jquery中通过过滤器获取表单元素的实现代码
:enable 获取可输入状态的元素
:disabled 获取不可输入状态的元素
:checked 获取选中的表单元素
:seleced 获取下拉框中选中的元素
下面看一粒例子
Html
代码如下:
<body>
<form id="form1" runat="server">
<div>
<ul>
<li><label>订单号码:</label><input type="text" disabled="disabled" /></li>
<li><label>订单所有者:</label><input type="text" /></li>
<li>
<input type="checkbox" name="ca" value="红"/>红
<input type="checkbox" name="ca" value="黄"/>黄
<input type="checkbox" name="ca" value="蓝"/>蓝
<input type="checkbox" name="ca" value="绿"/>绿
</li>
<li>
<select multiple="multiple">
<option>选择1</option>
<option>选择2</option>
<option>选择3</option>
<option>选择4</option>
</select>
</li>
</ul>
</div>
</form> <div id="msg">
<p id="cc"></p>
<p id="option"></p> </div>
</body>
<script type="text/javascript">
jQuery(function(){
$("input:text:disabled").val("不能输入");
$("input:text:enabled").val("能输入");
(
function checkboxclick(){
$(":checkbox").unbind("click",checkboxclick);
var vv='';
$(":checkbox:checked").each(function(){
vv+=$(this).val()+",";
});
$("#cc").html("选择的数据:"+vv);
$(":checkbox").click(checkboxclick);
}
)()
$("select").change(function(){
var tt='';
$("select option:selected").each(function(){
tt+=$(this).text()+",";
});
$("#option").html("选择的项目是:"+tt);
}).trigger("change");
});
</script>
这里面有几点需要注意的是:
1 前面说到bind用来绑定事件,那么这里的unbind就是取消事件的
2 trigger() 方法触发被选元素的指定事件类型。
3 在jQuery(function(){里添加函数的时候,外面要加上括号,后面要加上小括号,如下
jQuery(function(){
(
function check()
{
})()
})
4 实现层中复选框选中并赋给其他元素值
html
代码如下:
<form id="form1" runat="server">
<div>
<input type="button" id="btn1" value="弹出" />
<input type="checkbox" name="ca" value="红"/>红
<input type="checkbox" name="ca" value="黄"/>黄
<input type="checkbox" name="ca" value="蓝"/>蓝
<input type="checkbox" name="ca" value="绿"/>绿
<input type="checkbox" name="ca" value="白"/>白
<input type="checkbox" name="ca" value="黑"/>黑
</div>
<div id="cc"></div>
</form>
jQuery(function(){
(
function checkboxclick(){
$(":checkbox").unbind("click",checkboxclick);
var vv='';
$(":checkbox:checked").each(function(){
vv+=$(this).val()+",";
})
$("#cc").html("选择的数据:"+vv);
$(":checkbox").click(checkboxclick);
})()
})
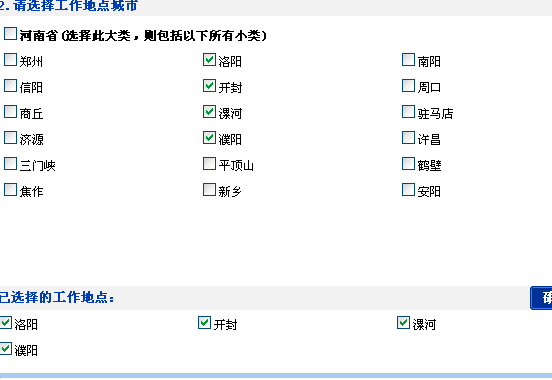
效果图如下这种:

if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = false;
var cb_blogId = 80489;
var cb_entryId = 2094901;
var cb_blogApp = "shuang121";
var cb_blogUserGuid = "4867050b-1802-e011-ac81-842b2b196315";
var cb_entryCreatedDate = '2011/6/30 17:45:00';

