node+express+jade制作简单网站指南
1.建立工程文件夹:my_jade
2.下载express和jade包到本地.我个人不喜欢下载成全局的,我喜欢下到工程文件夹中去.
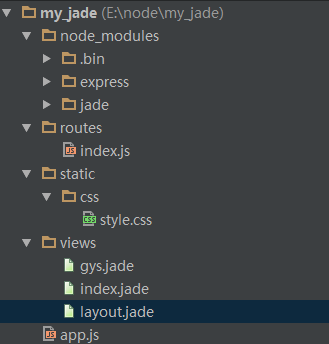
3.建立相关的文件夹和文件.

index.js:

style.css

gys.jade代码:

index.jade:

layout.jade

app.js

运行app.js:node app.js;
在浏览器中预览:

在看一个不使用页面布局的例子:
修改index.js

修改app.js

运行app.js在浏览器中预览:

单击提交 会触发ajax. 。本文就先到这里吧,后续的工作以后再接着进行,刚入手这块内容,还不是很熟练,哈哈。
相关推荐
-
Nodejs+express+html5 实现拖拽上传
一.前言 文件上传是一个比较常见的功能,传统的选择方式的上传比较麻烦,需要先点击上传按钮,然后再找到文件的路径,然后上传.给用户体验带来很大问题.html5开始支持拖拽上传的需要的api.nodejs也是一个最近越来越流行的技术,这也是自己第一次接触nodejs,在nodejs开发中,最常用的开发框架之一是expess,它是一个类似mvc模式的框架.结合html5.nodejs express实现了拖拽上传的功能. 二.基础知识普及 1.NodeJs基础知识 nodejs简单来说就是一个可以让j
-
NodeJS框架Express的模板视图机制分析
模板引擎 Express支持许多模板引擎,常用的有: haml 的实现Haml haml.js 接替者,同时也是Express的默认模板引擎Jade 嵌入JavaScript模板EJS 基于CoffeeScript的模板引擎CoffeeKup 的NodeJS版本jQuery模板引擎 视图渲染(view randering) 视图的文件名默认需遵循"<name>.<engine>"的形式,这里<engine>是要被加载的模块的名字.比如视图layout
-
NodeJS Express框架中处理404页面一个方式
在用 Express 的时候,路由是我最困惑的事之一.知道用 app.get('*') 可以处理所有页面,但这样除了自定义的其他路由外,静态文件是被忽略的.最近在写一个小工具的时候,找到了一个解决方案: 复制代码 代码如下: var express = require('express'), router = require('./routes'); var app = module.exports = express.createServer(); // Configurationapp
-
nodejs使用express创建一个简单web应用
Express 在初始化一个项目的时候需要指定模板引擎,默认支持Jade和ejs. 这里我们使用ejs模板引擎:(关于ejs的介绍可以先从百科里面了解一个大概) EJS是一个JavaScript模板库,用来从JSON数据中生成HTML字符串. 在使用express创建一个网站的时候,使用ejs模板引擎,建立基本的网站结构,当前目录下使用:express -t ejs sophiehui命令就在当前目录下创建了一个sophiehui的子目录,创建信息如图片所示: 倒数第四行提示我们安装依赖,所以接
-
node.js Web应用框架Express入门指南
一.安装 复制代码 代码如下: $ npm install express 或者在任何地方使用可执行的 express(1) 安装: 复制代码 代码如下: \# 译注:强烈建议这种方式$ npm install -g express 二.快速上手 最快上手 express 的方法是利用可执行的 express(1) 来生成一个应用,如下所示: 创建一个 app: 复制代码 代码如下: $ npm install -g express$ express /tmp/foo && cd /tmp
-
浅析node连接数据库(express+mysql)
操作是在ubuntu系统的下环境,简单记录一下过程. 首先用apt-get安装数据库,键入命令 sudo apt-get install mysql-server , 一路回车,然后在一个界面设置一下数据库root的密码就好了 在数据库里面我们需要创建一些东西.键入 mysql -uroot -p××××× 来进入sql控制台. 1.先创建数据集 create database databasename : 2.use database databasename : 3.建表(这里创建一个很简单
-
nodejs教程 安装express及配置app.js文件的详细步骤
安装express.js 如果你安装了npm,安装变得很简单,只需要在终端中运行下面的代码即可: 复制代码 代码如下: npm install express -gd -g代表安装到NODE_PATH的lib里面,而-d代表把相依性套件也一起安装.如果沒有-g的话会安装目前所在的目录(会建立一个node_modules的文件夹),你可以透过以下指令来比较两者的不同: 复制代码 代码如下: npm list -gnpm list 如果没有npm,那么我可以使用github来git下来最新的expr
-
Nodejs Express4.x开发框架随手笔记
Express: ?web application framework for?Node.js?Express 是一个简洁.灵活的 node.js Web 应用开发框架, 它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用. 目录 此文重点介绍Express4.x(具体是4.10.4)的开发框架,其中还会涉及到Mongoose,Ejs,Bootstrap等相关内容. 建立工程 目录结构 Express4.x配置文件 Ejs模板使用 Bootstrap界面框架 路由功能 Session
-
node+express+ejs制作简单页面上手指南
1.建立工程文件夹my_ejs. 2.首先利用npm install express和npm install ejs 下载这两个家伙.至于要不要设置成全局的,看习惯,我习惯性的下载到本项目中的文件夹中my_ejs. 然后建立相应的文件: index.js: form.ejs: index.ejs app.js: 开始运行app.js node app.js,然后再浏览器端访问:localhost:1337 单击发表文章: 点击发表,跳转到首页. 好了到此为止,一个简易的"网站"算是出来
-
Node.js使用Express创建Web项目详细教程
序:如果你还不知道Node.js是什么,那么你可以先看看这篇:Node.js 究竟是什么?或者任何关于它的介绍. 一.安装Node.js 1.进入Node.js官网下载并安装 2.启动cmd输入命令查看node及npm版本 node -vnpm -v npm是node完成安装后自带的包管理器 二.安装Express express是node平台下最常用的web应用开发框架 1.全局安装express npm install -g express Win7环境全局安装在C:\Users\Admin
-
Nodejs的express使用教程
Express 是一个简洁.灵活的 node.js Web 应用开发框架, 它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用. 1.express组织结构 app demo |---node_modules------用于安装本地模块. |---public------------用于存放用户可以下载到的文件,比如图片.脚本.样式表等. |---routes------------用于存放路由文件. |---views-------------用于存放网页的
随机推荐
- 网页播放器Object使用详解
- Python编程中的异常处理教程
- VBS脚本使用WMI操作注册表的代码第1/2页
- JavaScript中的DSL元编程介绍
- AngularJs篇:使用AngularJs打造一个简易权限系统的实现代码
- VBS教程:方法-Exists 方法
- 批处理bat命令 获取当前盘符和当前目录和上级目录的代码
- JS:一个匹配日期的正则
- php 不同编码下的字符串长度区分
- golang中strconv.ParseInt函数用法示例
- struts2与cookie 实现自动登录和验证码验证实现代码
- 基于mysql事务、视图、存储过程、触发器的应用分析
- Java中Cookie和Session的那些事儿
- ORACLE常见错误代码的分析与解决三
- jQuery timers计时器简单应用说明
- 原生JavaScript实现动态省市县三级联动下拉框菜单实例代码
- PHP博客程序C-blog2.0漏洞测试大揭密(图)
- 使用反向ssh从外网访问内网主机的方法详解
- yii2超好用的日期组件和时间组件
- C#中抽象类与接口的区别详解

