vscode怎么编译运行
vscode 的调试功能其实提供了一键编译运行的功能(ctrl+F5),但是启动特别特别慢… 又不想安装插件,后来发现vscode 提供了一个叫做 Task 的功能,下面我就来介绍一下怎么使用Task功能实现C\C++的一键编译运行(Linux平台下,windows下自行修改)。python, java以及其他语言都可以稍加修改实现类似的功能。
第一步:新建一个Task
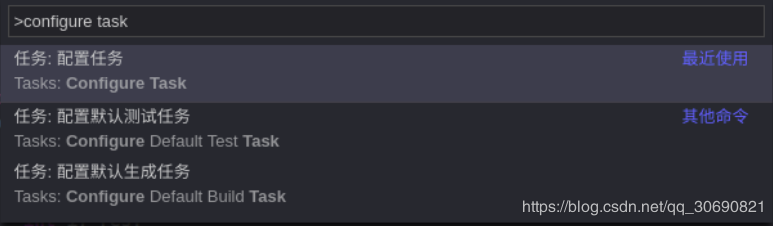
ctrl+shift+P启动全局控制台,输入configure task

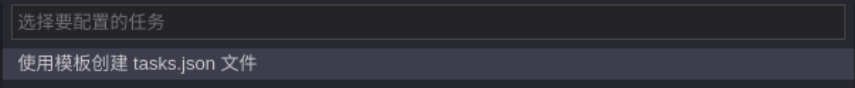
选择使用模板创建task.json文件

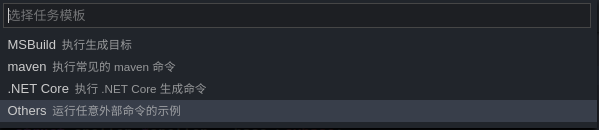
之后选择最后一项Others

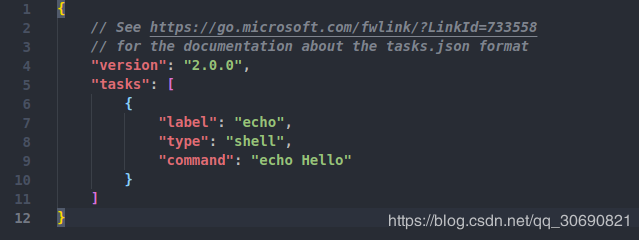
然后系统会在工作目录下生成一个.vscode/tasks.json文件

第二步:编写Task任务
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
//给task起的一个名称
"label": "build",
//我们要执行shell命令
"type": "shell",
//shell命令
"command": "gcc",
//shell命令参数
"args": [
"./test.c",
"-o./test"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
//shell命令输出的内容并不弹出来提醒
"reveal": "silent"
}
},
{
"label": "run",
"type": "shell",
"command": "./test",
//依赖build task(刚刚创建的那个),执行该task之前先执行build
"dependsOn": [
"build"
],
"presentation": {
"echo": true,
"reveal": "always",
//自动聚焦
"focus": true,
//共享控制台,利用之前的控制台,并不重新创建
"panel": "shared",
"showReuseMessage": true,
//启动之前清理控制台输出
"clear": true
}
}
]
}
这样我们编写了两个task,一个叫做build,一个叫做run。
通过ctrl+shift+P,之后输入task build以及task run可以分别运行这两个任务,但是这样还是不够方便,并没有实现我们的一键编译并运行。
第三步:给Task绑定一个快捷键
ctrl+shift+P打开全局终端,输入open keyboard shutcuts.打开键盘快捷键设置

选择打开 keybindings.json 文件,之后会弹出两栏,左边是系统设置,右边是用户自定义设置,编辑右边,添加如下配置
{
"key": "ctrl+shift+r",
"command": "workbench.action.tasks.runTask",
"args": "run"
}
这样就把ctrl+shift+r按键绑定到我们自定义的Task上,每次我们按下它时,系统会执行我们之前定义好的Task。
最后
关于Task的详细描述,可以转到官网
赞 (0)

