游戏开发Unity2D图片任意形状破碎裂片效果展示
目录
- 一、前言
- 二、效果演示
- 三、Demo工程下载
- 四、操作步骤
- 1、牙图片:SrpiteRenderer
- 2、碎裂:Explodable
- 3、多边形碰撞体组件:PolygonCollider2D
- 4、生成碎片:Generate Fragments
- 5、点击碎裂:ExplodeOnClick
- 6、碎裂爆破:ExplosionForce
- 7、碎了再碎:ExplodableFragments
- 结束语
一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
2014年的某一天,我因为牙疼去看了牙医,是个小诊所,牙医告诉我有个牙坏了,可能要杀神经,因为我已经被牙疼折磨了好几天,于是答应了杀掉牙神经。杀完神经真的就不疼了,但这个牙基本也就完蛋了,没有了养分供应,它会越来越脆弱,注定了它会在未来的某一天崩掉。
就在前两天,它崩了,就在我吃饭的时候,我知道这一天迟早会来,但来得没有一丝丝知觉,唉,兄弟,一路走好。
于是,我打算用Unity做一个效果,来纪念我的牙的光荣牺牲。
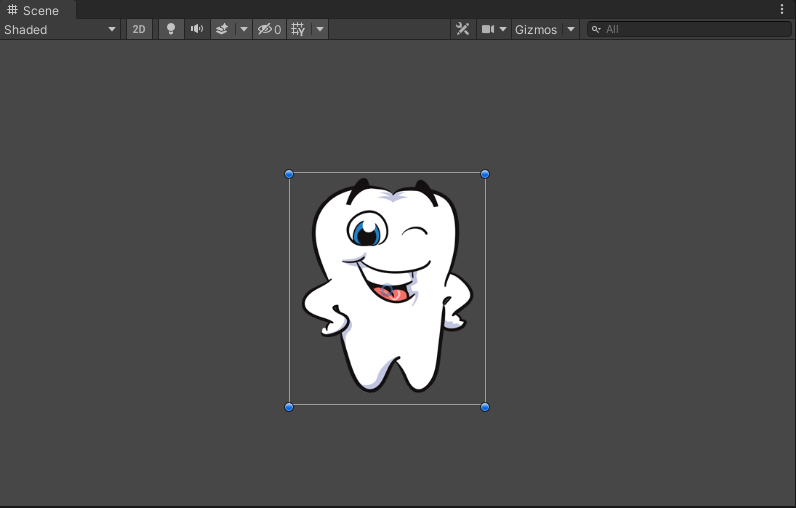
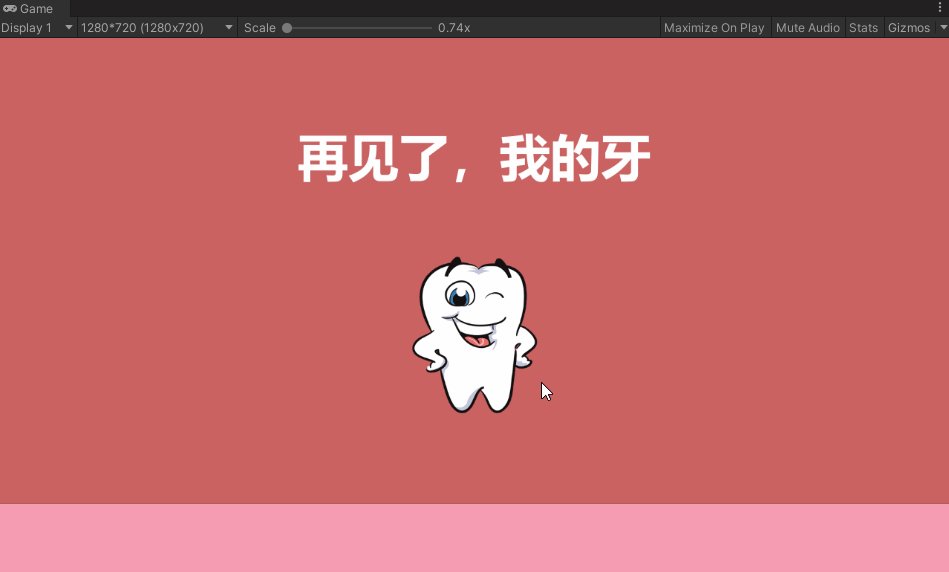
二、效果演示
最终效果如下:

三、Demo工程下载
Unity Demo工程已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/Unity2DDestruction
注:我使用的Unity版本:2020.2.7f1c1 (64-bit)

使用到的插件 Unity 2D Destruction:https://lab.uwa4d.com/lab/5b5ca3a6d7f10a201fe8b8f4
四、操作步骤
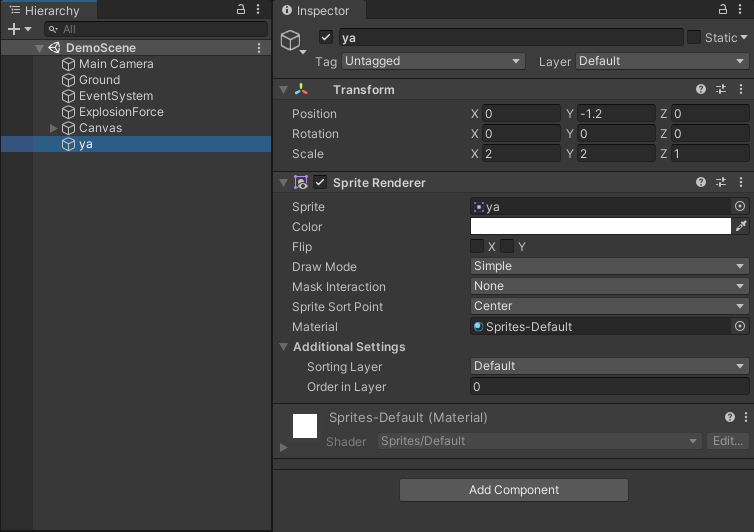
1、牙图片:SrpiteRenderer
通过SrpiteRenderer的方式显示牙图片。

如下:

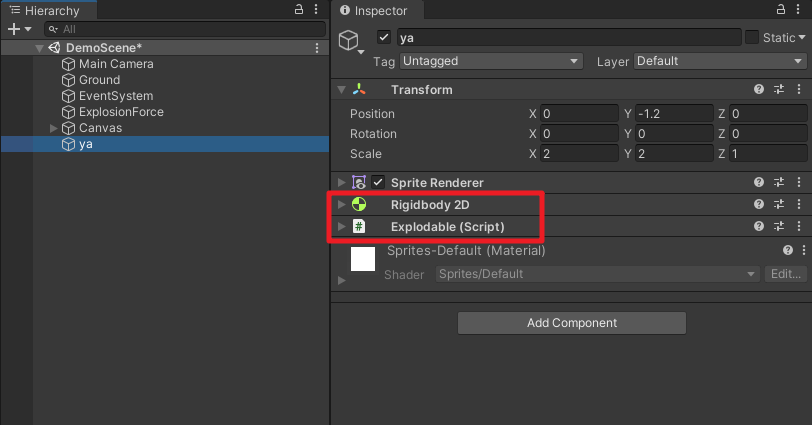
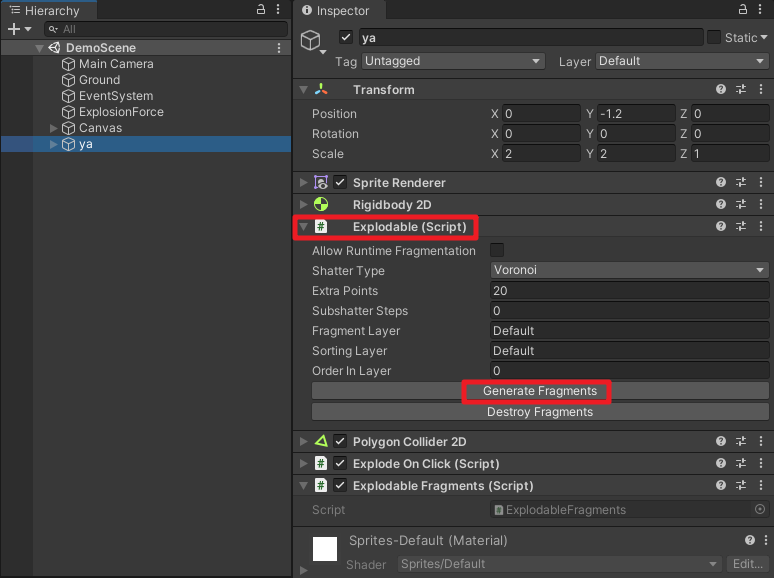
2、碎裂:Explodable
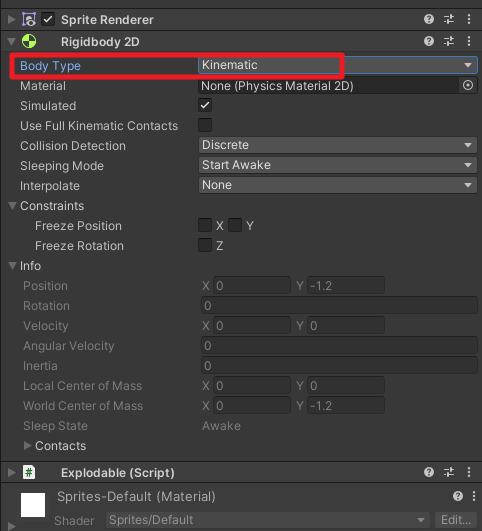
给牙挂上Explodable组件,此时会自动挂上Rigidbody2D组件。

将Rigidbody2D的Body Type设置为Kinematic。

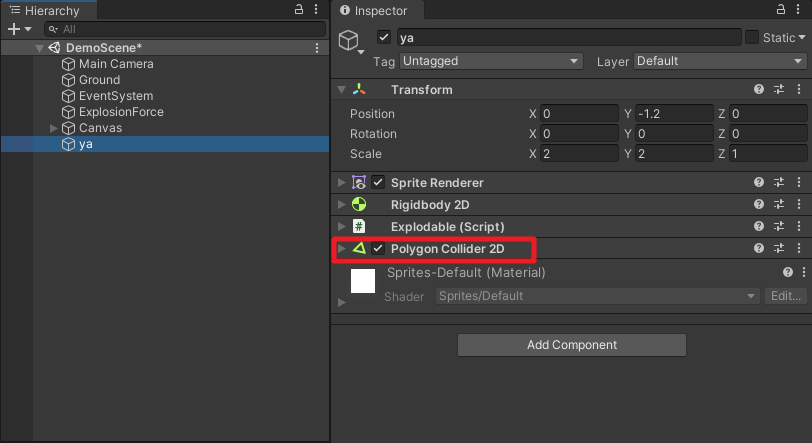
3、多边形碰撞体组件:PolygonCollider2D
给牙挂上多边形碰撞体组件:PolygonCollider2D。

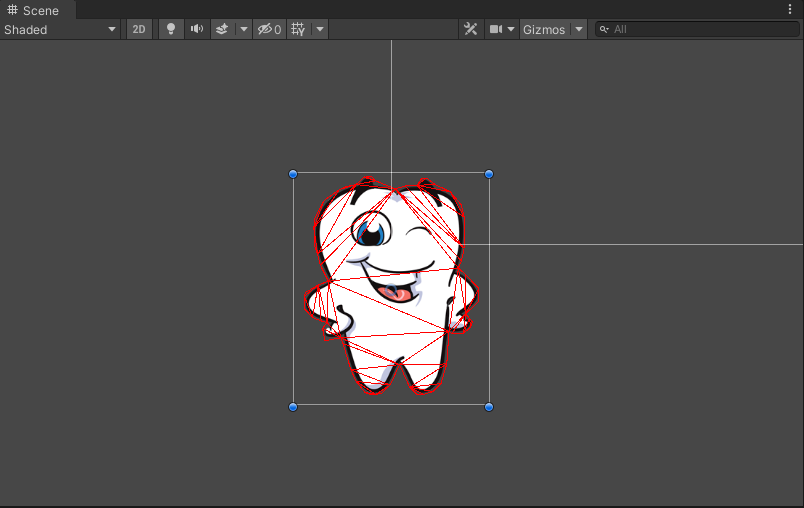
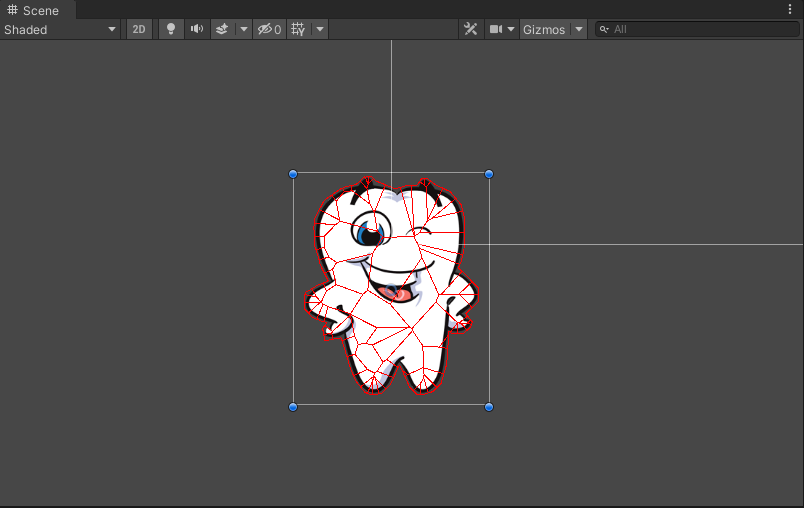
4、生成碎片:Generate Fragments
点击Explodable组件的Generate Fragments按钮,即可生成碎片。

如下:

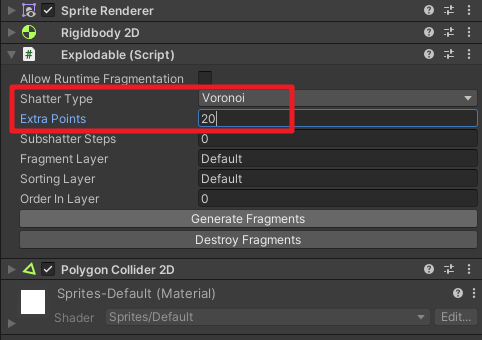
可以设置碎片的形状类型,改为Voronoi类型,再加多额外20个点。

效果如下:

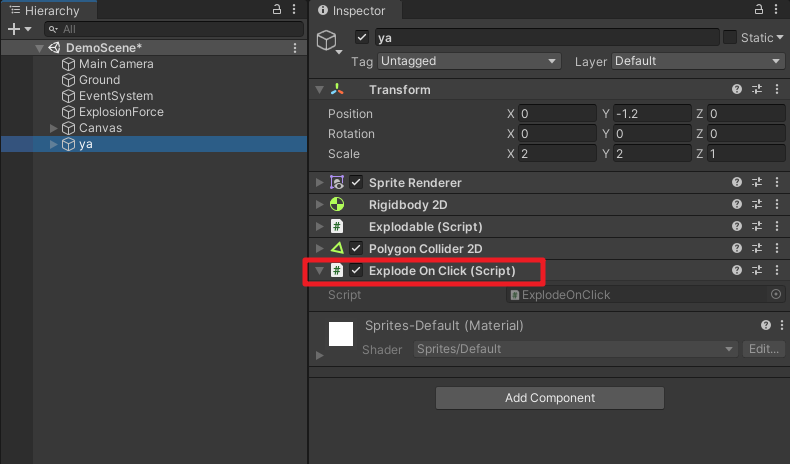
5、点击碎裂:ExplodeOnClick
给牙添加ExplodeOnClick,实现点击碎裂的效果。

此时运行效果如下:

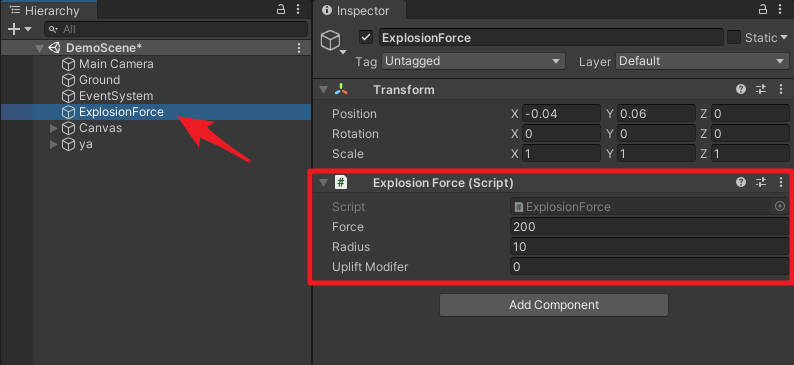
6、碎裂爆破:ExplosionForce
创建一个空物体,挂上ExplosionForce组件,设置一下碎裂爆破的力Force为200,半径为10。

此时效果如下:

7、碎了再碎:ExplodableFragments
给牙添加ExplodableFragments组件。

重新点击Explodable组件的Generate Fragments按钮。

此时运行效果如下:

结束语
喜欢Unity的同学,不要忘记点击关注,如果有什么Unity相关的技术难题,也欢迎留言或私信,希望大家以后多多支持我们!

