Qt creator中项目的构建配置和运行设置的步骤
使用 Qt Creator 集成开发环境构建和运行程序是一件非常简单的事情,一个按钮或者一个快捷键搞定全部,大家已经都了解了。但是,这些看起来简单的过程,背后到底发生了什么呢?
点击 Qt Creator 项目模式,可以看到当前项目的配置界面:

在打开具体的项目之后,Qt Creator 的项目模式才会变得可用。对于打开的项目,比如 HelloWorld 项目,可配置的内容如上图左侧显示的五大类,分别是“Build & Run(构建和运行)”“编辑器”“代码风格”“依赖关系”“Clang Static Analyzer(Clang静态分析)”,最常用的就是“Build & Run”。
对于每个 Qt 套件,又可以分别配置构建时环境、命令和运行时环境、命令。如果需要给生成的可执行程序如 *.exe 附加命令参数,那就可以点击 Qt 套件名称下方的“Run”设置,给可执行程序附加参数。下面重点关注“Build”设置。
在“Build”设置里,上方组合框里可以选择构建类型(Debug、Release 或者 Profile),并且可以自己添加新的构建类型(一般没必要)。
影子构建(Shadow build)
接下来“概要”里面,Qt Creator 默认使用影子构建方式(Shadow build),这种构建项目的方式是将构建过程中的中间文件和目标程序都放到独立的构建目录中,实现源代码目录和构建目录的彻底分离,这对程序源代码的发布很方便,不会将构建过程中的中间文件混杂进来。
对于项目 HelloWorld ,它的源代码路径是 D:\QtDemo\HelloWorld,而上图中影子构建的目录是在 D:\QtDemo\build-HelloWorld-Desktop_Qt_5_9_0_MinGW_32bit-Debug,源码文件夹和构建文件夹都在父文件夹 QtDemo 里。
影子构建目录的命名规则是:build-项目名-构建套件名-构建类型 。示范的项目名 HelloWorld,套件名 Desktop Qt 5.9.0 MinGW 32bit,构建类型为 Debug,合成之后的构建目录里不能带空格和点号,所以把空格和点号都换成下划线,得到 build-HelloWorld-Desktop_Qt_5_9_0_MinGW_32bit-Debug 。项目构建时生成的中间文件和最终的目标程序都可以在影子构建目录里找到。
构建步骤
接着是“构建步骤”,前面提到过 qmake 编译程序的三板斧,因为 pro 文件已经由 Qt Creator 生成好了,所以这时候编译程序只需要剩下的两板斧:
①用 qmake 生成 Makefile 到构建目录;
②在构建目录里面执行 make (mingw32-make) 。
对于这两板斧的细节可以点开 qmake 和 Make 两行右边的详情进行查看,这里不额外截图了,仅解释一下上图中 qmake 命令的选项参数:
-r选项是指递归检查项目文件夹的意思;
-spec win32-g++选项参数是指使用 win32-g++ 定制脚本来生成 Makefile,对于不同的编译器和操作系统平台会使用不同的定制脚本,win32-g++ 是专门针对 Windows 系统 MinGW 编译环境的定制脚本(实际的定制脚本位于 QTDIR/mkspecs/win32-g++ 文件夹里);
"CONFIG+=debug"是指生成 debug 类型的目标程序,对于优化发行版,对应的就是 “CONFIG+=release”,如果这两个 CONFIG 都不加,那么默认生成 release 类型的目标程序。
查看项目构建和项目运行时的实际情况
关于 Qt 项目构建的设置暂时介绍这些,接下来我们看看关于项目构建和项目运行时的实际情况。回到 Qt Creator 编辑模式,点击最下面一排输出面板里的“编译输出”面板,可以看到生成项目过程中的编译、链接命令:

Qt Creator 实际使用的编译链接命令比我们之前演示的编译链接命令复杂太多了,之前使用的是极度精简的命令。如果项目的编译链接没有出问题,不用太在意“编译输出”面板里的东西,如果编译链接过程出错了,就需要查看“编译输出”面板里的问题了。虽然 Qt Creator 编译链接命令复杂,但大致过程和《Qt .ui文件的使用》最后那张生成过程图是类似的。
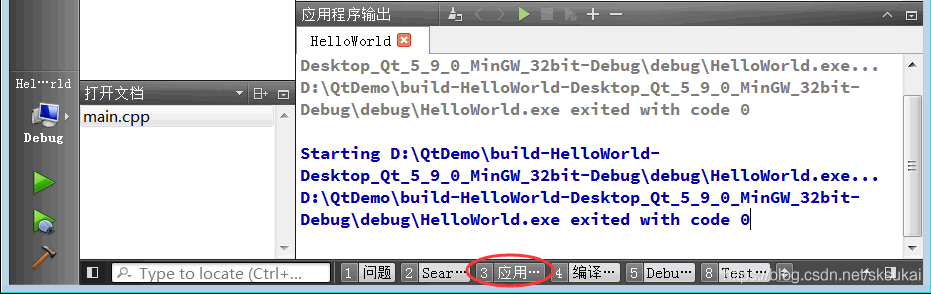
与“编译输出”面板相比,“应用程序输出”面板更为常用,对于调试信息的输出、打印到命令行的输出等,Qt Creator 都会捕捉到,并显示到“应用程序输出”面板,如下图所示:

“应用程序输出”面板标题栏位置还有些小按钮,感兴趣的读者可以自己试试,有清空输出内容、重新运行程序、停止当前运行程序之类快捷功能。
运行设置
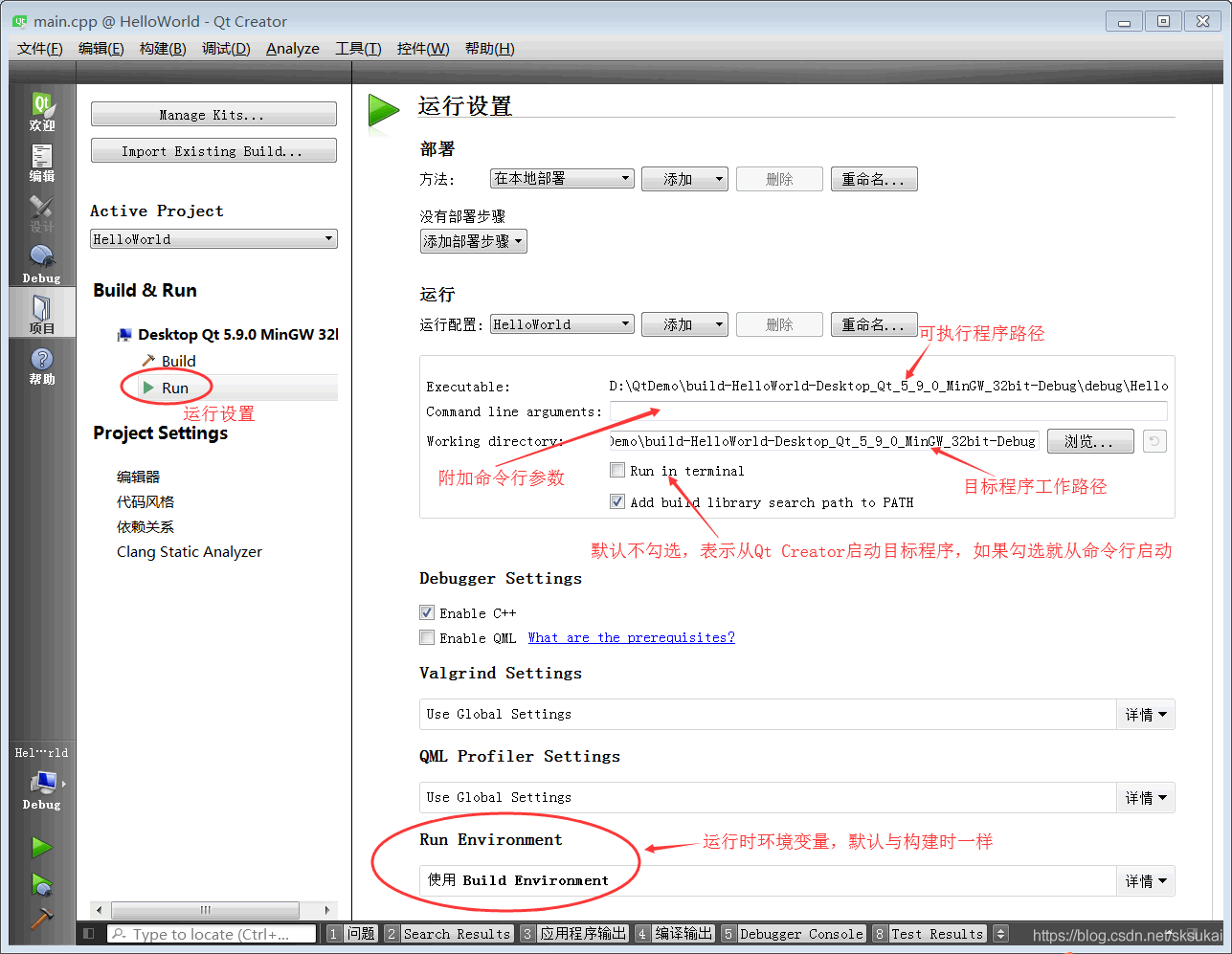
最后说明一下目标程序的运行环境,如果希望从集成开发环境为生成的目标程序加命令行参数,那么需要用到项目模式的“运行设置”:

点击“Run”按钮,就会进入运行配置界面,可以看到上图几个关键的路径和参数设置:
路径/参数 说明
Executable 可执行程序路径,或叫目标程序路径,生成的 exe 文件为 D:\QtDemo\build-HelloWorld-Desktop_Qt_5_9_0_MinGW_32bit-Debug\debug\HelloWorld.exe,如果进入该路径,直接运行 exe 文件,那么 exe 文件默认是无法正常运行的,因为缺少运行时依赖的动态库和环境变量。需要从开始菜单启动 Qt 命令行,然后从命令行启动 exe 才能正常运行。
Command line arguments 目标程序的命令行参数,可以在这里手动添加命令行参数,这样每次 Qt Creator 启动目标程序时都会附加该参数。
Working directory 目标程序工作路径,这里需要特别注意,目标程序既不是从源代码路径启动,也不是从它自己的可执行程序路径启动, 而是从工作路径启动,这个工作路径默认与影子构建路径一样。 因此,如果在程序代码里面使用相对路径操作文件,如 “data.db”,那么这个文件应该放到工作路径,这样目标程序从 Qt Creator 启动时,才能找到相对路径里的文件。
运行设置里面还有一个重要的设置就是 Run Environment,运行时环境变量的设置,我们标出其中重要的变量如下:

读者一般对 PATH 环境变量比较熟悉,就是大量可执行程序 *.exe 和依赖库 *.dll 的路径,程序启动时会从 PATH 环境变量找寻依赖的 dll 并加载。Qt 也为 PATH 添加了自己的依赖库路径,新增的有三个路径:
D:\Qt\5.9\mingw53_32\lib;
D:\Qt\5.9\mingw53_32\bin;
D:\Qt\Tools\mingw530_32\bin;
第一个是编译时依赖库的路径,第二个是 Qt 库自己可执行程序和动态库路径,第三个是 MinGW 编译环境的可执行程序和动态库路径。
除了 PATH 环境变量,Qt 库专属的 QTDIR 环境变量也很重要,Qt 程序运行时不仅依赖 *.dll ,还依赖 Qt 库里面的插件、翻译文件、设置文件等等,QTDIR 是 Qt 库的总目录,Qt 程序根据这个总目录自动去找寻子文件夹,子文件夹会包含 Qt 程序运行时依赖的其他东西。
如果读者希望把 Qt 的依赖库集成到操作系统的环境变量,那么不仅要设置 PATH,还要设置正确的 QTDIR。QTIDR 通常就是 qmake.exe 所在文件夹的父文件夹,比如 qmake.exe 位于 D:\Qt\5.9\mingw53_32\bin,那么 QTDIR 就是 D:\Qt\5.9\mingw53_32 。
到此这篇关于Qt creator中项目的构建配置和运行设置的步骤的文章就介绍到这了,更多相关Qt creator构建配置和运行设置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

