解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题

修改方法有两个
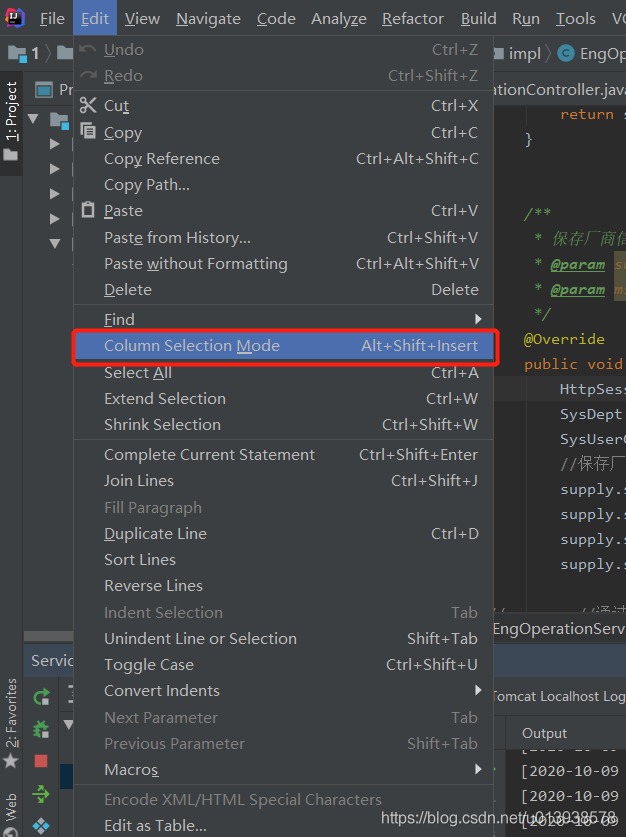
1.方法1:点“编辑”-->“列选择模式”

2.方法2:快捷键Shift+Alt+Insert
修改后结果如下:

到此这篇关于解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题的文章就介绍到这了,更多相关IDEA鼠标拖动选择矩形区域内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Android实现矩形区域截屏的方法
对屏幕进行截屏并裁剪有两种方式:早截图和晚截图.早截图,就是先截取全屏,再让用户对截取到的图片进行修改:与之相对的,晚截图,就是先让用户在屏幕上划好区域,再进行截图和裁剪.其实两者并没有什么太大的区别,这篇就说说怎么实现晚截图. 晚截图可以分成三步: 1. 在屏幕上标出截图的矩形区域 2. 调用系统接口截屏 3. 对截图进行裁剪 效果图如下: 第一步.在屏幕上标识出截图区域 首先确定标识截图区域所需要的功能: 1. 手指拖动形成矩形区域: 2. 可以拖动已经划好的矩形区域进行移动: 3. 可以拖
-
矩形相交以及求出相交的区域的原理解析
(1)设计一个算法,确定两个矩形是否相交(即有重叠区域) (2)如果两个矩形相交,设计一个算法,求出相交的区域矩形 (1) 对于这个问题,一般的思路就是判断一个矩形的四个顶点是否在另一个矩形的区域内.这个思路最简单,但是效率不高,并且存在错误,错误在哪里,下面分析一 下. 如上图,把矩形的相交(区域重叠)分成三种(可能也有其他划分),对于第三种情况,如图中的(3),两个矩形相交,但并不存在一个矩形的顶点在另一个矩形 内部.所以那种思路存在一个错误,对于这种情况的相交则检查不出. 仔细观察上图,想
-
解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题
修改方法有两个 1.方法1:点"编辑"-->"列选择模式" 2.方法2:快捷键Shift+Alt+Insert 修改后结果如下: 到此这篇关于解决IntelliJ IDEA中鼠标拖动选择为矩形区域问题的文章就介绍到这了,更多相关IDEA鼠标拖动选择矩形区域内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
javascript实现淡蓝色的鼠标拖动选择框实例
本文实例讲述了javascript实现淡蓝色的鼠标拖动选择框.分享给大家供大家参考.具体实现方法如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"
-
网页禁用右键菜单和鼠标拖动选择方法小结
一.禁止鼠标右键菜单: 有如下两种方法来禁止鼠标右键 1.在HTML元素的Body标签中加入Javascript事件句柄,代码如下: 复制代码 代码如下: <body onContextMenu="return false"> 说明:您也可以在网页指定的位置禁止右键,比如您只想在网页中的某个图片上禁右键防下载,或您只想在网页中的一段文字或表格上禁右键,您也只需将如上红色代码加入到相应的HTML标签元素中,例: 复制代码 代码如下: <img src="log
-
IE中鼠标经过option触发mouseout的解决方法
本文实例讲述了IE中鼠标经过option触发mouseout的解决方法.分享给大家供大家参考.具体分析如下: 要实现的功能: 有一个DIV,当鼠标经过时此DIV完全展开,当鼠标移开时DIV收缩回去,其中DIV里面有一个select选择框: 操作select的时候在IE中会出现一个问题,当鼠标经过option时,DIV会收缩回去,而在其他浏览器中无此现象. 解决的方法: 在IE中,当鼠标移到option时 window.event.toElement 的值为null,在其他浏览器中的值为objec
-
IntelliJ IDEA 中必有得插件和配置
最近在陆续写 Java 并发编程系列,好多朋私信问我的不是并发内容本身,而是我的 IDEA 主题配置.我就姑且认为好的主题配置可以写出更好的并发程序吧 即便这种可能性只有万分之一,我也要把我的 IDEA 相关值得配置的内容/插件和大家分享出来(其实我还是很乐意将我的一些配置分享出来帮助大家更加高效的coding)) 先来一张我的 IDE 截图,有你看中的地方吗? 插件篇 好用的插件总是让人: 神清气爽,精神抖擞 ,丰神异彩,炯炯有神,神采奕奕,气贯长虹 ,英姿飒爽,精神焕发 下面所有插件都可以按
-
JavaScript 实现鼠标拖动元素实例代码
一.前言 最开始实现鼠标拖动元素的目的就是在一个页面上拖动很多小圆点,用于固定定位,然后在复制HTML,粘贴在页面的开发代码中,就是这么一个功能,实现了很多遍,都没有做好,不得已采用了jQuery.fn.draggable插件,在接触一些资料和别人的思路,今天终于把这个拖动功能给完善了,下面就来看看它的实现 二.设计思路 在拖动元素上绑定鼠标按下事件,在文档对象中绑定鼠标移动,鼠标弹起事件:为什么不把三个事件都绑定在拖动元素上,这是因为鼠标移动太快时,鼠标移动和弹起事件处理程序将不会执行 复制代
-
在Intellij IDEA中使用Debug(图文教程)
Debug用来追踪代码的运行流程,通常在程序运行过程中出现异常,启用Debug模式可以分析定位异常发生的位置,以及在运行过程中参数的变化.通常我们也可以启用Debug模式来跟踪代码的运行流程去学习三方框架的源码. 所以学习下如何在Intellij IDEA中使用好Debug,主要包括如下内容: 一.Debug开篇 二.基本用法&快捷键 三.变量查看 四.计算表达式 五.智能步入 六.断点条件设置 七.多线程调试 八.回退断点 九.中断Debug 十.附:JRebel激活 一.Debug开篇 首先
-
详述IntelliJ IDEA 中自动生成 serialVersionUID 的方法(图文)
serialVersionUID介绍 再编程过程中当涉及到对象的传输问题时,我们会采用序列化的技术,通过序列化可以将对象的状态信息转换为可以存储或传输的形式的过程.在Java当中我们可以通过实现Serializable接口来序列化对象,而serialVersionUID就是Java序列化机制中一个不可或缺的角色,可以通过在运行时判断类的serialVersionUID来验证版本一致性.在进行反序列化时,JVM会把传来的字节流中的serialVersionUID与本地相应实体(类)的serialV
-
IntelliJ IDEA 中git的使用图文教程
项目管理离不开版本控制,目前主流版本控制工具大概就是SVN和Git,至于两者有啥区别这里就不详细介绍了,如果有不明白的可以上网查资料,后期如果有机会我再开篇栏目细说,而且现在市场上Git的使用率已经远远高于SVN.我们在用IDEA开发项目的时候如何熟练使用Git来控制代码版本呢? 一.安装Git 使用Git当然需要先安装Git,安装过程就不详细说明了,按装好之后,打开IDEA进入设置界面(可以直接点击工具栏上的,也可以通过快捷键Ctrl + Alt + S),搜索git,界面如下: 我们可以看到
-
OpenCV选择图像中矩形区域并保存
本文实例为大家分享了OpenCV选择图像中矩形区域并保存的具体代码,供大家参考,具体内容如下 根据<Learning OpenCV>中的example4.1改写: // An example program in which the // user can draw boxes on the screen. // //#include <cv.h> //#include <highgui.h> #include "opencv2/imgproc/imgproc
随机推荐
- 深入解析Backbone.js框架的依赖库Underscore.js的作用
- 详解Vue的computed(计算属性)使用实例之TodoList
- JavaScript 事件记录使用说明
- C#中读取App.config配置文件代码实例
- Python中matplotlib中文乱码解决办法
- 微信公众平台开发接口PHP SDK完整版
- Google 地图叠加层实例讲解
- 谈谈JavaScript自定义回调函数
- nginx 1.0.0配ngx_cache_purge实现高效的反向代理
- C++模版函数详解
- 不同方式遍历Map集合(全)
- Android 实现自定义圆形进度条的实例代码
- Android 实现ViewPager边界回弹效果实例代码
- 网店办照试行 无本经营亮剑何方
- Spring Cloud如何使用Feign构造多参数的请求
- 使用IntelliJ IDEA搭建SSM框架的图文教程
- Python绘图Matplotlib之坐标轴及刻度总结
- vm下centos7 mini版 NAT模式下配置静态IP的方法
- C语言实现纸牌24点小游戏
- C&C++设计风格选择 命名规范

