JavaScript中正则表达式的概念与应用
今天和大家分享一些关于正则表达式的知识和在javascript中的应用。正则表达式简单却又不简单,比如以前我的老师给我们讲的时候就说这个东西入门的话二三十分钟就精通了,一旦没有入门那就可几天都补不回来。于是当初就很认真的学习并研究了它。没想到正则表达式不仅代码简洁,而且在实际的操作中为前端工程师们省事了不少。总所周知,用户在浏览页面的时候,唯一和数据打交道的就是表单了,关于表单的验证,其实有很多中方法,接下来,我就会给大家分享两种,一种是普通繁琐的方法,一种是正则表达式,看看它到底能够给表单带来什么样的效果吧。
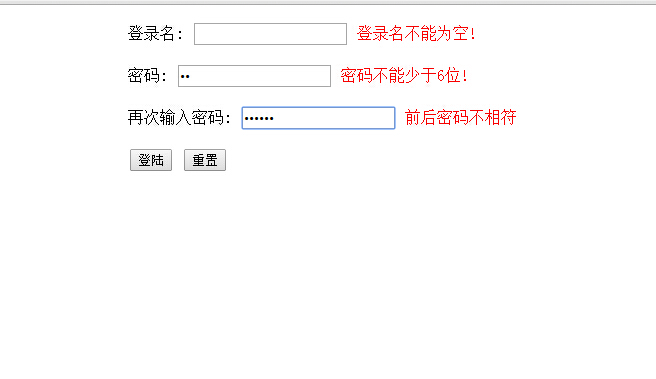
首先来看一下普通版的:

个人感觉方法太土了,这是刚开始学习的时候做的简单表单效果,没有加CSS样式表。
再看一下升级版的正则表达式:



接下来一起了解一下正则表达式吧。
正则表达式是一个描述字符模式的对象又称正规表示法、常规表示法
正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。
正则表达式的特点是: 1.灵活性、逻辑性和功能性非常的强; 2.可以迅速地用极简单的方式达到字符串的复杂控制。 3.对于刚接触的人来说,比较晦涩难懂。
定义正则表达式 1:普通方式 varreg=/表达式/附加参数 reg.test(v.value)
2:构造函数方式 var reg=new RegExp("表达式","附加参数) var reg=new RegExp("china");
表达式的模式 1:简单模式 var reg=/china/; 2:符合模式 var reg=/^\w+$/; var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
RegExp对象的方法 exec检索字符中是正则表达式的区配,返回找到的值,并确定其位置 test检索字符串中指定的值,返回true或false exec方法:如果未找到匹配,则返回值为 null;如果找到了匹配,则返回一个结果数组, /…/代表一个模式的开始和结束 ^匹配字符串的开始 $匹配字符串的结束 \s任何空白字符 \S任何非空白字符 \d匹配一个数字字符,等价于[0-9] \D除了数字之外的任何字符,等价于[^0-9] \w匹配一个数字、下划线或字母字符,等价于[A-Za-z0-9_] \W任何非单字字符,等价于[^a-zA-z0-9_] .除了换行符之外的任意字符
{n}匹配前一项n次 {n,}匹配前一项n次,或者多次 {n,m}匹配前一项至少n次,但是不能超过m次 *匹配前一项0次或多次,等价于{0,} +匹配前一项1次或多次,等价于{1,} ?匹配前一项0次或1次,也就是说前一项是可选的,等价于{0,1}
x|y 匹配x或y。
例如,“z|food”能匹配“z”或“food”。“(z|f)ood”则匹配“zood”或“food”。 [xyz] 字符集合。匹配所包含的任意一个字符。例如,“[abc]”可以匹配“plain”中的“a”。 [a-z] 字符范围。匹配指定范围内的任意字符。例如,“[a-z]”可以匹配“a”到“z”范围内的任意小写字母字符。注意:只有连字符在字符组内部时,并且出现在两个字符之间时,才能表示字符的范围; 如果出字符组的开头,则只能表示连字符本身. (pattern) 匹配pattern并获取这一匹配。所获取的匹配可以从产生的Matches集合得到,在VBScript中使用SubMatches集合,在JScript中则使用$0…$9属性。要匹配圆括号字符,请使用“\(”或“\)”。
相关推荐
-
JavaScript 正则表达式之RegExp属性、方法及应用分析
使用RegExp的显式构造函数,语法为:new RegExp("pattern"[,"flags"]). 使用RegExp的隐式构造函数,采用纯文本格式:/pattern/[flags]. pattern部分为要使用的正则表达式模式文本,是必须的.在第一种方式中,pattern部分以JavaScript字符串的形式存在,需要使用双引号或单引号括起来:在第二种方式中,pattern部分嵌套在两个"/"之间,不能使用引号. flags部分设置正则表达
-
JS的replace方法与正则表达式结合应用讲解
复制代码 代码如下: <script language="javascript"> var stringObj="终古人民共和国,终古人民"; //替换错别字"终古"为"中国" //并返回替换后的新字符 //原字符串stringObj的值没有改变 var newstr=stringObj.replace("终古","中国"); alert(newstr); &l
-
JavaScript正则表达式之multiline属性的应用
多行正则表达式是对象的只读布尔属性.它指定是否一个特定的正则表达式进行多行匹配,即,不管是否使用"m"属性创建. 语法 RegExpObject.multiline 下面是参数的详细信息: NA 返回值: 如果"m"修改被设置返回"TRUE",否则返回"FALSE". 例子: <html> <head> <title>JavaScript RegExp multiline Property&
-
js replace正则表达式应用案例讲解
var url = "http://www.xxx.com/index.aspx?classid=9&id=2"; 要获取尾巴参数 定义变量 复制代码 代码如下: function parse_url(_url){ //定义函数 var pattern = /(\w+)=(\w+)/ig;//定义正则表达式 var parames = {};//定义数组 url.replace(pattern, function(a, b, c){ parames[b] = c; }); /*
-
JavaScript正则表达式校验与递归函数实际应用实例解析
JS递归函数(菲波那切数列) 实例解析: 一组数字:0 1 1 2 3 5 8 13 0 1 2 3 4 5 6 7 sl(0)=0; sl(1)=1; sl(2)=sl(0)+sl(1); sl(3)=sl(1)+sl(2); function sl(i){ if(i==0){ return 0; }else if(i==1){ return 1; }else{ return sl(i-1)+sl(i-2); } } 正则表达式检验 //校验是否全由数字组成 function isDigit(
-
JS应用正则表达式转换大小写示例
js中应用正则表达式转换大小写,代码很简单,看代码: 以下首字母大写,其它字母小写 <script type="text/javascript"> function replaceReg(reg,str){ str = str.toLowerCase(); return str.replace(reg,function(m){return m.toUpperCase()}) } var reg = /\b(\w)|\s(\w)/g; var str = 'share jav
-
JS 正则表达式中小括号的应用
主要使用的有下面三种: 1. (...) Grouping. Group items into a single unit that can be used with *, +, ?, |, and so on. Also remember the characters that match this group for use with later references. 2. (?:...) Grouping only. Group items into a single unit, bu
-
JavaScript中正则表达式的概念与应用
今天和大家分享一些关于正则表达式的知识和在javascript中的应用.正则表达式简单却又不简单,比如以前我的老师给我们讲的时候就说这个东西入门的话二三十分钟就精通了,一旦没有入门那就可几天都补不回来.于是当初就很认真的学习并研究了它.没想到正则表达式不仅代码简洁,而且在实际的操作中为前端工程师们省事了不少.总所周知,用户在浏览页面的时候,唯一和数据打交道的就是表单了,关于表单的验证,其实有很多中方法,接下来,我就会给大家分享两种,一种是普通繁琐的方法,一种是正则表达式,看看它到底能够给表单带来
-
JavaScript中正则表达式的实际应用详解
实际工作中,JavaScript正则表达式还是经常用到的.所以这部分的知识是非常重要的. 一.基础语法: 第一种:字面量语法 var expression=/pattern/flags; 第二种:RegExp构造函数语法 var pattern = /\w/gi; //字面量语法 var pattern = new RegExp('\\w', 'gi');//构造函数语法,这两者是等价的 这里有个注意点就是:如果正则表达式是动态的话,只能选择第二种. 其中的flags有3个标志 g:表示全局模式
-
Javascript中正则表达式的使用及基本语法
前面的话 正则表达式在人们的印象中可能是一堆无法理解的字符,但就是这些符号却实现了字符串的高效操作.通常的情况是,问题本身并不复杂,但没有正则表达式就成了大问题.javascript中的正则表达式作为相当重要的知识,本文将介绍正则表达式的基础语法 定义 正则表达式(Regular Expression)是一门简单语言的语法规范,是强大.便捷.高效的文本处理工具,它应用在一些方法中,对字符串中的信息实现查找.替换和提取操作 javascript中的正则表达式用RegExp对象表示,有两种写法:一种
-
JavaScript中正则表达式判断匹配规则及常用方法
字符串是编程时涉及到的最多的一种数据结构,对字符串进行操作的需求几乎无处不在. 正则表达式是一种用来匹配字符串的强有力的武器.它的设计思想是用一种描述性的语言来给字符串定义一个规则,凡是符合规则的字符串,我们就认为它"匹配"了. \d可以匹配一个数字 '00\d'可以匹配'007' ,'\d\d\d'可以匹配'010' \w可以匹配一个字母或数字 '\w\w'可以匹配'js' \s可以匹配一个空格(也包括Tab等空白符) \DWS都是表示匹配与
-
javascript中的闭包概念与用法实践分析
本文实例讲述了javascript中的闭包概念与用法.分享给大家供大家参考,具体如下: 闭包的概念:闭包是指有权访问另一个函数作用域中的变量的函数 (引自<javascript高级程序设计第三版>178页).闭包的优点是不会产生全局变量,避免变量污染问题,但是闭包也有一个缺点就是闭包携带包含它的函数作用域会比其它函数占用更多的内存,过度使用会导致内存占用过多. wiki上关于闭包的概念: In programming languages, closures (also lexical clos
-
JavaScript中正则表达式使数字、中文或指定字符高亮显示
<span id="span_id">span2314的23文本213</span> var htmlobj = txt.replace(/(\d+)/img, "<span style='background:red;'>$&</span>"); //var htmlobj = txt.replace(/([+\-]?[0-9]+(\.[0-9]+)?)/g, "<span style='ba
-
javascript中正则表达式语法详解
好久都没有写博客了,主要是太懒了,尤其是在阳春三月,风和日丽的日子,太阳暖暖的照在身上,真想美美的睡上一觉.就导致了这篇博客拖到现在才开始动笔,javascript的正则这一块也不是什么新的东西,主要是以前本人一遇到写正则的需求就开始头大,头疼,网上剽窃,东拼西凑,反正就是各种不适应,所以我打算系统的把正则表达式看一遍,一来是自己有所提升,这一块知识点的查漏补缺,二来是给大家分享一下.好了,下面我们直接进入主题: 正则是匹配字符串特定模式的一种表达式,官方是这样说的,但我的理解不外乎就是匹配字符
-
深入了解JavaScript中正则表达式的使用
目录 一.什么是正则表达式 1.正则表达式特点 2.正则表达式的使用 二.正则表达式中的特殊字符 1.正则表达式的组成 2.边界符 3.字符类 4. 量词符 5.括号总结 6.预定义类 三.String类中的方法 1.match()方法 2.search()方法 3.split()方法 4.replace()方法 一.什么是正则表达式 是用于匹配字符串中字符组合的模式.在 JavaScript中,正则表达式也是对象. 正则表通常被用来检索.替换那些符合某个模式(规则)的文本,例如验证表单:用户名
-
Javascript中正则表达式的应用详解
目录 string search replace match: RegExp 总结 正则表达式 在前端中的应用也是比较常见的,我们在有时候也需要 用js 对某些字符串进行查找\捕获 或者 替换. js 中正则表达式 一般应用在string类型和 RegExp 两种类型中. string search search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置. 'Hello World!'.search(/world/i); // 6 返回匹
-
简述JavaScript中正则表达式的使用方法
正则表达式是一个对象,它描述了字符模式. JavaScript的RegExp类表示正则表达式和字符串和正则表达式定义,使用正则表达式来进行强大的模式匹配和搜索和替换文本功能的方法. 语法: 正则表达式可以用RegExp( ) 构造这样的定义: var pattern = new RegExp(pattern, attributes); or simply var pattern = /pattern/attributes; 这里是参数的说明: pattern: 一个字符串,指定正则表达式或其他正
随机推荐
- for命令的一些bug分析
- D3.js实现柱状图的方法详解
- .net 应对网站访问压力的方案总结
- Bootstrap导航条可点击和鼠标悬停显示下拉菜单
- 利用Python实现颜色色值转换的小工具
- 六、访问CGI变量
- 2016年最热门的15 款代码语法高亮工具,美化你的代码
- 用js模仿word格式刷功能实现代码 [推荐]
- nodejs+websocket实时聊天系统改进版
- jQuery实现复选框的全选和反选
- 使用jquery+CSS实现控制打印样式
- 微信小程序 es6-promise.js封装请求与处理异步进程
- Android使用shape使组件呈现出特殊效果的方法
- Spring中WebDataBinder使用详解
- 全面理解java中的异常处理机制
- PHP获得用户使用的代理服务器ip即真实ip
- PHP获取数组中单列值的方法
- Android VideoCache视频缓存的方法详解
- 浅谈C++的语句语法与强制数据类型转换
- 浅谈图片上传利用request.getInputStream()获取文件流时遇到的问题

