vue项目的创建的步骤(图文教程)
安装npm
1、检查node,未安装在这里下载最新版安装。
2、检查npm,node自带npm但不是最新版本,需要命令更新:npm install -g npm

安装vue脚手架
1、在国内下载时网络会出问题,建议淘宝镜像下载,配置镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
2、用cnpm安装vue脚手架:cnpm i -g @vue/cli(其中i是Install安装的简写,g是global全局的简写)。
创建vue项目
1、使用脚手架创建vue项目:vue create test(test为项目名)
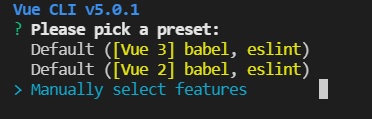
2、选择第三项自定义添加:

Default([Vue 3] babel, eslint):vue3的项目,只包含js编译器babel,代码检测工具eslint。
Default([Vue 2] babel, eslint):vue2的项目,只包含js编译器babel,代码检测工具eslint。
Manually select features:自定义添加选择功能。
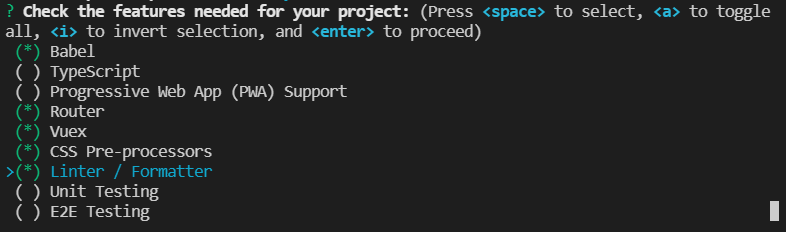
3、选择配置,一般项目勾选下图选项即可:

- Babel:js编译器
- Typescript:js的超集
- Progressive Web App Support:渐进式的网页应用程序
- Router:vue的路由
- Vuex:vue的状态管理
- CSS Pre-processors:css的预处理器
- Linter/Formatter:代码风格检测与格式化(如果自己代码不是很规范的话可以用这个约束下自己,也可不选择,按照自己的风格)
- Unit Testing:单元测试
- E2E Testing:端对端测试
4、选择vue3(按照自己需求来)

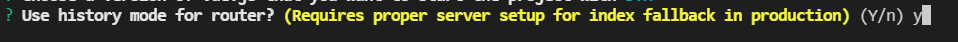
5、路由采用history模式,输入y:

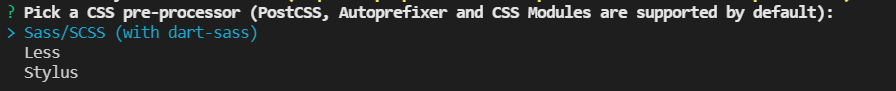
6、选择第一项CSS预处理器:

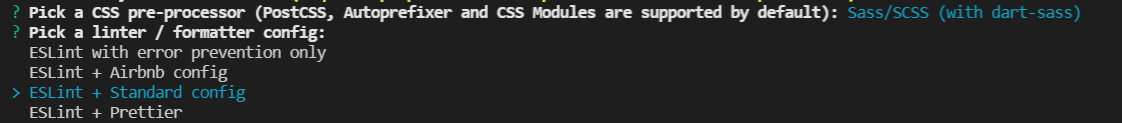
7、选择第三个标准配置:

8、选择第一个,编写代码时提示错误:

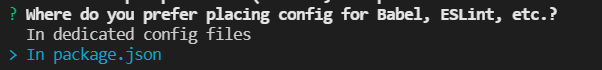
9、Babel、ESLint 等的配置存放选择都存放在package.json中,选择第二项:

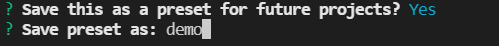
10、保存设置为demo,下次再次创建项目时便会多出一个demo选项,不需再次配置即可直接使用:

11、敲击回车等待后创建完成:

启动项目
1、cd到项目目录下:cd test。输入启动命令:npm run serve
2、打开链接即可启动项目:


到此这篇关于vue项目的创建的步骤(图文教程)的文章就介绍到这了,更多相关vue项目创建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决vue-cli创建项目的loader问题
在使用vue-cli项目创建项目中,使用sass等预编译css语言时,不需要在config中配置,只需要在项目中安装相应loader即可. 例如: 1.在项目中使用sass $ npm i node-sass -D $ npm i sass-loader -D 2.当使用vuex时,即使安装vux和vux-loader,在项目中使用了vux的组件,项目就无法启动,报错如下: These dependencies were not found: * !!vue-style-loader!css-l
-
通过命令行创建vue项目的方法
最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记 环境要求: 安装有 Node.js. vue.vue-cli . 创建项目: vue init webpack projectName 进入项目,下载依赖: npm install 或者 cnpm install 运行项目: npm run dev 效果如下: 创建项目 进入项目,下载依赖 启动项目 浏览器查看效果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
使用vue2.0创建的项目的步骤方法
1.由于vue项目依赖 node.js npm 需要先安装. 若没有请先安装,请按照此文章进行安装https://www.jb51.net/article/138020.htm //检查是否有node.js npm vue win+r 输入cmd 输入node -v 回车 会出现node,js的版本 输入npm -v 回车 会出现npm的版本 输入vue -V 回车 会出现vue的版本 2.安装vue: npm install -g vue-cli //-g表示全局安装,vu
-
Vue Cli3 创建项目的方法步骤
最近的开发项目中使用了vue-cli 3.0,使用体验可以说非常棒了,模板更加制定化,配置更加简洁.以下总结下应用过程中的一些经验. 1. 安装 npm install -g @vue/cli 2. 创建一个项目 vue create iview-admin # OR vue ui default (babel, eslint) 默认套餐,提供 babel 和 eslint 支持. Manually select features 自己去选择需要的功能,提供更多的特性选择.比如如果想要支持 Ty
-
Vue-cli创建项目从单页面到多页面的方法
对于某些项目来说,单页面不能很好的满足需求,所以需要将vue-cli创建的单页面项目改为多页面项目. 需要修改以下几个文件: 1.下载依赖glob $npm install glob --save-dev 2.修改build下的文件 (1)修改webpack.base.conf.js 添加以下代码: var glob = require('glob'): var entries = getEntry('./src/pages/**/*.js') 将module.exports中的 entry:
-
详解Vue用cmd创建项目
Vue是当下很流行的前端框架,现在我来分享一下用Vue创建项目的流程 1.新建一个文件夹,用来创建Vue项目. 2.进入到该文件夹,在地址栏内写'cmd',回车.就会弹出命令行窗口 3.进入正式cmd操作,创建个vue项目,命令行操作指令:vue init webpack project, project是你创建的文件夹名. 4.cd project,进入文件夹 5.安装依赖:npm install 等待即可,因为服务器在国外,所以要慢.完成后如下图 6.现在已经创建好了,那就让项目先运行一下
-
vue-cli3.X快速创建项目的方法步骤
1.安装 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli. 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下方式先卸载它: npm uninstall vue-cli -g # 或 yarn global remove vue-cli vue-cli 3.x安装: npm install -g @vue/cli # OR yarn global add @vue/cli 说明:-g / global 表示全局安装. 安装完成后可通过以下
-
vue项目的创建的步骤(图文教程)
安装npm 1.检查node,未安装在这里下载最新版安装.2.检查npm,node自带npm但不是最新版本,需要命令更新:npm install -g npm 安装vue脚手架 1.在国内下载时网络会出问题,建议淘宝镜像下载,配置镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org2.用cnpm安装vue脚手架:cnpm i -g @vue/cli(其中i是Install安装的简写,g是global全局的简写). 创建
-
eclipse/IDEA配置javafx项目步骤(图文教程)
在配置javafx之前,需要到Oracle或openJFX的官网下载javafx压缩包并解压,解压路径最好和Java的jdk放在同一目录方便寻找,在下载解压javafx包之后,开始配置javafx项目: 一:eclipse如何配置javafx 1.安装e(fx)clipse 在安装e(fx)clipse之前eclipse是没有创建javafx项目这一选项的 新建项目选择其它(CTRL + N),在选项卡里面并没有javafx项目选项 这时需要我们安装e(fx)clipse插件:在eclipse菜
-
IDEA社区版创建spring boot项目的安装插件的图文教程
由于最近idea的官方查的有点严,pojie的企业版idea总失效,现在给大家说一下社区版idea创建spring项目的一个方法!!! 在项目实战中了解到的IDEA创建springboot项目,我找了下我的IDEA没有spring Initializr,网上的说法我试过搜不到spring boot插件,经过一番折腾发现社区版的不是springboot插件,而是spring Assistant插件,在settings中plugins中搜索 如果有就勾选,没有选择安装即可(会提示重启工具) 然后ne
-
使用IDEA创建Java Web项目并部署访问的图文教程
idea (java语言开发的集成环境) IDEA 全称IntelliJ IDEA,是用于java语言开发的集成环境(也可用于其他语言),IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.Ant.JUnit.CVS整合.代码审查. 创新的GUI设计等方面的功能可以说是超常的.IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主. idea基本概念给大家普及完了,大家开始看正
-
IDEA导入Eclipse项目的方法步骤(图文教程)
背景:用习惯了idea再去用eclipse实在用的不习惯,于是将老的eclipse项目导入到eclipse,网上有很多教程,看了很多博客都不行,一直报错,各种报错,现在终于好了,我们一起来看看怎么将eclipse的项目导入到idea 1新建一个文件夹,idea打开这个空文件夹 2.将项目导入 3.窗口右下角等待项目编译完成 4.配置项目环境和结构 注意:上面的webapp有可能是webcontent和webRoot (不同项目不同文件夹名称) 5.配置Tomcat 6.重新编译项目,编译完成后启
-
vue项目前端错误收集之sentry教程详解
sentry简介 Sentry 是一个开源的错误追踪工具,可以帮助开发人员实时监控和修复系统中的错误.其专注于错误监控以及提取一切事后处理所需的信息;支持几乎所有主流开发语言( JS/Java/Python/php )和平台, 并提供了web来展示输出错误. sentry官网: https://sentry.io/ sentry安装 sentry 是一个开源的工具,可以自行搭建. 官方支持两种安装和运行 Sentry 服务器的方法, Docker 和 Python .推荐使用 Docker .
-
vue项目引入Iconfont图标库的教程图解
在进行项目开发过程中,vue项目中前端所使用的UI框架是element ui,但是element的字体图标库不足以满足日常开发的需要,或者公司项目要求使用本公司ui设计的图标,都可以参考以下的步骤, 1. 在阿里图标库中选中你想要的图标库,并点击进去, 2. 注意: 我们在选择图标是后,如果是需要多个图标就将选中的图标加入购物车,但是如果我们没有在这一个图标库中找到自己需要的图标时,可以去其他的图标库中进行选择,但是要记住离开这个图标库的时候,记得将选择的图标加入自己创建的项目中, 不然去其他图
-
导出maven项目依赖的jar包(图文教程)
注意使用mvn命令是需要配置好maven的环境变量 一.导出到自定义目录中 在maven项目下创建lib文件夹,输入以下命令: mvn dependency:copy-dependencies -DoutputDirectory=lib maven项目所依赖的jar包都会复制到项目目录下的lib目录下 这是我需要导出的jar包: 项目的根目录: 打开cmd,进入项目根目录(pom.xml文件也在这里),并执行目录,lib文件如没有手动创建也会自动创建: 稍等片刻,maven便完成了复制 二.导出
-
从零开始安装VMwareTools的详细步骤(图文教程)
VMware Tools是VMware虚拟机中自带的一种工具,相当于VirtualBox中的增强功能(Sun VirtualBox Guest Additions),是VMware提供的增强虚拟显卡和硬盘性能.以及同步虚拟机与主机时钟的驱动程序.它的功效不仅仅如此,我们可以通过它进行虚拟机和物理机之间的文件传输的,前提是我们要先安装它.那到底怎么安装VMware Tools呢? 一.准备工具 1.VMware Workstation Pro 2.rhel-server-6.3-x86_64-dv
-
红帽(RedHat8) RHEL8.0系统安装步骤图文教程(小白都会)
可以去了解一下Red Hat8产品详情:https://www.RedHat.com/zh/enterprise-linux-8 先准备VMware Workstation 15 Pro版本,Red Hat8系统镜像,百度网盘链接如下: VMware Workstation 15 Pro版本(含密钥) 链接: https://pan.baidu.com/s/1jFVWhnCWb-mKtO7HPzCcKg 提取码: rn5a Red Hat8系统镜像下载链接: 链接: https://pan.ba
随机推荐
- ExtJS4给Combobox设置列表中的默认值示例
- 详解javascript中的事件处理
- asp.net MVC分页代码分享
- php中神奇的fastcgi_finish_request
- Android中findViewById获取控件返回为空问题怎么解决
- Android仿淘宝详情页面viewPager滑动到最后一张图片跳转的功能
- 解析使用substr截取UTF-8中文字符串出现乱码的问题
- php实现对两个数组进行减法操作的方法
- Node.js中Bootstrap-table的两种分页的实现方法
- 24款非常有用的 jQuery 插件分享
- c#基础学习之多态
- js 键盘记录实现(兼容FireFox和IE)
- 第一篇初识bootstrap
- Windows下搭建svn服务器简明教程
- C#实现冒泡排序算法的代码示例
- PHP curl_setopt()函数实例代码与参数分析
- VS2017 安装打包插件的图文教程
- log4j2 项目日志组件的实例代码
- PHP实现可添加水印与生成缩略图的图片处理工具类
- Java截取中英文混合字符串的方法

