vue中使用$http.post请求传参的错误及解决
目录
- 使用$http.post请求传参的错误
- vue post请求之坑
- 解决方法
使用$http.post请求传参的错误
在使用$http请求后台,照常我们在后端 使用注解@PostMapper或者 @RequestMapping(value = “XXXX”,method = RequestMethod.POST)接受请求
handleAdd(node) {
this.$http.post("/item/category/addCategory",{
node:node
})
.then(({data})=>{
this.$emit("close");
this.$message.success("添加成功!");
}).catch(() => {
this.$message.error("添加失败!");
});
}
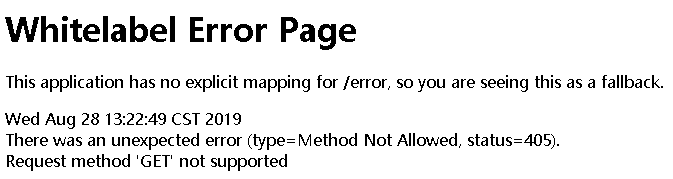
结果报了一个’GET’的错误,我就很纳闷。并没有写get方法,那必定会出错。

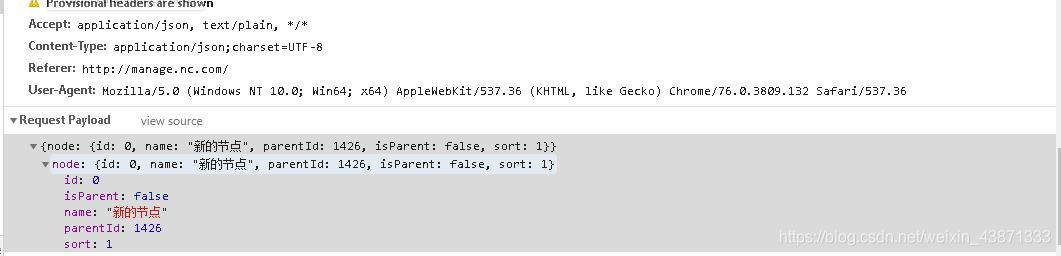
截图奉上==

传递的是json对象而不是数组。
还好之前有过post传递参数的项目之后又搜了一下,
如下面这种
handleAdd(node) {
this.$http({
method:'post',
url:'/item/category/addCategory',
data: node
}).then(({data})=>{
this.$emit("close");
this.$message.success("添加成功!");
}).catch(() => {
this.$message.error("添加失败!");
});
}
整体上没有问题

之后我有尝试了一下
handleAdd(node) {
this.$http.post("/item/category/addCategory",{
node:this.$qs.stringify(node)
})
.then(({data})=>{
this.$emit("close");
this.$message.success("添加成功!");
}).catch(() => {
this.$message.error("添加失败!");
});
}
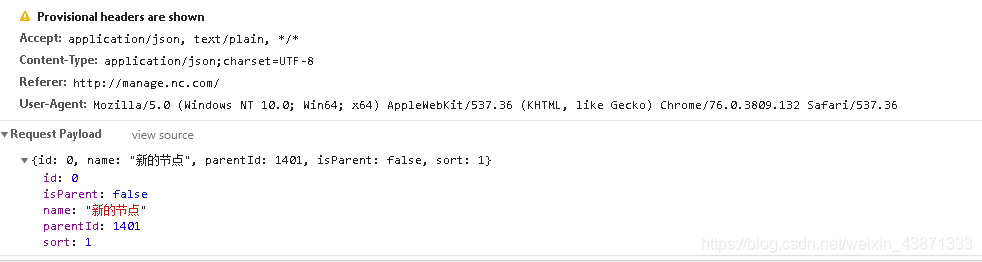
传递的结果

三种方式都可以使用,但我只有第二种方式成功啦。
vue post请求之坑
最近用的vue请求数据,坑死,还是对前端vue框架不熟。
与后端通信有问题,要么是json加入到url有问题、要么是json解析有问题。
解决方法
1、请求参数一个用url传
var json=[{"msg”:“123"}];
var temp=encodeURI(JSON.stringify(json)); //重点
var urls="http://202.114.207.232:8080/web/data?operations="+temp;
this.$axios({type:'post',url:urls, dataType:'json' }).then( res => { console.log(res) }).catch( e => { console.info(e) })
2、一个用data包装传
var Data=[{}]
var url = "http://111.111.111.111:8080/web/data";
var params = new URLSearchParams();
params.append("operations", JSON.stringify(Data)); //重点
// params.append('param2', 'value2');
that.$axios.post(url, params)
.then(response => {
// post 成功,response.data 为返回的数据
console.log(response.data)
})
.catch(error => {
// 请求失败
console.log(error)
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

