关于Idea向GitHub push代码时一直重复提示输入用户名和密码的问题
一、问题描述
使用idea操作代码进行VCS很是方便,向github进行push和pull操作非常方便,但是,最近频繁提示需要重新输入用户名和密码,很是烦人。

二、问题原因
查找后发现问题原因是:idea创建项目时候,采用 https方式,而不是ssh方式。而本地是不保存每次输入的用户名和密码的,所以会导致重复输入。
知道问题后,就容易解决了。
三、解决方法
1.最方便的方法:添加配置让git记录用户名和密码
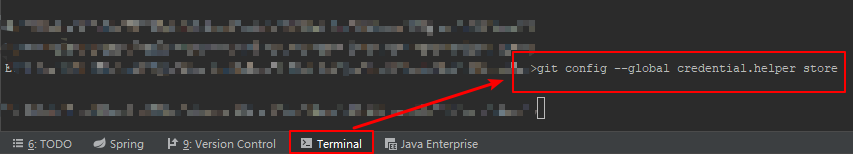
在idea终端输入,从而可以满足记录用户名和密码
git config --global credential.helper store

然后,重新输入一次密码后,就不用重复输入了。
后续,可能会依旧弹出需要输入github用户名和密码的界面,直接忽略关闭即可,后台会自动推送。又可以愉快玩耍了~

2.修改为SSH
PS:Idea 使用 Git 时一直重复提示输入密码
问题描述
使用 idea 访问 git 项目时,无论是 pull/push。每次都要输入密码。
问题解决
直接使用 git 命令行执行以下命令即可
git config --global credential.helper store
到此这篇关于关于Idea向GitHub push代码时一直重复提示输入用户名和密码的问题的文章就介绍到这了,更多相关Idea向GitHub push代码反复输入密码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决idea2020.1 用gitee push推送被拒绝的原因(亲测有效)
出现问题截图 出现问题的原因原因是仓库里有文件了,我们推送新的项目的时候造成了冲突,仓库已经有主人了:原因一般是因为我们本地的项目一致没有和远程仓库接触过.(通俗理解,我不认识你,你为啥往我房子里钻,我拒绝你进入)解决方案我们把仓库里的文件拉到项目里,然后把项目+源文件一起推送过去. 在idea内ALT+F12打开命令面板,输入下面三段: git pull git pull origin master git pull origin master --allow-unrelated-histor
-
IDEA中git撤回上一次push的方法(指定回到某个版本)
场景: 最新的push是有问题的,现在需要撤回这次push,回退到5512e这个版本 操作: 1,git reset --hard xxxxx (回退到指定的版本,版本是前五位) 2,检查下稳一手 3,git push origin 分支名 --force 将当前版本push上去 注意:这次操作会删除上一次提交记录,而不是重新提交一次,所以如果需要保存文件就先备份下 4,查看提交记录后发现上一次push已经被删除了 到此这篇关于IDEA中git撤回上一次push的方法(指定回到某个版本
-
idea上提交项目到gitee 最后出现 Push rejected的问题处理方法
新建一个项目 gitee 新建一个仓库 注意 先创建本地库 选择本项目作为库 出现如下 右键本项目 出现如下 再次右键本项目 继续 继续就可以 继续回来右键本项目 出现如下 找到gitee上的创建的项目 出现如下 出现 拒绝... 找到本项目的根目录 右键选择Git Bash Here 复制如下:git pull origin master --allow-unrelated-histories回车 出现如下,说明正常跟过来了,若果不是,可以再回去检查下哪步出错了接下来使用vi编辑 (会使用Li
-
关于Idea向GitHub push代码时一直重复提示输入用户名和密码的问题
一.问题描述 使用idea操作代码进行VCS很是方便,向github进行push和pull操作非常方便,但是,最近频繁提示需要重新输入用户名和密码,很是烦人. 二.问题原因 查找后发现问题原因是:idea创建项目时候,采用 https方式,而不是ssh方式.而本地是不保存每次输入的用户名和密码的,所以会导致重复输入. 知道问题后,就容易解决了. 三.解决方法 1.最方便的方法:添加配置让git记录用户名和密码 在idea终端输入,从而可以满足记录用户名和密码 git config --globa
-
ajax验证用户名和密码的实例代码
本文实例为大家介绍了ajax验证用户名和密码的具体代码,供大家参考,具体内容如下 1.ajax主体部分 var xmlrequest; function createXMLHttpRequest(){ if(window.XMLHttpRequest){ xmlrequest=new XMLHttpRequest(); } else if(window.ActiveXObject){ try{ xmlrequest=new ActiveXObject("Msxm12.XMLHTTP")
-
【经验总结】编写JavaScript代码时应遵循的14条规律
本文讲述了编写JavaScript代码时应遵循的14条规律.分享给大家供大家参考,具体如下: 1. 总是使用 'var' 在javascript中,变量不是全局范围的就是函数范围的,使用"var"关键词将是保持变量简洁明了的关键.当声明一个或者是全局或者是函数级(function-level)的变量,需总是前置"var"关键词,下面的例子将强调不这样做潜在的问题. 不使用 Var 造成的问题 var i=0; // This is good - creates a
-
js实现匹配时换色的输入提示特效代码
本文实例讲述了js实现匹配时换色的输入提示特效代码.分享给大家供大家参考.具体如下: 这是一款js输入提示特效,当你在输入框中输入字母时,如果下边列出的类别中有与你字母相匹配的,那么这些内容将会变成红色,着重显示出来,与输入框下拉提示是基本是一样的,只是换了一个方式. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-tips-cha-color-codes/ 具体代码如下: <html> <head> <meta htt
-
解决使用pycharm提交代码时冲突之后文件丢失找回的方法
1: 更新代码时, 监测到本地代码改变,需要和合并,重启之后才可以, 选择No同时,代码会被冲掉,新增加的文件也会被冲掉, 但是pycharm有一个文件历史记忆,找到之后可以找到丢失的文件. 1: 选择工程跟目录 2: 右键点开 3: 找到 Local History ----- show History 点开之后,就会弹出一个框,左侧是文件名称,你找到相对应的名称之后,打开,赋值代码即可. 总结 以上所述是小编给大家介绍的解决使用pycharm提交代码时冲突之后文件丢失找回的方
-
Android Studio 3.5格式化布局代码时错位、错乱bug的解决
更新到3.5版本后,格式化布局文件代码,会自动给排序元素,导致界面布局错乱 解决办法: 设置 > code style > XML 右上角 Set from然后选择Predefined Style...>Android即可 补充知识:Android Studio:Reformat Code格式化Xml布局代码后控件顺序错乱 Android Studio升级3.5之后,遇到个奇葩问题,在布局xml文件中格式化代码后,控件的顺序都变了,这不是我们想要的结果,网上搜了一下,确实是AS3.5的锅
-
Visual Studio Code运行C++代码时显示CLOCKS_PER_SEC未定义的问题及解决方法
今天写代码,突然想知道程序运行时间,于是我在代码里包含了time头文件,include没有标红,但是在出现CLOCKS_PER_SEC的地方却标了红,显示未定义标识符CLOCKS_PER_SEC 我寻思,这不对劲,time文件里不定义着吗?怎么会未定义,但是我看到上方的提示,原来CLOCKS_PER_SEC是一个整型量,数值为1000,那我不妨自己定义.于是我在代码的顶部进行宏定义,没有标红了,且程序的运行结果和在Visual Studio 2019中运行的结果一样,那应该就没毛病了. 另外,本
-
python pycharm中使用opencv时没有代码自动补全提示的解决方案
目录 解决方案有2种 方法1 方法2 注意事项 总结 python pycharm中使用opencv时,没有代码自动补全提示 解决方案有2种 今天工作时突然发现,在写OPENCV相关代码时,没有自动补全提示了,只有几个最最基本的补全函数. 方法1 开始以为是opencv坏了,一通折腾搞不定,又把pycharm重装,还是不行,又把Python重装还是不行.甚至还安装了anaconda都还是不行,之前一直是通过pip3进行安装库文件. 最后发现,似乎是pycharm自动升级之后造成的问题,需要将op
-
nuxt.js写项目时增加错误提示页面操作
为项目增加错误提示页面,比如后端接口没有数据或接口报错的时候,如果不增加错误提示页面的话,那接口报错的信息就会在页面中显示,这显然不利于用户体验. 实际操作过程中,可能因为各种原因无法显示正确的返回页面,比如本身这篇文章的id不存在,或者网络请求问题,这时候就需要一个错误展示页用来提示用户: nuxt.js官方也有错误提示页面的写法:传送门-> 官方错误提示页面的写法 此项目中的错误提示页面是放在layouts目录中: layouts中的error.vue页面内容为: <template>
-
Android开发一行代码解决安卓重复点击
目录 抛出问题 第一种:弹窗等待 第二种:禁止点击 第三种:时间判断 第四种:AOP实现 封装 总结 抛出问题 “大哥,有个问题想问你!” “哎,说吧(内心戏:咋又来了...准没好事!)” “我的一个页面中有一个查询按钮,点击就会发出网络请求,等待返回结果后更新数据.” “这不挺好的嘛!有啥问题啊?” “对,我也觉得没问题,但测试不按套路出牌啊,测试那边的网络不太好,她点击按钮之后由于网络比较慢就快速多点击了几下,然后...” “然后怎么了?ANR了吧?” “你咋知道的大哥?” “来吧,帮您看看
随机推荐
- ExtJs纵坐标值重复问题的解决方法
- jquery div提示框渐隐弹出与隐藏效果
- Spring-boot JMS 发送消息慢的解决方法
- 验证注册用户名必须为字母
- IOS 开发中发送e-mail的几种方法总结
- python实现自动登录人人网并访问最近来访者实例
- ASP.NET简单实现注销功能
- ASP.NET实现用图片进度条显示投票结果
- JS中from 表单序列化提交的代码
- asp.net 时间类 一周的周一和周末的日期
- DataAdapter执行批量更新的实例代码
- shell常用重定向实例讲解
- JavaScript实现动态添加Form表单元素的方法示例
- 提供个可以显示农历的VBS代码
- 大数据情况下桶排序算法的运用与C++代码实现示例
- C#用户控件之温度计设计
- Bootstrap table中toolbar新增条件查询及refresh参数使用方法
- Python读取mat文件,并转为csv文件的实例
- 深入理解JAVA 备忘录模式
- PHP数组访问常用方法解析

