VS2019中Git源代码管理实现总结
一、将VS2019中已有的项目与远程库进行连接
0.GitHub中创建远程库
首先在GitHub中创建一个库,并且这个库不要勾选上readme这个选项,(自己在尝试时如果Github上初始创建的项目带有readme,刚开始我进行推送总是报错,等待解答),创建完成之后剩下的操作在VS2019中进行 1.设置源代码插件

此步在VS中设置完一次后就可以不用再次设置了2.添加源代码管理
右击解决方案,添加到源代码管理

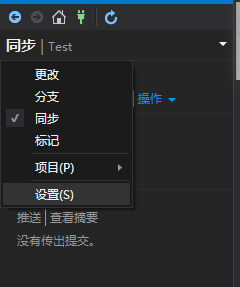
3.设置远程库地址 点击设置

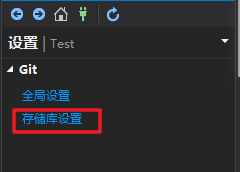
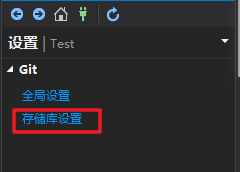
选择存储库设置

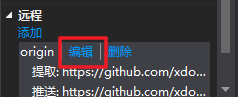
点击编辑

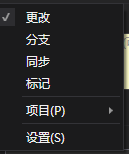
4、将本地库内容提交 团队资源管理器——点击连接——点击更改 在同步之前,也可以先点击“更改”——点击“提交”——再点击“同步”,


也可以在点击“提交”后在点击“更改”——点击“提交”来达到同样界面

5.推送到远程库点击推送,将本地内容推送到远程库

二、VS2019的克隆功能
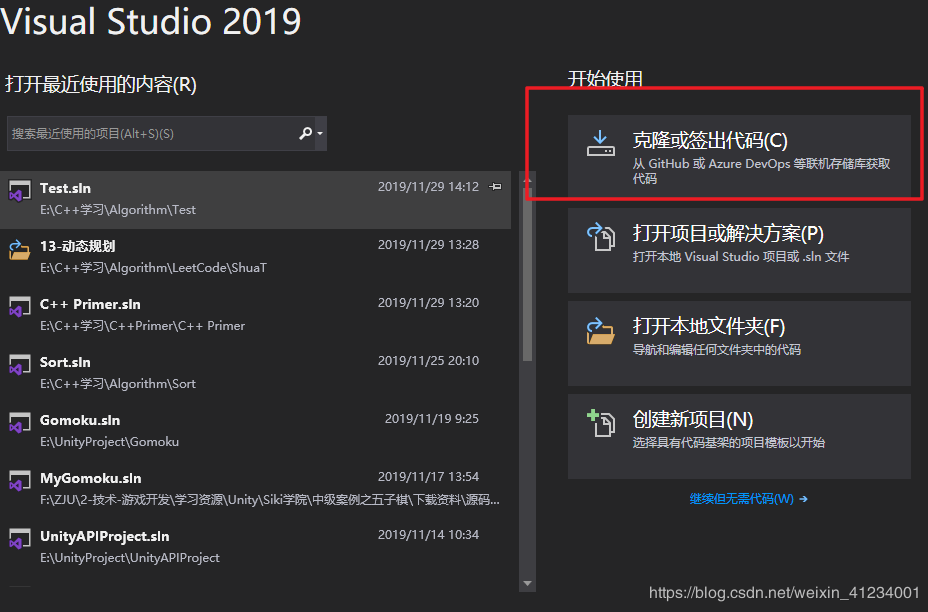
1、打开VS

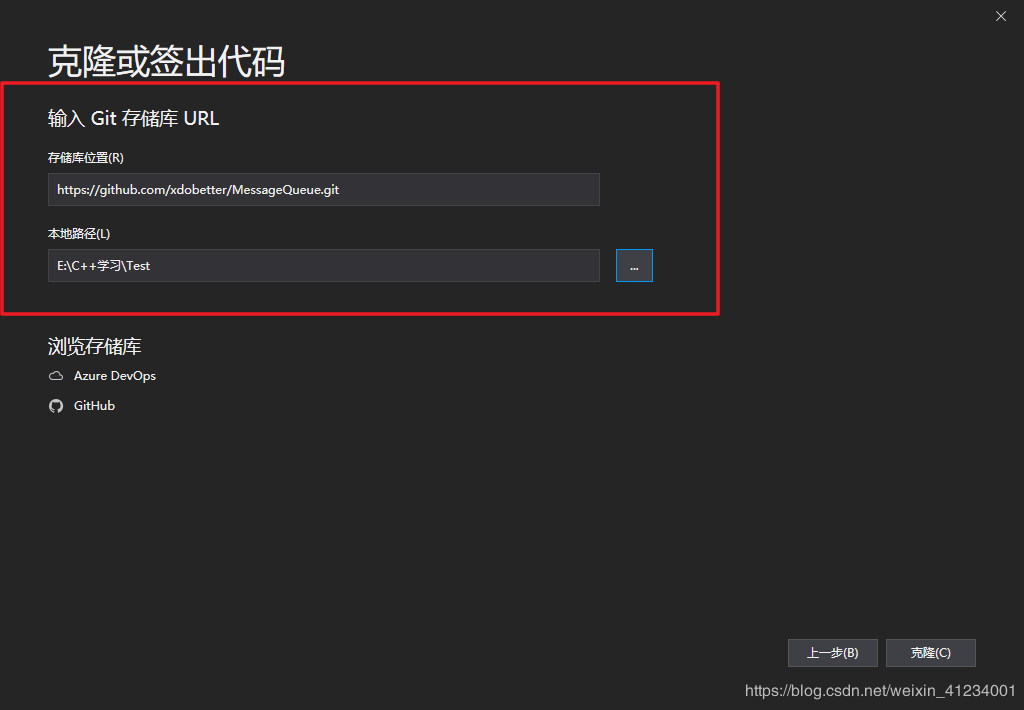
2、输入克隆库的URL

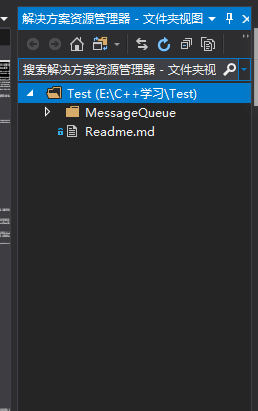
点击克隆,一段时间后项目被拷贝到本地, 之后本地地址与远程地址即建立关联,就可以使用VS进行代码提交、拉取、同步等。

三、对VS2019中git的使用问题总结(有不足之处希望大家指出)
1、Visual Studio 2019中更改(提交-commit),同步(Sync),提取,拉取(fetch),推送(Push),克隆(clone)的功能是什么意思?
先声明一点,这些功能基本等同于git中的功能


提交(VS点击更改会跳转到提交页面):只会记录您在本地计算机上所做的更改。它不会标记远程存储库中的更改。 提取:只获取远程发生改变的项,例如下图所示,点击提取,获取被修改的README.md文件

拉取:从远程获取最新信息到本地
推送:将本地文件推送到远程仓库
同步:它会执行一次拉(从远程回购获取更新的信息)。最后,它会执行推。
克隆:将远程仓库克隆到本地
2、在VS中的同步功能测试——点击同步/推送是否等同于(同步/推送+提交)呢?
先说结果,不是的,在本地发生变化后,都要先进行提交,才能同步/推送到远程库,否则远程库无法更新
在本地加上一句后,点击同步(推送按钮是灰色的,无法进行点选),在远程库中并没有更新

远程库的结果

因此采用在提交后,点击同步(此时推送是可以被点选的)的功能,此时可以发现本地库和远程库同步成功

参考资料
到此这篇关于VS2019中Git源代码管理实现总结的文章就介绍到这了,更多相关VS2019中Git源代码管理内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode中利用git通过ssh连接github的方法
vscode目前发展的很快,易用性方面也远远超过其他文本编辑器如nodepad,这次在使用中发现vscode继承的git功能十分强大和方便,这里将git于github连接的步骤简单描述一下,用以备忘. 1.首先已经安装了git的控制台版本 初始化 $ git config --global user.name author #将用户名设为author $ git config --global user.email author@corpmail.com #将用户邮箱设为author@corpm
-
vscode添加GIT和SVN的方法示例
一.添加SVN (1)添加svn插件 (2)安装的svn最好是默认路径安装的,不要问我为什么,因为很多软件都是按照默认路径找到bin的 表示安装正确,参考 vscode打开文件夹后右下角提示如下报错:SVN not found. Install it or configure it using the "svn.path" 同时输出窗口提信息:Svn installation not found. 错误原因: vscode找不到本地的svn.exe. 这个exe在默认安装Tortois
-
Visual Studio Code(vscode) git的使用教程
本文介绍了Visual Studio Code(vscode) git的使用,分享给大家,具体如下: 1.创建一个github账号 2.在vscode中执行命令 echo "# C-Tests" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/harryluo163/C-Tests.g
-
VSCode配置Git的方法步骤随记
vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令. 不过这就需要你对vscode进行配置.下面我会讲到git的配置与免密码上传github. 一.安装Git管理工具,可上官网安装,安装路径https://git-scm.com/,安装路径默认C:\Program Files\Git,可自行修改,这里我是安装在D:\Program Files\Git. 二.安装完Git之后,如图配置好环境变量path路径的信息,一般会自动配置成功,配置完成后电脑就可以使用Git了.
-
在vscode中使用Git的教程
vscode简介 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验. 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是资源管理器,搜索,GIT,调试,插件,右侧是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边.在初次使用时如果本地没有安装git会提示先安装git,然后重启vscode. 用了git最方便的就是比如在公司写了很多代码后回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟
-
VS2017使用Git进行源代码管理的实现
Git现在已是无处不在了,只要有代码的地方基本都支持Git.本人在使用VS的时候从来没用过Git,因为之前都是一个人单独开发C#窗体或者移动端程序,所以也没关注过要把这部分代码提交到SVN或者Git进行管理.为了使自己的成果可以轻松地在家或者公司进行查看最简单的方式就是提交代码到Git上,不过商业的代码我们最好不要私自发布,避免给自己代来麻烦,同时也需要坚守码农的操守和底线(说得难听点叫底裤). 步骤一:将解决方案添加到源代码管理 步骤二:进入团队资源管理器 双击存储库项目进入Git操作页面.
-
VS2019中Git源代码管理实现总结
一.将VS2019中已有的项目与远程库进行连接 0.GitHub中创建远程库 首先在GitHub中创建一个库,并且这个库不要勾选上readme这个选项,(自己在尝试时如果Github上初始创建的项目带有readme,刚开始我进行推送总是报错,等待解答),创建完成之后剩下的操作在VS2019中进行 1.设置源代码插件 此步在VS中设置完一次后就可以不用再次设置了2.添加源代码管理 右击解决方案,添加到源代码管理 3.设置远程库地址 点击设置 选择存储库设置 点击编辑 4.将本地库内容提交 团队
-
VS Code使用Git可视化管理源代码详细教程(推荐)
前言: 随着VS Code的功能和插件的不断强大和完善,它已经成为了我们日常开发中一个必不可缺的伙伴了.在之前我曾经写过一篇SourceTree使用教程详解(一个git可视化管理神器,想要了解的话可以点击查看详情),这篇文章主要是对VS Code如何使用Git可视化管理我们的程序源代码. VS Code简介: 官网下载地址: https://code.visualstudio.com/ Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Win
-
Git标签管理
前面的话 发布一个版本时,我们通常先在版本库中打一个标签(tag).这样,就唯一确定了打标签时刻的版本.将来无论什么时候,取某个标签的版本,就是把那个打标签的时刻的历史版本取出来.所以,标签也是版本库的一个快照,实质上它就是指向某个commit的指针.所以,创建和删除标签都是瞬间完成的.简而言之,标签tag就是一个让人容易记住的有意义的名字,它跟某个commit绑在一起.本文将详细介绍Git标签管理 创建标签 在Git中打标签非常简单,首先,切换到需要打标签的分支上 然后,敲命令git tag
-
在Linux中使用Vundle管理Vim插件的方法
前言 毋庸置疑,Vim 是一款强大的文本文件处理的通用工具,能够管理系统配置文件和编写代码.通过插件,Vim 可以被拓展出不同层次的功能.通常,所有的插件和附属的配置文件都会存放在 ~/.vim 目录中.由于所有的插件文件都被存储在同一个目录下,所以当你安装更多插件时,不同的插件文件之间相互混淆.因而,跟踪和管理它们将是一个恐怖的任务.然而,这正是 Vundle 所能处理的.Vundle,分别是 Vim 和 Bundle 的缩写,它是一款能够管理 Vim 插件的极其实用的工具. Vundle 为
-
IntelliJ IDEA 中git的使用图文教程
项目管理离不开版本控制,目前主流版本控制工具大概就是SVN和Git,至于两者有啥区别这里就不详细介绍了,如果有不明白的可以上网查资料,后期如果有机会我再开篇栏目细说,而且现在市场上Git的使用率已经远远高于SVN.我们在用IDEA开发项目的时候如何熟练使用Git来控制代码版本呢? 一.安装Git 使用Git当然需要先安装Git,安装过程就不详细说明了,按装好之后,打开IDEA进入设置界面(可以直接点击工具栏上的,也可以通过快捷键Ctrl + Alt + S),搜索git,界面如下: 我们可以看到
-
Vue3.0中的monorepo管理模式的实现
前言 前段时间9月21日参加了在成都举办的第五届FEDAY, 印象比较深刻的是白鹭引擎首席架构师@王泽分享的<框架开发中的基础设施搭建>,提到了在下一代白鹭引擎中使用到monorepo模式,以用来管理多个模块,协调各个模块之间的依赖更新. 正好在国庆期间10月5日尤大公开了vue3.0已完成的源码,也是采用了monorepo管理模式,看来monorepo确实有其独到的优势,再加上以前在项目中遇到过相关的痛点,所以深入地了解了一下这种模式,本文将基于vue3.0讨论如何通过monorepo模式来
-
C/C++中的内存管理小结
前言 我们最初熟知的内存开辟方式: int val = 20: 在栈空间上开辟4个字节 char array[10]: 在栈空间上开辟10个字节的连续空间 上述开辟空间的方式有两个特点: 空间开辟大小是固定的. 数组在申明的时候,必须指定数组的长度,它所需要的内存在编译时分配. 但是对于空间的需求,不仅仅是上述的情况,有时候我们需要的空大小在程序运行时才能知道,那此时静态的开辟空间的方式就不能满足了,我们这时候只能试试动态内存开辟. 这篇博客就来带大家梳理一下C/C++中的内存管理. 一:C/C
-
VS2019中QT连接及使用的方法步骤
qt连接VS 连接前提是在下载qt的时候将 MSVC 2017装上 点击扩展 选择管理扩展 搜索qt 选择下载 之后下载结束并重新打开后 会弹出一个 QT option 将路径填进去 VS中qt的使用 在qt中可以直接添加信号与槽 在vs中使用是不一样的 直接新建一个qt 项目 打开 设计师界面 在vs中 的头文件中添加 槽函数 .cpp中实现 比较让人在意的是 构造函数中 ui.setupUi(this) 在qt中是ui->setupUi(this) 在qt中 选择这个 编辑信号/槽工具 点击
-
Git Submodule管理项目子模块的使用
使用场景 当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们就要用到git的submodule功能. 常用命令 git clone <repository> --recursive 递归的方式克隆整个项目 git submodule add <repository> <path> 添加子模块 git submodule init 初始化子模块 git submodule update 更新子模块 gi
随机推荐
- asp.net开发sql server转换成oracle的方法详解
- 经典Javascript正则表达式[优质排版]
- win2008 64w位系统上iis运行32位的网站程序(iis7.5开启32位)
- IOS 时间和时间戳之间转化示例
- 举例讲解Swift编程中switch...case语句的用法
- javascript动态加载实现方法一
- php采集神器cURL使用方法详解
- Android实现两个ScrollView互相联动的同步滚动效果代码
- 优化javascript的执行速度
- JS判断数组中是否有重复值得三种实用方法
- 局域网远程开机软件制作代码分享
- Ubuntu Linux系统下轻松架设nginx+php服务器应用
- 归纳整理Python中的控制流语句的知识点
- 提升SQL Server速度 整理索引碎片
- Android 三种动画详解及简单实例
- Android连接指定Wifi的方法实例代码
- Android 浮动编辑框的具体实现代码
- Db2数据库中常见的堵塞问题分析与处理方法
- Ubuntu虚拟机下使用cutecom进行串口通信的方法
- C#中的多线程超时处理实践方案

