Unity制作图片字体的方法
本文实例为大家分享了Unity制作图片字体的具体代码,供大家参考,具体内容如下
主要步骤:
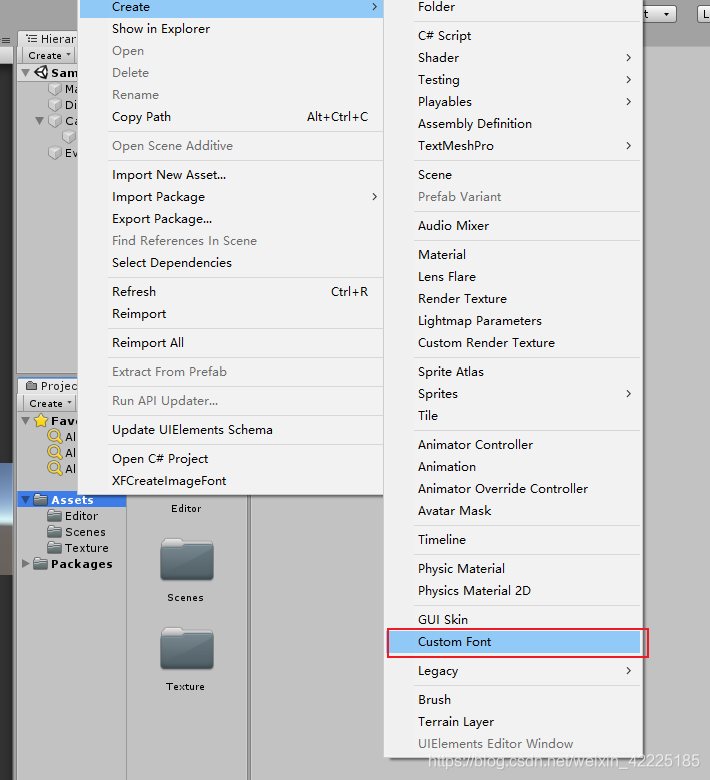
1.新建一个字体。

2.新建一个材质。

3.把上一步新建的材质赋值给第一步创建的字体。

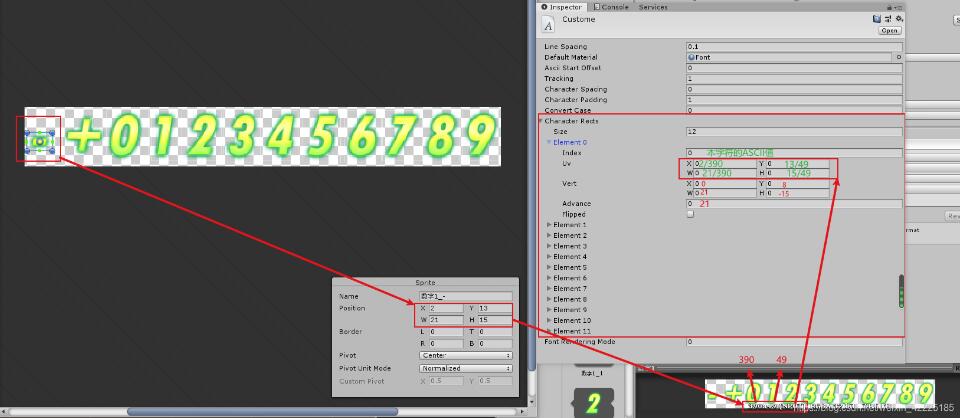
4.设置字体的Character Rects的大小来划分字体。
例如划分这个图片,因其要分为12个字体所以Character Rects大小为12:


Character Rects中每个单元格的计算方式如图所标记(比较的复杂,了解怎么计算就行,后期通过编辑器可以计算出来。)

5.把设置好的字体直接赋值给Text中的Font,在Text中输入对应字体便可显示了。

标题上述制作字体设置参数比较繁琐,可以直接用编辑器一键生成字体和材质。编辑器代码如下。
public class ImageFontMaker
{
[MenuItem("Assets/CreateImageFont")]
static void CreateImageFont() {
if ( Selection.objects == null ) { return; }
for (int i = 0; i < Selection.objects.Length; i++)
{
if (Selection.objects[i].GetType() == typeof(Texture2D)) {
CreateImageFont(Selection.objects[i] as Texture2D);
}
}
}
public static void CreateImageFont( Texture2D texture ) {
if ( texture == null ) return;
string texturePath = AssetDatabase.GetAssetPath(texture);
string textureExtension = Path.GetExtension(texturePath);
string filePath = texturePath.Remove(texturePath.Length - textureExtension.Length);
string matPath = filePath + ".mat";
string fontPath = filePath + ".fontsettings";
Font myFont = AssetDatabase.LoadAssetAtPath<Font>(fontPath);
if ( myFont == null ) {
myFont = new Font();
// 设置材质
Material mat = new Material(Shader.Find("GUI/Text Shader"));
mat.SetTexture("_MainTex", texture);
AssetDatabase.CreateAsset(mat, matPath);
myFont.material = mat;
AssetDatabase.CreateAsset(myFont, fontPath);
}
// 设置字符信息
Sprite[] sprites = LoadSpritesByPath(texturePath);
if (sprites.Length == 0 ) return;
CharacterInfo[] characterInfos = new CharacterInfo[sprites.Length];
for (int i = 0; i < characterInfos.Length; i++)
{
characterInfos[i] = new CharacterInfo();
// 设置 ascii 码
characterInfos[i].index = sprites[i].name[sprites[i].name.Length - 1];
// 设置 字符 uv
Rect rect = sprites[i].rect;
characterInfos[i].uvBottomLeft = new Vector2( rect.x / texture.width , rect.y / texture.height);
characterInfos[i].uvBottomRight = new Vector2((rect.x +rect.width) / texture.width, rect.y / texture.height);
characterInfos[i].uvTopRight = new Vector2((rect.x + rect.width) / texture.width, (rect.y + rect.height) / texture.height);
characterInfos[i].uvTopLeft = new Vector2(rect.x / texture.width,(rect.y + rect.height) / texture.height);
// 字符的偏移 和 宽高
characterInfos[i].minX = 0;
characterInfos[i].maxX = (int)rect.width;
characterInfos[i].minY = 0 - (int)sprites[i].pivot.y;
characterInfos[i].maxY = (int)rect.height - (int)sprites[i].pivot.y;
characterInfos[i].advance = (int)rect.width;
}
myFont.characterInfo = characterInfos;
EditorUtility.SetDirty(myFont);
AssetDatabase.SaveAssets();
AssetDatabase.Refresh();
}
public static Sprite[] LoadSpritesByPath(string path)
{
List<Sprite> sprites = new List<Sprite>();
Object[] objects = AssetDatabase.LoadAllAssetsAtPath(path);
foreach (var item in objects)
{
if ( item.GetType() == typeof(Sprite) )
{
sprites.Add(item as Sprite);
}
}
return sprites.ToArray();
}
}
编辑器使用方法:选中要生成字体的Texture 右键选择CreateImageFont即可生成对应字体和材质。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

