基于PHP技术开发客服工单系统
相关知识:客顺通php在线客服系统 v2.0.0
PESCMS Ticket
PESMCS Ticket(下称PT)是一款基于GPLv2协议发布的开源客服工单系统。PT基于PESCMS2为核心进行开发,以全新的设计理念,实现一句JS即可嵌入任意页面中,让工单系统变得更加轻便。
运行环境
PHP 5.4及以上版本
Mysql 5.5及以上版本
浏览器不能低于IE8含8
快速使用
登入系统后台--工单模型--创建工单 。创建完毕后,点击'生成JS'按钮。将JS文件保存到本地。最后在任意的页面中,引入如下代码,则可实现您的工单系统。
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!--以下三个组件为必须加载-->
<link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.4.2/css/amazeui.min.css">
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="http://cdn.amazeui.org/amazeui/2.4.2/js/amazeui.min.js"></script>
<!--以上三个组件为必须加载-->
<script src="您的工单JS" id="ticket"></script>
<script>
var ticket = PT.createForm("ticket");
</script>
</body>
</html>
需要注意的是,amazeui为必须加载的前端组件。
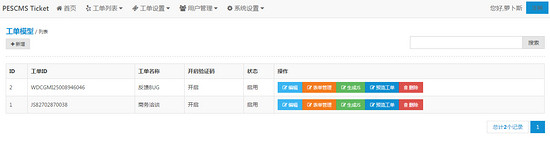
界面预览
后台首页

工单列表

工单详细页

自定义工单

相关推荐
-
PHP实现邮件群发的源码
复制代码 代码如下: <?php // 请求 PHPmailer类 文件 require_once("class.phpmailer.php"); //发送Email函数 function smtp_mail ( $sendto_email, $subject, $body, $extra_hdrs, $user_name) { $mail = new PHPMailer(); $mail->IsSMTP();
-
PHP+swoole实现简单多人在线聊天群发
由于本文的能力有限,有好多聊天逻辑的细节没有实现,只实现了群发,具体代码如下所示: php代码: $serv = new swoole_websocket_server("127.0.0.1",3999); //服务的基本设置 $serv->set(array( 'worker_num' => 2, 'reactor_num'=>8, 'task_worker_num'=>1, 'dispatch_mode' => 2, 'debug_mode'=>
-
php实现微信公众号无限群发
利用微信客服接口进行各类消息的无限群发 sendAllMsg.php <?php /* Author:yf 使用说明:微信公众号无限群发接口,使用实例: $test = new SendAllMsg("你的appId","你的appSecret"); $test->sendMsgToAll(); //调用群发方法 注:1.使用条件:认证号或测试号 2.群发消息内容可为图文.文本.音乐等,$data具体内容参照微信开发文档/客服接口 3.若用户量过万,需
-
php判断页面是否是微信打开的示例(微信打开网页)
复制代码 代码如下: $user_agent = $_SERVER['HTTP_USER_AGENT'];if (strpos($user_agent, 'MicroMessenger') === false) { // 非微信浏览器禁止浏览 echo "HTTP/1.1 401 Unauthorized";} else { // 微信浏览器,允许访问 echo "MicroMessenger"; // 获取版本号 preg_ma
-
PHP对接微信公众平台消息接口开发流程教程
一.写好接口程序 在你的服务器上上传好一个接口程序文件,如http://www.yourdomain.com/weixin.php 内容如下: 复制代码 代码如下: <?phpdefine("TOKEN", "weixin");//自己定义的token 就是个通信的私钥$wechatObj = new wechatCallbackapiTest();$wechatObj->valid();//$wechatObj->responseMsg();c
-
php官方微信接口大全(微信支付、微信红包、微信摇一摇、微信小店)
微信入口绑定,微信事件处理,微信API全部操作包含在这些文件中. 内容有:微信摇一摇接口/微信多客服接口/微信支付接口/微信红包接口/微信卡券接口/微信小店接口/JSAPI <?php class WxApi { const appId = ""; const appSecret = ""; const mchid = ""; //商户号 const privatekey = ""; //私钥 public $param
-
PHP微信红包API接口
首先给大家看一看这个表格: 根据微信高级红包接口,开发PHP版本的API接口,现在进行主要代码分析. 红包接口调用请求代码,所有请求参数为必填参数与文档对应: class Wxapi { private $app_id = 'wxXXXXXXXXXXXX'; //公众账号appid,首先申请与之配套的公众账号 private $app_secret = 'XXXXXXXXXXXXXXXXXXXXXXXX';//公众号secret,用户获取用户授权token private $app_mchid
-
java、php、C#、asp实现短信群发功能的方法
本文实例讲述了java.php.C#.asp实现短信群发功能的方法.分享给大家供大家参考.具体如下: 首先去http://www.smschinese.cn/上下载jar包以及注册用户,然后调用api接口,取得秘钥 1. ASP 调用例子 <% '常用函数 '输入url目标网页地址,返回值getHTTPPage是目标网页的html代码 function getHTTPPage(url) dim Http set Http=server.createobject("MSXML2.XMLHTT
-
php微信高级接口群发 多客服
本文实例为大家分享了php微信高级接口群发.多客服源码,供大家参考,具体内容如下 /** * 微信接口调用 * 依赖 * 全局变量 * global $uid 公众号用户id, $wid 公众号id, $wechatid 粉丝唯一id; * 参数 * $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; * $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCD
-
基于PHP技术开发客服工单系统
相关知识:客顺通php在线客服系统 v2.0.0 PESCMS Ticket PESMCS Ticket(下称PT)是一款基于GPLv2协议发布的开源客服工单系统.PT基于PESCMS2为核心进行开发,以全新的设计理念,实现一句JS即可嵌入任意页面中,让工单系统变得更加轻便. 运行环境 PHP 5.4及以上版本 Mysql 5.5及以上版本 浏览器不能低于IE8含8 快速使用 登入系统后台--工单模型--创建工单 .创建完毕后,点击'生成JS'按钮.将JS文件保存到本地.最后在任意的页面中,引入
-
微信公众号开发客服接口实例代码
最近,开发微信公众号,负责开发客服功能,这里简单记录下: Kf_account.cs代码: public partial class Kf_account : Form { private readonly DataTable adt_user = new DataTable(); private readonly string as_INIFile = Application.StartupPath + "\\user.ini"; public Kf_account() { Bind
-
微信公众平台 客服接口发消息的实现代码(Java接口开发)
微信公众平台技术文档:客服消息 一.接口说明 当用户和公众号产生特定动作的交互时(具体动作列表请见下方说明),微信将会把消息数据推送给开发者,开发者可以在一段时间内(目前修改为48小时)调用客服接口,通过POST一个JSON数据包来发送消息给普通用户.此接口主要用于客服等有人工消息处理环节的功能,方便开发者为用户提供更加优质的服务. 目前允许的动作列表如下(公众平台会根据运营情况更新该列表,不同动作触发后,允许的客服接口下发消息条数不同,下发条数达到上限后,会遇到错误返回码,具体请见返回码说明页
-
php 微信公众平台开发模式实现多客服的实例代码
其实微信公众平台的多客服功能已经出来好久了,并且一出来的时候我就已经为自己的公众号实现了,原本以为大家都已经会了,但是今天还是有人问起这个多客服功能怎么使用,我找了下网上也没什么好的教程,今天我就给大家发一篇比较简单易懂的教程吧 在这篇微信公众平台开发教程中,我们将介绍如何使用开发模式实现多客服系统. 一.回复多客服消息 在新的微信协议中,开发模式也可以接入客服系统. 开发者如果需要让用户使用客服系统,需要在接收到用户发送的消息时,返回一个MsgType为transfer_customer_se
-
如何使用微信公众平台开发模式实现多客服
其实微信公众平台的多客服功能已经出来好久了,并且一出来的时候我就已经为自己的公众号实现了,原本以为大家都已经会了,但是今天还是有人问起这个多客服功能怎么使用,我找了下网上也没什么好的教程,今天我就给大家发一篇比较简单易懂的教程吧! 在这篇微信公众平台开发教程中,我们将介绍如何使用开发模式实现多客服系统. 一.回复多客服消息 在新的微信协议中,开发模式也可以接入客服系统. 开发者如果需要让用户使用客服系统,需要在接收到用户发送的消息时,返回一个MsgType为transfer_customer_s
-
微信小程序在线客服自动回复功能(基于node)
前言 我们知道H5页面经常需要将用户导流到APP,通过下载安装包或者跳转至应用宝市场/Appstore等方式进行导流.但是由于小程序嵌套webview时需要校验域名,因此跳转到第三方应用市场和Appstroe无法实现导流.那怎么办呢? 只能说道高一尺魔高一丈,看看微博小程序是怎么导流的: 曲线救国的方式,利用小程序的在线功能可以打开H5的方式,去进行下载引导. 于是,就引出了这次文档的主题,小程序在线客服自动回复功能. 阅读本文档之前,最好已经了解过小程序客服信息官方的相关文档: 客服消息使用指
-
基于PHP实现微信小程序客服消息功能
项目说明: 本项目是一个简单微信小程序客服消息类,实现客服消息相关功能.官方给的php示例有误,这里就不再吐槽了. 本示例是采用开发者服务器,没有采用云调用的形式. 官方文档: 客服消息指南 客服消息服务端 适用场景 客户消息流程图 使用步骤 1.开启客服消息 https://mp.weixin.qq.com/wxam... 登录-开发-开发设置-消息推送 []( https://raw.githubusercontent... 点击"启动" []( https://raw.githu
-
Java微信公众平台开发(9) 关键字回复以及客服接口实现
我们在微信公众号的后台可以发现微信给我们制定了两种模式,一种是开发者模式(也就是我们一直在做的开发),还有一种模式是编辑模式,然而很蛋疼的是有些功能一旦我们切换到开发者模式下就无法使用了,比较典型的就是关键字回复以及服务器无响应的时候返回的[服务器无法响应]等问题 ,这里我给出的解决方案是:①对关键字给出关键字回复的代码实现:②[服务器5s无响应]解决方案是接入多客服,以方便我们的消息处理! (一)关键字自动回复 在前面的文章中我们已经完成对消息回复的分类以及实现,这里说的关键字回复只是对消息回
-
基于EJB技术的商务预订系统的开发
技术已经越来越多地应用到大型网络系统开发中,本文中,笔者将介绍EJB(Enterprise Java Beans)的定义.基于EJB技术的应用系统结构模型以及EJB组件的内容和分类,最后结合基于EJB的结构模型和EJB组件开发了一个商务预订系统.EJB从技术上而言不是一种"产品",而是一种技术规范.SUN公司对EJB的定义是:EJB的结构是开发和配置基于组件的分布式商务应用程序的一种组件结构.用EJB结构开发的应用程序是可伸缩的.事务型的.多用户安全的.这些应用程序可能只需编写一次,却
-
PHP使用反向Ajax技术实现在线客服系统详解
本文实例讲述了PHP使用反向Ajax技术实现在线客服系统.分享给大家供大家参考,具体如下: 反向Ajax技术,又称为服务器推技术,server push等.一般用于"在线客服"."消息推送"."即时通信"等功能中,比如新浪微博的私信功能,就是客户端不断的请求服务器并创建连接,去查看服务器有没有返回的信息,建立连接比较浪费服务器资源,下面我将根据客户端创建连接的不同性来介绍一下实现反向Ajax的三种思路. 三种思路: 1.间隔固定时间创建连接 这种
随机推荐
- 标准化你的网页
- sqlserver2005 master与msdb数据库备份恢复过程
- Windows下Redis的安装使用图解
- DW数据库连接路径用哪个好
- iOS在固定的label上动态显示所有文字
- IOS给图片添加水印(两种方式)
- iOS实现左右拖动抽屉效果
- 原生JS实现垂直手风琴效果
- asp.net(c#)下各种进制间的轻松转换(2进制、8进制、10进制、16进制)
- PHP 编写大型网站问题集
- GREATNUKE为您提供免费PHP-Nuke建站系统
- 跨域传值即主页面与iframe之间互相传值
- php浏览历史记录的方法
- javascript之querySelector和querySelectorAll使用介绍
- C#中Response.Write常见问题汇总
- Oracle除去数据中的换行符以免读取出现问题
- jQuery插件 Jqplot图表实例
- 用javascript实现模拟火焰
- java中如何获取时间戳的方法实例
- Java和C#输入输出流的方法(详解)

