解决IDEA2020.2插件lombok报错问题(亲测有效)
先看看问题是否和我一样
由于我的修复好了,所以我的没错误了,我指出我以前的错误看是否匹配
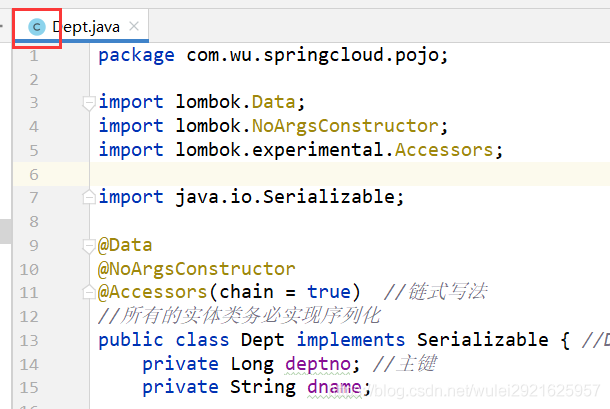
当你只写一个注解的时候是好的,有时候写第一个注解的时候就崩了,第二个注解就更不用说了
是不是下面这个红框框的标志都不见了?并且你的右下角也报错了
如果是可以直接下载这个非官方补丁:
链接:https://pan.baidu.com/s/1QvDWMN3aihHHus9f1pVPFQ
提取码:we6s

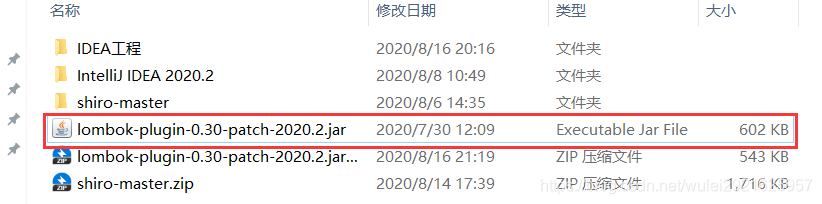
下载下来后是直接是这个样子的
因为我安装的是解压后的,所以我发的是解压后的,如果安装有问题可以在评论区告诉我补发压缩包

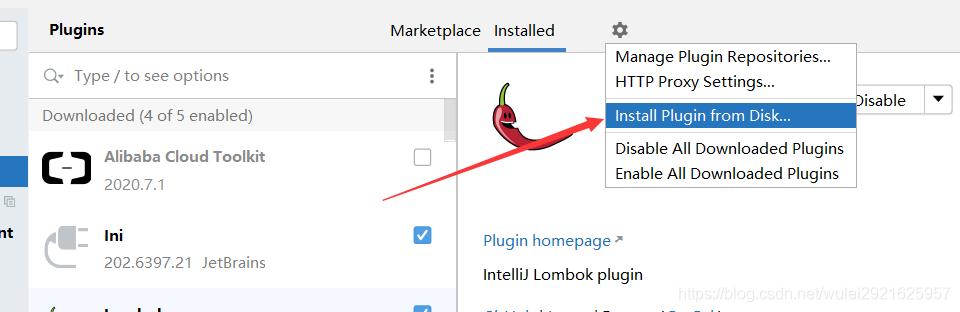
然后在你的IDEA2020.2 安装了lombok插件的情况下 !!!点击这玩意

然后找到刚刚下载的补丁包,直接选择就是了,然后会重启IDEA
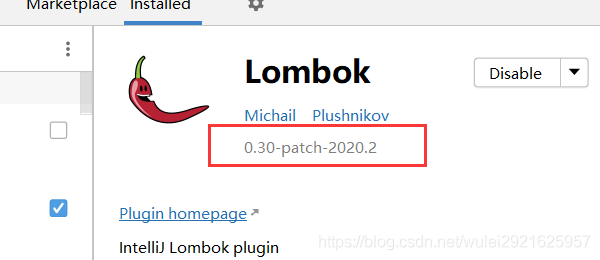
然后lombok插件的版本好像变了

最后你会惊奇的发现,好了
总结
到此这篇关于解决IDEA2020.2插件lombok报错问题(亲测有效)的文章就介绍到这了,更多相关IDEA2020.2插件lombok报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA2019 安装lombok的实现
一.安装插件 二.添加lombok依赖 <!--Lombok--> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.18.8</version> <scope>provided</scope> </dependency> 三.重启Intel
-
详解Idea 2019.2 安装lombok插件失效问题解决
一.lombok简介 lombok 提供了使用注解的形式帮助简化消除java代码.在编写Java代码时,通过使用对应的注解,可以简化开发,同时,在编译源码的时候,lombok又自动生成对应的代码.所以,使用lombok插件不会影响程序的运行效率. 二.lombok常用注解 @Data :注解在类上:包含了@ToString,@EqualsAndHashCode,@Getter / @Setter和@RequiredArgsConstructor的功能,提供类所有属性的 getter 和 sett
-
IDEA安装lombok插件设置Enable Annotation Processing后编译依然报错解决方法
IDEA导入的项目中有依赖lombok的get set注解,build项目时报错:找不到get/set方法. 查找网上资料,安装lombok插件,如图: 安装好插件后,重启IDEA后还是编译报错,又在设置中勾选了Enable Annotation Processing 如下图: 完成了所有这些设置后编译还是报错找不到get/set方法 经过了很多次尝试后 (更换JDK1.8.清空项目缓存等等)发现项目中引用的lombok jar包是1.16版本的,下载了官网的最新jar包并替换后重新编译,编译通
-
解决IDEA2020.1版本不兼容Lombok的问题
Lombok不兼容: 问题:Plugin Error: Plugin "Lombok" is incompatible 解决办法: 1.进入Lombok官网插件地址下载0.29-EAP版本 2.打开Settings -->Plugins 3.选择刚刚下载好的zip包 4.重启IDEA就搞定啦 IDEA2020.1更新了什么? 到此这篇关于解决IDEA2020.1版本不兼容Lombok的问题的文章就介绍到这了,更多相关IDEA2020.1不兼容Lombok内容请搜索我们以前的文章或
-
IDEA下因Lombok插件产生的Library source does not match the bytecode报错问题及解决方法(亲测可用)
写项目的时候 遇到了个这个问题:Library source does not match the bytecode XXX 然后自己找了找 大部分的解决方法都是没有解决方法 越看心越凉 部分解决方案是清空缓存 试了下并没有什么用 还有些解决方案是用Gradle管理的 而我是用Maven管理的 不太适用 最后然后自己摸索着解决了 由于该问题我已经解决了 无法复现 因而无法截图 就用文字来描述吧: 1.卸载IDEA中的Lombok插件 File-Settings-Plugins 搜索Lombok
-
idea 离线安装lombok插件的方法步骤(图文)
Lombok简介 Lombok是Java语言的实用工具,确切的说,应该说是一个很好用的插件,对,插件!可以用来帮助开发人员消除Java代码的冗长,尤其是对于简单的Java对象(POJO),它通过注解实现这一目的,而不是一大段一大段的Java方法. Project Lombok makes java a spicier language by adding 'handlers' that know how to build and compile simple, boilerplate-free,
-
解决IDEA2020.2插件lombok报错问题(亲测有效)
先看看问题是否和我一样 由于我的修复好了,所以我的没错误了,我指出我以前的错误看是否匹配 当你只写一个注解的时候是好的,有时候写第一个注解的时候就崩了,第二个注解就更不用说了 是不是下面这个红框框的标志都不见了?并且你的右下角也报错了 如果是可以直接下载这个非官方补丁: 链接:https://pan.baidu.com/s/1QvDWMN3aihHHus9f1pVPFQ 提取码:we6s 下载下来后是直接是这个样子的 因为我安装的是解压后的,所以我发的是解压后的,如果安装有问题可以在评论区告诉我
-
关于Pycharm配置翻译插件Translation报错更新TTK失败不能使用的问题
解决IDEA翻译插件Translation报错更新TTK失败不能使用有好久一段时间没有用idea的插件Translation,升级后使用翻译,竟然翻译失败...网上搜索无数办法都没有效果:1.卸载了以后重新装但是没用:无效!2.Translation配置问题去取消勾选项,还是无效! 还是无效,其实勾选不勾选都用一样3.修改Hots文件:还是无效! [修改C:\Windows\System32\drivers\etc 下hosts文件, 添加 203.208.40.66 translate.goo
-
解决iview打包时UglifyJs报错的问题
使用npm run dev时运行是ok的,但是npm run build打包时iview报错, 如下: 原因是iview中使用了es6语法,然而uglifyJs是不支持的,打开我们的build/webpack.prod.conf.js文件,可以看到 // UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify new we
-
解决Vue项目中tff报错的问题
在webpack.config.js中的模块配置中加如下的配置规则: {test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, use: "url-loader"} const path = require('path'); const htmlWebpackplugin = require('html-webpack-plugin'); const VueLoaderPlugin = require('vue-loader/lib/plugin'); modu
-
三个思路解决laravel上传文件报错:413 Request Entity Too Large问题
最近一个项目当中,要求上传图片,并且限制图片大小,虽然在laravel当中已经添加了相关的表单验证来阻止文件过大的上传,然而当提交表单时,还没轮到laravel处理,nginx就先报错了.当你仔细看报错页面时,你会发现有nginx版本信息,经过分析,这报错是因为nginx的默认上传文件大小配置client_max_body_size只有2MB, 基于nginx验证比laravel验证要早,想要友好报错而不是直接显示413 Request Entity Too Large,那么就有三个思路去解决.
-
解决maven启动Spring项目报错的问题
第一个问题 java.lang.ClassCastException: org.springframework.web.SpringServletContainerInitializer cannot be cast to javax.servlet.ServletContainerInitializer 出现原因主要是 javax.servlet-api 在运行时将spring容器当成了servlet容器出现类型转换错误. 解决方法: 在pom.xml文件中修改 javax.servlet-a
-
解决java junit单元测试@Test报错的问题
在我们在myeclips里使用junit测试工具时有时会遇到错误,这是什么原因呢? 导致问题的原因通常有下面几个: (1)没有导入jar包 (2)导入jar包版本太低 (3)注意@Test要写在方法上面 如果不是几种问题,那便试试下面的解决方案: 1.在项目上点击右键,出现下图内容,选择properties 2.出现如下对话框,点击java build path,再选择add Library 3.之后如下图操作 4.选择junit4,点击finish,配置完毕. 以上这篇解决java junit
-
解决安装python3.7.4报错Can''t connect to HTTPS URL because the SSL module is not available
简述 从官网下载了Python3.7.4,直接编译安装后,使用pip3出现了报错信息: Can't connect to HTTPS URL because the SSL module is not available 错误原因 在Python3.7之后的版本,依赖的openssl,必须要是1.1或者1.0.2之后的版本,或者安装了2.6.4之后的libressl. image.png 而本地的openssl依然是1.0.1e的. [root@localhost ~]# openssl ver
-
解决使用export_graphviz可视化树报错的问题
在使用可视化树的过程中,报错了.说是'dot.exe'not found in path 原代码: # import tools needed for visualization from sklearn.tree import export_graphviz import pydot #Pull out one tree from the forest tree = rf.estimators_[5] # Export the image to a dot file export_graphv
-
解决vue 引入子组件报错的问题
错误信息: Do not use built-in or reserved HTML elements as component id: header 源码: <script> import header from "./components/header" import aside from "./components/aside" import footer from "./components/footer" export de
随机推荐
- SQL Server时间戳功能与用法详解
- 基于touch.js手势库+zepto.js插件开发图片查看器(滑动、缩放、双击缩放)
- java向mysql插入数据乱码问题的解决方法
- python抓取最新博客内容并生成Rss
- JS获取月的最后一天与JS得到一个月份最大天数的实例代码
- jsp页面传参乱码的解决方法
- C++十六进制宏的用法详解
- Android中ContentProvider和ContentResolver详解
- PHP 观察者模式的实现代码
- android开发教程之view组件添加边框示例
- sql基本函数大全
- mysql 常用命令集锦(Linux/Windows)
- mysql免安装版的实际配置方法
- Jquery 实现table样式的设定
- JavaScript中发布/订阅模式的简单实例
- 完整的Android表情功能处理方案
- 浅析Angular19 自定义表单控件
- Tomcat+Mysql高并发配置优化讲解
- Vue.js 通过jQuery ajax获取数据实现更新后重新渲染页面的方法
- javascript实现电脑和手机版样式切换

