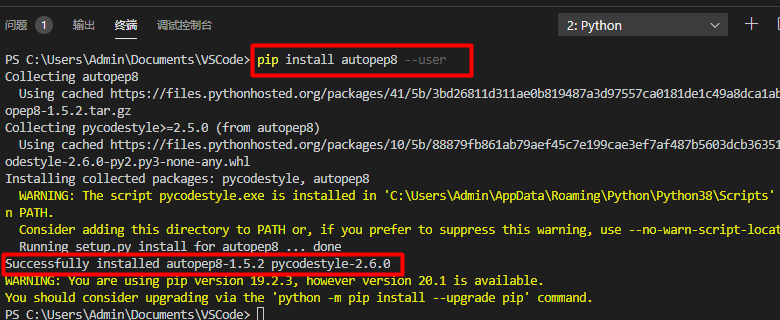
另外,VSCode 可以自动进行代码格式化,这个功能默认是关闭的且工具是 autopep8 , 如果想使用 yafp,则继续在命令行工具中用命令 pip install yapf 安装。

安装好这两个工具之后在 VSCode 的settings.json配置文件中进行设置:
"python.linting.enabled": true "python.linting.flake8Enabled": true, "python.formatting.provider": "yapf"
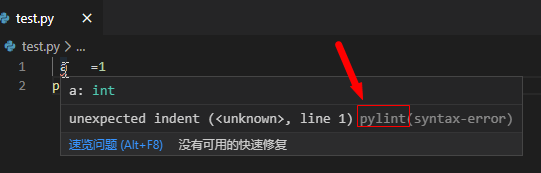
安装pylint后

在VSCode中按下快捷键Alt+Shift+F即可自动格式化代码。
3、调试Python
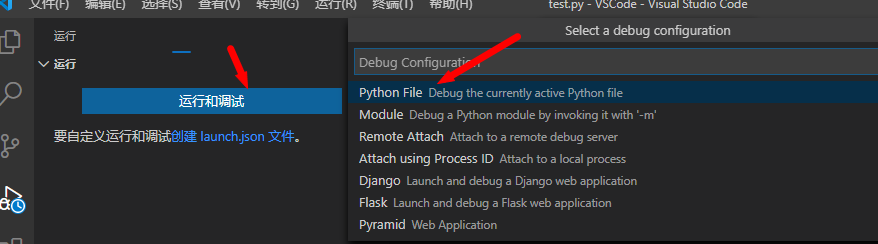
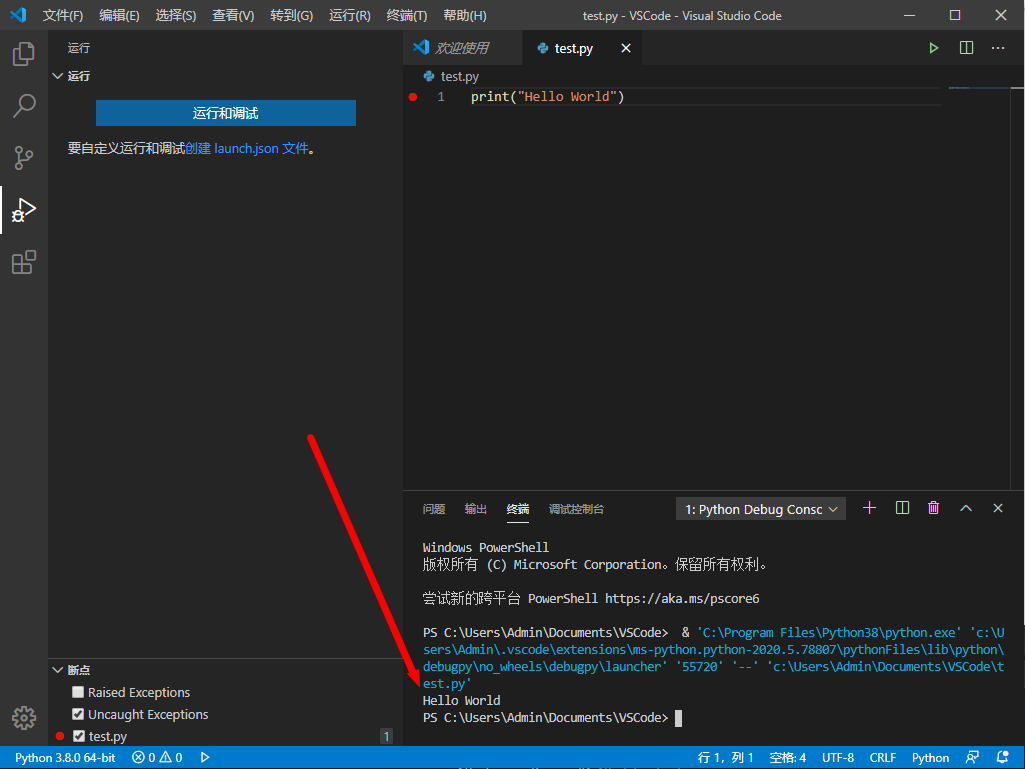
用VSCode调试单个Python文件就和按F5启动调试器一样简单。按F5运行这个文件,会弹出Add configurations框,选择“python File”即可;

你可以按F10和F11来跳出或进入函数,按Shift+F5退出调试器。按F9或单击编辑框左侧区域来设置断点。

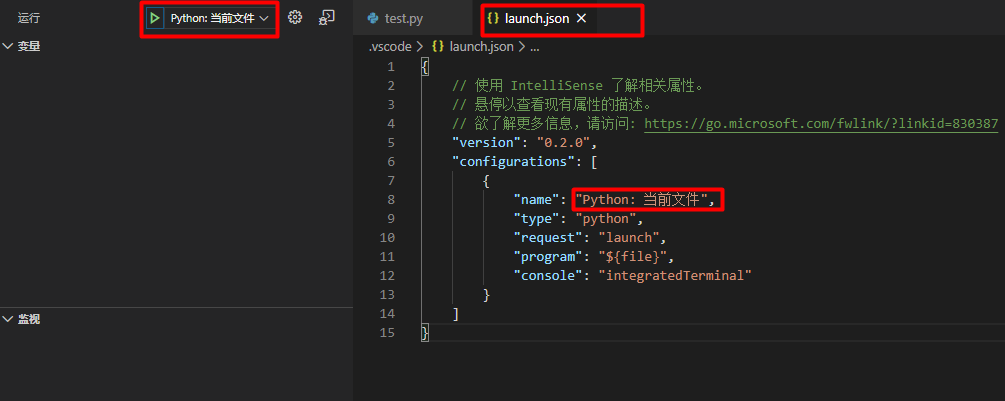
如果要自定义运行和调试,可以选择创建launch.json。

自动生成launch.json。下次直接按F5即可调试运行py文件。

当你要开始调试像Django和Flask应用这种更复杂的项目时,需要进行调试配置。
到此这篇关于在VSCode中搭建Python开发环境并进行调试的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
浅谈用VSCode写python的正确姿势
最近在学习python,之前一直用notepad++作为编辑器,偶然发现了VScode便被它的颜值吸引.用过之后发现它启动快速,插件丰富,下载安装后几乎不用怎么配置就可以直接使用,而且还支持markdown.当然,最主要的还是好看:p 效果图: VScode下载地址 安装python插件 打开VScode,Ctrl+p 输入 "ext install python",搜索时间可能会比较长 选择下载量最高的那个插件点击安装(根据网络情况,安装时间不确定,我当初装了挺久,我这边已经下载好了
-
VSCode Python开发环境配置的详细步骤
准备工作 安装anaconda,官网下载安装,笔者安装在"D:\Anaconda3" 安装好之后,查看环境变量path中是否有如下路径,没有的话添加进去 D:\Anaconda3 D:\Anaconda3\Scripts 安装git,官网下载安装,默认安装路径"C:\Program Files\Git" 安装VSCode,官网下载安装 VSCode初步 查看Visual Studio Code Tips and Tricks,快速熟悉VSCode. 用户界面 了解V
-
在VSCode中如何配置Python开发环境
之前编写Python更多的是使用pycharm作为编译器进行开发,但是个人感觉用起来比较笨重,而且还收费的,需要进行破解才能使用.后来发现vscode这个软件,觉得很轻便,而且和之前使用的vs2018风格一样. 在这里对vscode配置Python开发环境做一下记录. 步骤1:安装Python 安装Python的教程网上有很多.直接到官网下载安装就行. 下载链接:https://www.python.org/ 步骤2:安装vscode 安装很简单,直接点击安装文件,然后一直点击next就可以了.
-
一文学会VSCode使用python
目录 一.前言 二.VSCode配置python 1.安装VSCode 2.为VSCode设置中文 3.为python开发安装插件 4.安装代码一键运行插件Code Runner 5.Run in Terminal 6.在VSCode中写一个python程序! 7.安装python代码错误提示和补全插件! 三.总结 一.前言 刚开始学Python的小伙伴可能会觉得每次写Python打开Cmd或者idle有点烦躁,没有代码补全也没有格式提示等.所以直接上手了Pycharm. 但pycharm专业版
-
利用Vscode进行Python开发环境配置的步骤
前言 Vscode是是一个强大的跨平台工具,我自己电脑是mac,公司电脑是win而且是内部环境,导致公司安装软件很费劲.好在vscode许多插件能直接离线安装,省去了很多麻烦. Vscode用来写python其实并不算太友好,它不像Pycharm那样将所有事情都做好,你只需要敲代码就可以.初次使用Vscode可能会对一堆配置文件感到头大,其实仔细阅读官方设置文档,能解决大部分问题.但是官方文档也有说不清的地方,所以在此分享下我自己用Vscode配置Python开发环境的一些心得. 插件 首先,你
-
如何在vscode中安装python库的方法步骤
vscode安装python库 1.已经在vscode中装了python并配置好python运行环境. 检查是否正确配置好运行环境,按Windows+R组合键在运行窗口输入cmd,打开命令提示符窗口输入python确定即可 2.找到vscode中python的路径 随便运行一个代码,例如print("hehe")下面的终端显示如下 图中红色地方圈起的便是python的路径,到python3.8为止. 如果你所显示的内容与我不同,可在setting.json中查找并将路径复制下来(在vs
-
python学习VSCode使用技巧带你进入高效开发模式
目录 1. 查看日志 2. 打开VSCode的配置文件settings.json 3. 查看连接远端时的日志 4. VSCode背景配置为豆沙绿 5. 设置远端默认安装的插件 6. 把本地的指定插件安装到远端或把远端插件安装到本地 7. 远端使用Git存储库 7.1 本机Host配置 7.2 远端灵活使用Git存储库 8. 基于离线包在远端安装插件 9. 远端重启后,需要删除本地known_hosts才能连接 10.代码调试时不能进入源码 步骤1:打开launch.json文件. 步骤2:选择语
-
在vscode中配置python环境过程解析
1.安装vscode和python3.7(安装路径在:E:\Python\Python37): 2.打开vscode,在左下角点击设置图标选择setting,搜索python path,在该路径下选择python的安装路径(E:\Python\Python37),如下图: 3.在本地新建一个文件夹,在vscode里直接打开: 4.点击新建一个.py文件,这里为hello.py,并打开这个文件: 5.按F5运行这个文件,会弹出Add configurations框,选择python文件即可,会在l
-
用vscode开发python的步骤详解
一个老程序员,各种开发语言和技术都有涉及.每种语言都有相对应的IDE,提供比较完善的功能.vscode出来以后,总想能用1个工具,就不想安装N个了.IDE好不好用,很多是使用习惯的问题.作为出过"宇宙最强IDE"的微软,vscode自然也不差.目前net,vue前端,java后端spring项目都在用vscode,vscode作为一个代码编辑器,重在写代码,其他的编译调试,都是插件提供的功能.自然python也想用.既然vscode免费,为啥还非得用破解的IDE.最主要的原因.vsco
-
VSCode配置python环境及中文问题解决方法
目录 1配置环境 1.1setting.json 1.2launch.json 1.3task.json(可能不需要配置) 2print打印中文乱码 2.1方法一 2.2方法二 1 配置环境 setting.json·是设置语言环境,launch.json是设置执行环境来执行代码,tasks.json是用来设置指令编译代码 1.1 setting.json 配置python解释器,在vscode界面内按下ctrl+shift+p键,输入python,选择python解释器(python属于解释语
-
VSCode下配置python调试运行环境的方法
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在用户设置里加两条 * 5.接下来是正式的调试了 1080 两个数的平方和 Input Output Input示例 Output示例 1.下载python解释器 python 3.6.3 for windows 安装到系统某个路径例如C:\Python36 最好添加到Path,也可以不加 2.在VS
-
Python入门开发教程 windows下搭建开发环境vscode的步骤详解
目录 一.环境介绍 二. 搭建python开发环境 2.1 Python版本介绍 2.2 在windows下安装Python环境 2.3 windows下安装VSCode代码编辑器 一.环境介绍 操作系统: win10 64位 python版本: 3.8 IDE: 采用vscode 用到的相关安装包CSDN打包下载地址: http://xiazai.jb51.net/202107/yuanma/Pytho_jb51.rar 二. 搭建python开发环境 2.1 Python版本介绍 因为Pyt
随机推荐
- Django Admin实现上传图片校验功能
- PHP 处理TXT文件(打开/关闭/检查/读取)
- 基于jquery的无限级联下拉框js插件
- Javascript 中文字符串处理额外注意事项
- vbs 调用中文语音让你电脑听你的命令的实现代码
- C程序读取键盘码的方法
- java 中enum的使用方法详解
- 零基础易语言入门教程(二)之编程思路
- 怎么才能限制SQL Server只能让指定的机器连接
- 用js提交表单解决一个页面有多个提交按钮的问题
- Python3基础之函数用法
- 基于Spring中的线程池和定时任务功能解析
- 通过“回文字算法”复习C++语言
- Java的split方法使用详解
- A利用ASP小偷和Google实现在线翻译功能的代码
- js文件中调用js的实现方法小结
- Java判断所给年份是平年还是闰年
- C#、ASP.NET通用扩展工具类之LogicSugar
- FastJson对于JSON格式字符串、JSON对象及JavaBean之间的相互转换操作
- Java8 Map中新增的方法使用总结

