G8.3做的GHO G8.3不识别的问题的完美解决方案!
最近不少小鸟在这问些这类问题贴子太多了我看的烦了不想一个个回现在来告诉你们一下吧请以后不要再问同样的问题了
一般来说我们如果用的是NTFS分区是不会碰到这样的情况的,只有在FAT32下做全盘的镜像才会这样,那是因为FAT32不支持单个文件大于2G所以你做出来的全盘镜像不是个完整的文件。要解决这个问题我们用GHOST的分卷压缩备份就能解决问题。命令如下:
行分卷压缩的关键在于,在Ghost的启动命令后加上必要的参数。其命令的格式如下:
ghost -split=2000
其中,2000为镜像文件的限定大小,单位为MB,其取值范围为0~2048。
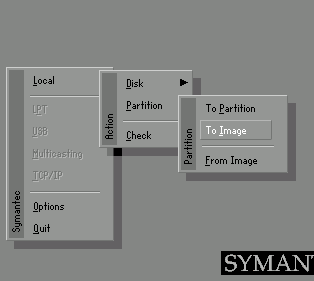
启动GHOST后:
选择其菜单“Local/Partition/To Image”,然后选择你需要备份的硬盘,接着会让你选择需要背负的分区再下来就是让你选择输入存放备份文件的位置和名称。这个时候会有三个备份方式让你选择,“No”不压缩;“Fast”快速压缩;“High”高度压缩。一般来说不压缩的速度最快,但备份的文件大,而高度压缩的文件小,但是速度慢,因此在速度和压缩之间找到一个平衡,“Fast”是最好的选择。

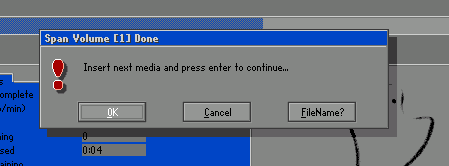
按照你的需要选定压缩方式后,Ghost就开始备份的工作,这跟平时使用没有什么两样。只是在达到你所设定的备份文件的大小时,会弹出对话框,选择“OK”继续进行备份工作;“Cancel”是结束备份;而“FileName?”是重新对备份文件命名,建议直接选择“OK”即可,如果你的备份的文件很大,那么这个窗口可能出现多次。

在快要结束的时候也会出现一个类似的窗口,要求用户重新插入第1卷镜像文件存储介质,此处也有3个选项,“OK”、“Cancel”和“FileName?”。这是由于Ghost将硬盘的分区信息存储在了第一卷镜像文件的起始部分,而在备份进程结束时,还要对此信息进行更新,所以要求用户重新插入第一卷镜像文件的存储介质。如果你始终采用同一存储介质存放镜像文件,在此直接点击“OK”即可。至此,你也就完成了系统的分卷压缩备份工作。
相关推荐
-
G8.3做的GHO G8.3不识别的问题的完美解决方案!
最近不少小鸟在这问些这类问题贴子太多了我看的烦了不想一个个回现在来告诉你们一下吧请以后不要再问同样的问题了 一般来说我们如果用的是NTFS分区是不会碰到这样的情况的,只有在FAT32下做全盘的镜像才会这样,那是因为FAT32不支持单个文件大于2G所以你做出来的全盘镜像不是个完整的文件.要解决这个问题我们用GHOST的分卷压缩备份就能解决问题.命令如下:行分卷压缩的关键在于,在Ghost的启动命令后加上必要的参数.其命令的格式如下: ghost -split=2000 其中,200
-
使用Node.js在深度学习中做图片预处理的方法
背景 最近在做一个和对象识别相关的项目,由于团队内技术栈偏向 JavaScript,在已经用 Python 和 Tensorflow 搭建好了对象识别服务器后,为了不再增加团队成员维护成本,所以尽可能将训练和识别之外的任务交给 Node.js 来做,今天要讲到的图片预处理就是其中之一. 这里对还不了解深度学习的人就几个概念做个简单的解释 对象识别:对象识别可理解为计算机在一张图片中发现某个或某些指定的物体,比如找到里面所有的狗. 训练:计算机学会对象识别这个本领就像人类学会说话一样,需要不断地练
-
快速恢复Ghost定制“无忧系统”
一.写这篇文章的目的 我们论坛的朋友老是发帖问自己有没有中毒,被黑,或者装了某些软件或做了错误的系统设置之后系统出了稀奇古怪的错误,又怕重新装系统.系统还原功能又有缺陷(有些木马和病毒就躲在系统还原点的文件夹里).我从实际工作的经验中总结了一个比较"省事"的方案.即使中招也可以在2-3分钟之内恢复. 二.简要说明 1,个人觉得本贴属于"解决方案"范畴,所以发到了该区. 2,有朋友说Ghost容易出问题.可以告诉大家,自己做好系统再Ghost仅供自己使用是没有任何问题
-
Ajax跨域的完美解决方案
公司要做一个活动页面,在其过程中发现所有的接口,ajax请求跨域.这里对跨域做个简单介绍以及提供几种解决办法. 由于浏览器实现的同源策略的限制,XmlHttpRequest只允许请求当前源(域名.协议.端口)的资源,所以AJAX是不允许跨域的.这里提供自己常用的三种方法: 1.jsonp访问 JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问: 实现方式 1) <
-
使用jQuery实现Web页面换肤功能的要点解析
网页换肤是一门老技术了,老的现在都不怎么流行了.但是,有时候有些客户就是想要这个换肤功能.于是就实践做了一下网页换肤,结果遇到了很多问题. 网页换肤的基本原理 基本原理很简单,就是使用 JS 切换对应的 CSS 样式表.例如导航网站 Hao123 的右上方就有网页换肤功能.除了切换 CSS 样式表文件之外,通常的网页换肤还需要通过 Cookie 来记录用户之前更换过的皮肤,这样下次用户访问的时候,就可以自动使用上次用户配置的选项. 那么基本工作流程就出来了:访问网页--JS 读取 Cookie
-
另一种希望别人无法修改js的代码
我们对js加密的目的是希望别人无法修改,那么我们可以在JS的复杂度上下点功夫,用模块化的开发,这个函数引用那个函数,这个对象继承自那个对象.....反反复复,很快别人就会晕掉.......当然以后自己调试或者修改的时候也会晕掉..........我随便说说.....大家不要打我... 其实俺想说的是,不希望别人修改,那么可以在JS的很多位置上加上一个自身有效性的检查,如果不对,那么就开始这里调用那里的把别人绕晕掉... 当然了,这个检查做的是否隐蔽,检查不符合后的善后是否完美就是程序员自己仔细思
-
浅析node连接数据库(express+mysql)
操作是在ubuntu系统的下环境,简单记录一下过程. 首先用apt-get安装数据库,键入命令 sudo apt-get install mysql-server , 一路回车,然后在一个界面设置一下数据库root的密码就好了 在数据库里面我们需要创建一些东西.键入 mysql -uroot -p××××× 来进入sql控制台. 1.先创建数据集 create database databasename : 2.use database databasename : 3.建表(这里创建一个很简单
-
javascript IFrame 强制刷新代码
当第一次从主窗口进入到一个iframe简称{A}中,此时这个{A}中呈现的数据是新的,这时我又点了另外的一个iframe简称{B},这里{B}的数据也是新的,在{B}中进行一些逻辑处理,如向{A}中批量增加模型数据,这里我们再进入到{A}中会发现数据是被缓存着的.因为是从{B}中对批量操作了{A}的数据,{B}是与server通信的,也就是会进行逻辑层/持久层操作,这样server端更新的呈现部分是{B}而不是全部,这也就是局部刷新,只刷{B}.而我们需要做的是让{A}中的内容也跟着变. 解决方
-
安装防火墙的12个注意事项
1. 防火墙实现了你的安全政策. 防火墙加强了一些安全策略.如果你没有在放置防火墙之前制定安全策略的话,那么现在就是制定的时候了.它可以不被写成书面形式,但是同样可以作为安全策略.如果你还没有明确关于安全策略应当做什么的话,安装防火墙就是你能做的最好的保护你的站点的事情,并且要随时维护它也是很不容易的事情.要想有一个好的防火墙,你需要好的安全策略---写成书面的并且被大家所接受. 2. 一个防火墙在许多时候并不是一个单一的设备. 除非在特别简单的案例中,防火墙很少是单一的设备,而是一组设备.就算
-
Spring4如何自定义@Value功能详解
前言 本文主要给大家介绍了关于Spring4自定义@Value功能的相关内容,使用的Spring版本4.3.10.RELEASE,下面话不多说了,来一起看看详细的介绍吧. @Value在Spring中,功能非常强大,可以注入一个配置项,可以引用容器中的Bean(调用其方法),也可以做一些简单的运算 如下的一个简单demo,演示@Value的用法 import org.springframework.stereotype.Service; /** * 测试Bean */ @Service("use
随机推荐
- WEB标准网页布局中尽量不要使用的HTML标签
- JavaScript数据结构与算法之栈详解
- VBS教程:函数-FormatNumber 函数
- java 中使用匿名类直接new接口详解及实例代码
- 数组重排序(如何将所有奇数都放在所有偶数前面)的深入分析
- WinForm防止程序重复运行的方法分析
- js unicode 编码解析关于数据转换为中文的两种方法
- php实现的替换敏感字符串类实例
- php如何调用webservice应用介绍
- Android编程四大组件之Activity用法实例分析
- Android通过LIstView显示文件列表的两种方法介绍
- 详解Hibernate cascade级联属性的CascadeType的用法
- 微信小程序 图片等比例缩放(图片自适应屏幕)
- 威金变种病毒的查杀方法
- sql中varchar和nvarchar的区别与使用方法
- 在Windows服务器上启用TLS 1.2及TLS 1.2基本原理介绍
- Jquery为DIV添加click事件的简单实例
- 在IE6-的标准模式下和quirk模式下实现min-width
- Java中的Vector和ArrayList区别及比较
- Java Resource路径整理总结

