Aptana调试javascript图解教程
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi
开始调试:
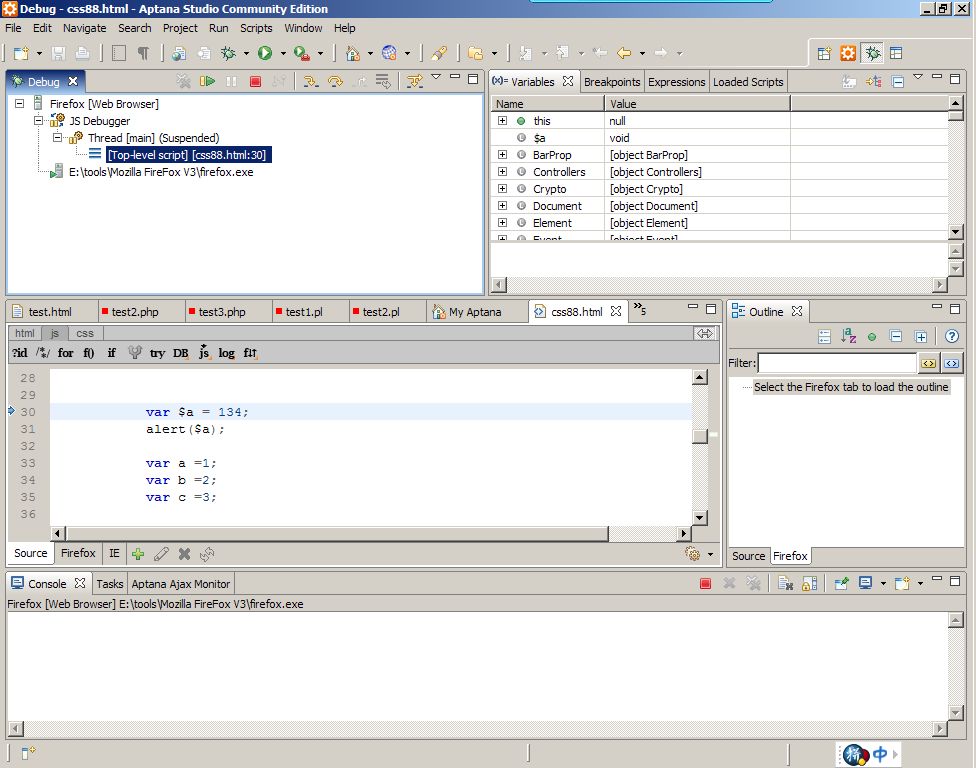
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图: 点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图: 另外:
另外:
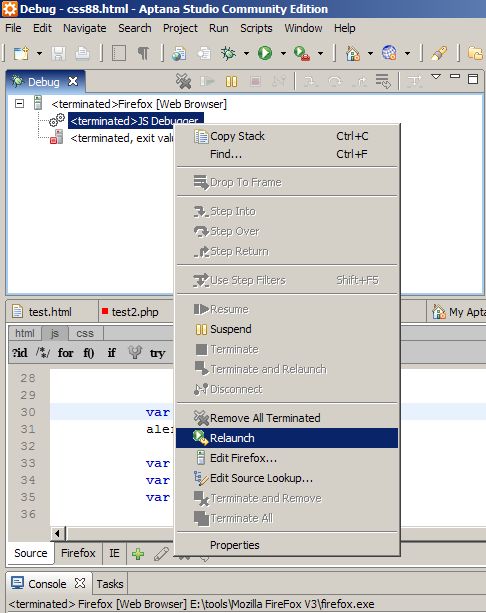
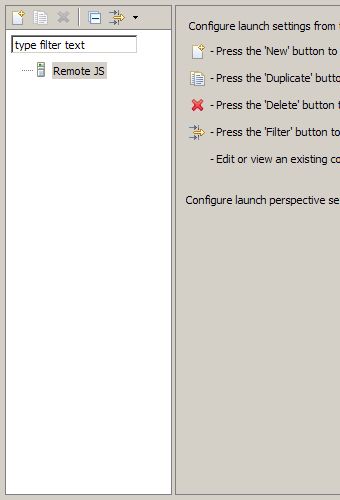
如果运行debug没有相应,可以右键点击“Relaunch” 在试,如图: 有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图: 解决办法如下:
解决办法如下:
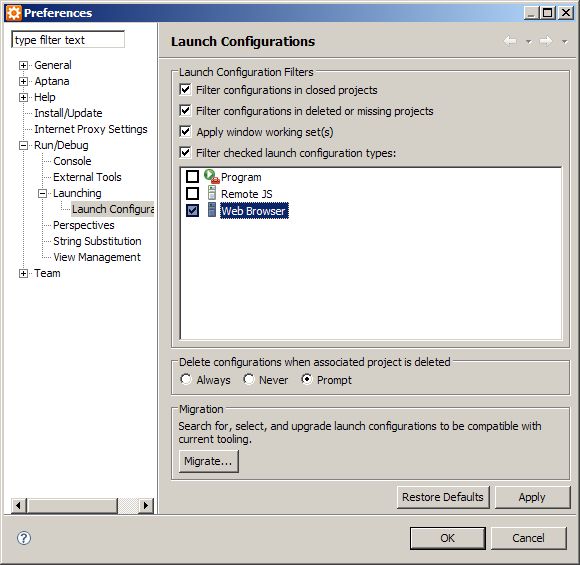
“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。

相关推荐
-
Aptana 和 JSEclipse 的选择
Aptana: 一个不错的Javasript IDE ,有独立的版本,功能强大. JSEclipse: 只是作为 Eclipse 的一个Plugins. 两个都是一个非常不错的IDE. 但是用了一段时间后,发现还是小巧的JSEclipse更加适合我. Aptana功能很多, 语法加亮, 代码自动完成,但是其代码分析能力比 JSEclipse 差些.而且最主要的问题是Aptanan对中文支持不好,遇到中文,他的加亮就出问题了. 而且Aptana IDE运行起来比较慢~~ 目前我的 Eclipse
-
Myeclipse 2016下Aptana安装教程
Myeclipse 2016安装Aptana 想装个Aptana,装了半天,网上说的什么links方式啊,在线方式啊,都是什么的浮云. 所以自己来写个安装教程. 一.Aptana简要介绍 Aptana有JavaScript,JavaScript函数,HTML,CSS语言的Code Assist功能. 二.Aptana下载地址 我去官网下的时候很慢,你们直接来我的百度盘下载吧. 链接: https://pan.baidu.com/s/1skKkiAh 密码: 2g4e 三.Aptana安装 3.1
-
关于Aptana Studio生成自动备份文件的解决办法
复制代码 代码如下: From Window->Preferences, then Aptana->Editors->HTML->Preview, and you'll see several options on the right, "Automatically save editor when preview tab is selected" and "Generate temporary files for browser previews&q
-
Eclipse安装Aptana插件(注意对应版本问题)
昨天,我同学用Eclipse安装Aptana插件,她弄了一天都没安装起,最后找了我. 然后我也按照她的那个方法安装,结果一样,安装不成功! 网上很多安装教程都是不完整的,我也不知道为什么,可能这是国内一些安装教程的通病!就是没有注重版本号的对应!而且中间会漏写一些关键步骤! 假如你出现了安装Aptana之后,Eclipse却没有出现Aptana的页面,也就是这个: 或者这里没有Aptana: 那么其中一个最大的可能原因就是: 你的Aptana插件版本太低! (至于为什么!这就是国内一些安装教程的
-
Aptana调试javascript图解教程
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpihttp://firefox.aptana.com/update/aptanadebugger.xpi开始调试:选择你所需要的调试的html文件,右键点击"Debug As" 下的 "Debug..." ,其中左侧菜单中要选用 "Web Brows
-
BIOS设置图解教程 Award Bios最新(转)
在前文中已经了解了一些Bios的基本知识,和设置,那么在这篇文章里面我就会更详细的介绍一下Bios的超频设置,希望对那些想超频但是又没有接错过超频的玩家能有一些帮助. 和AMI Bios一样,再开机画面时按下"Del"键进入Bios设置菜单(有些是按F1键): 进入后大家会看到以下菜单,也有可能会有一些差别,但是基本上是差不多的,及算名字不同,但是基本上作用是一样的 大家可以用方向键移动光标,回车键确认,ESC键返回,用PageUp,PageDown和数字键键调整设置,在任何设置菜单中
-
JavaScript基础教程——入门必看篇
JavaScript他是一种描述性语言,其实他并不难学,只要用心学,一定会学好,我相信大家在看这篇文章的时候,一定也学过HTML吧,使用JavaScript就是为了能和网页有更好的交互,下面切入主题. 一. JavaScript 1.什么是JavaScript JavaScript是一种描述性语言,也是一种基于对象(Object)和事件驱动(Event Driven)的,并具有安全性的脚本语言. 2.JavaScript的特点 JavaScript主要用来向HTML页面添加交互行为. JavaS
-
Javascript常用运算符(Operators)-javascript基础教程
javascript基础教程算术运算符 运算符 运算符说明 示例 示例说明 + 加法 x+y 如果x为整数2,y为整数5, x+y等于7 如果x为字符串"text1", y为字符串"fun", x+y则等于"text1fun" - 减法 x-y * 乘法 x*y / 除法 x/y % 两者相除求余数 x%y 如果x等于10, y等于3, x%y结果等于1 ++ 递增 x++ 如果x等于10, x++等于11 -- 递减 y-- 如果y等于10,
-
雨林木风ghost系统安装图解教程第1/2页
大部分用户,都是以光驱引导,用光盘来完成安装系统的.首先设置 BIOS 第一启动为光驱启动.操作如下.(以Award Bios为例)和AMI Bios一样,再开机画面时按下"Del"键进入Bios设置菜单(有些是按F1键) 进入后大家会看到以下菜单,也有可能会有一些差别,但是基本上是差不多的,但是基本上作用是一样的大家可以用方向键移动光标,回车键确认,ESC键返回,用PageUp,PageDown和数字键键调整设置,在任何设置菜单中可以按下F10键退出并保存设置,这些都和AMI Bio
-
ghost装双系统的方法完美图解教程
ghost装双系统[完美图解教程] screen.width-461) window.open('/upload/20071011140042714.jpg');" src="http://files.jb51.net/upload/20071011140042714.jpg" border=0> screen.width-461) window.open('/upload/20071011140043764.jpg');" src="http:/
-
VirtualBox简体中文版下载安装(图解教程)
[虚拟机]VirtualBox简体中文版下载安装使用图解教程 此教程用的是VirtualBox 4.1.2.74291版本. 运行环境:WinXP, Win7, Win8, WinVista, Win2003, Win2000 绿色认证:无插件 放心使用 VirtualBox官网下载:https://www.virtualbox.org/wiki/Downloads 下载完成找到保存在物理磁盘上的virtualbox文件,双击主程序安装,不作过多的说明,基本默认就好 安装完主程序安装扩展包,用来
-
JavaScript进阶教程(第一课)第1/3页
欢迎您继续学习Javascript进阶教程.在此之前我们已经学习了Javascript初级教程.在这一阶段的学习中我们将继续学习在上次的教程中还没有来得及谈及的问题.我还将向你们展示Javascript的许多神奇功能,使你能够制作真正对多媒体应用程序. 以下是我们将涉及的内容: 给变量赋值 If-then语句 For和while循环 编写你自己的函数 打开及控制窗口 读写HTML 表单 应用数组 控制图片转换 如果这
-
使用Chrome调试JavaScript的断点设置和调试技巧
你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这两种土办法确实解决了很多小型 JavaScript 脚本的调试问题.不过放着 Chrome 中功能越发强大的开发者工具不用实在太可惜了.本文主要介绍其中的 JavaScript断点设置和调试功能,也就是其中的 Sources Panel(以前叫 Scripts).如果你精通 Eclipse 中的各
-
JavaScript进阶教程(第二课)第1/3页
今天我们将学习一项很有用而且很有趣的内容:cookies - 这是用来记录访问过你的网页的人的信息.利用Cookies你能记录访问者的姓名,并且在该访问者再次访问你的站点时向他发出热情的欢迎信息.你还可以利用cookie记忆用户端的特点 - 如果访问者的所接入的网线的速度慢,cookie可以自动告诉你在给其发送网页的时候只发送尽可能少的图片内容. 只要你在合理的范围内使用cookies(不要用它探询用户的个人隐私),cookies还是相当实用得.所以我要向你们介绍cookies的工作原理,但是在
随机推荐
- PHP提取数据库内容中的图片地址并循环输出
- 什么是HTML相关介绍
- MySql官方手册学习笔记2 MySql的模糊查询和正则表达式
- Python程序中用csv模块来操作csv文件的基本使用教程
- JavaScript调试的多个必备小Tips
- 怎样给PHP源代码加密?PHP二进制加密与解密的解决办法
- java big5到gb2312的编码转换
- 插件管理框架 for Delphi(一)
- 解析javascript中鼠标滚轮事件
- Python 变量类型及命名规则介绍
- JavaScript中的eval()函数详解
- java字符转码的三种方法总结及实例
- 浅谈Servlet开发技术基础
- Servlet实现分页效果
- jQuery实现遍历XML节点和属性的方法示例
- ASP.NET Core Middleware的实现方法详解
- python 读取目录下csv文件并绘制曲线v111的方法
- Python常见数据类型转换操作示例
- 详解android 视频图片混合轮播实现
- pybind11在Windows下的使用教程

