vue router下的html5 history在iis服务器上的设置方法
首先先照搬下官网的介绍
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个index.html 页面,这个页面就是你 app 依赖的页面。
但是官网上仅给了Apache服务器和Nginx服务器的配置,so。。。。。
那么下面我们开始介绍如何配置iis服务器。(我的iis为iis7.5)
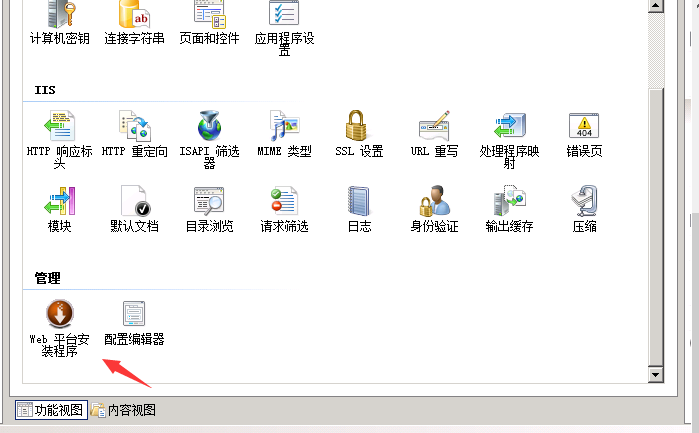
1.安装url重写模块,找到管理下的web平台安装程序,搜索url,选择url重写工具2.0,选择安装。


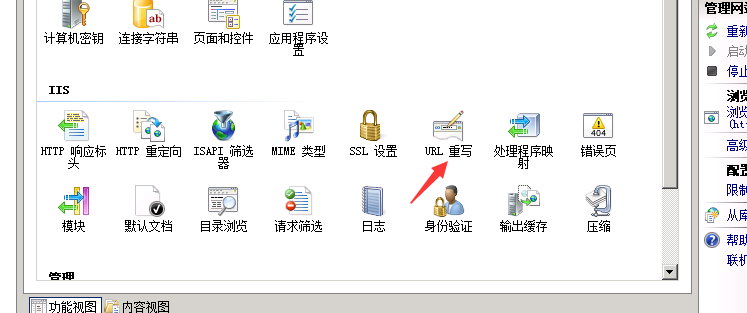
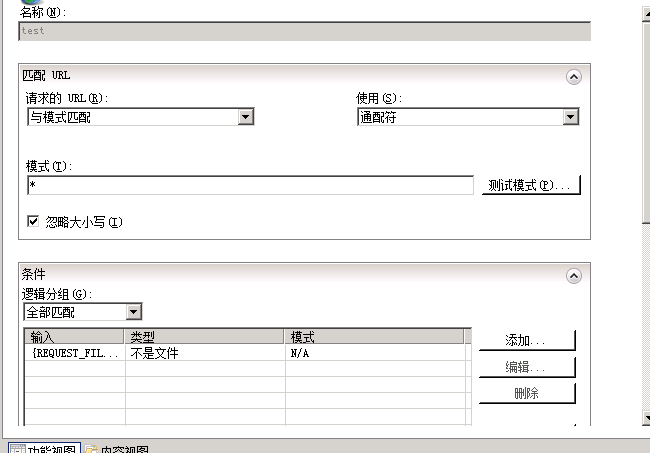
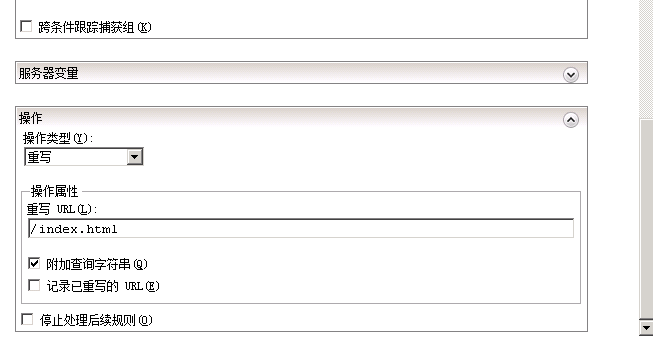
2.添加规则。点击url重写,选择添加规则,空白规则,输入名称,按照下图进行配置。



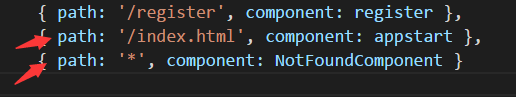
3.vue程序中添加两条路由。

下面总结下:
url重写设置中,将配置url选择为与模式匹配,模式中填入*,使用选项选择通配符;即表示所有的网站都通过此模式进行检查匹配。匹配的条件是下面的条件选项,我们选择的是不是文件,逻辑分组为全部匹配。
操作为重写到我们的index.html(根据情况,设置为自己的单页面应用首页)。以上操作是设置我们的页面请求为先检查有没有此文件,没有此文件全部重写到我们的首页中,从而能够是的我们的自定义路由起作用。
然后我们在vue程序中设置/index.html路径为我们的起始页面,并且定义404页面。至此完成设置。
参考阅读:
解决vue router使用 history 模式刷新后404问题
总结
以上所述是小编给大家介绍的vue router下的html5 history在iis服务器上的设置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
解决vue router使用 history 模式刷新后404问题
因为我们的应用是单页客户端应用,当使用 history 模式时,URL 就像正常的 url,可以直接访问http://www.xxx.com/user/id,但是因为vue-router设置的路径不是真实存在的路径,所以刷新就会返回404错误. 想要history模式正常访问,还需要后台配置支持.要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面. 也就是在服务端修改404错误页面的配置路
-
vue router下的html5 history在iis服务器上的设置方法
首先先照搬下官网的介绍 当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看! 不过这种模式要玩好,还需要后台配置支持.因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了. 所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个index.html 页面,
-
vue 音乐App QQ音乐搜索列表最新接口跨域设置方法
在 webpack.dev.config.js中 'use strict' const utils = require('./utils') const webpack = require('webpack') const config = require('../config') const merge = require('webpack-merge') const path = require('path') const baseWebpackConfig = require('./web
-
vue 打包后的文件部署到express服务器上的方法
vue 简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. vue是目前最流行的前端框架,今天要介绍的是如何利用vue+webpack+express的方式进行前后端分离的开发. 1.首先用vue-cli初始化项目目录 vue init webpack pro-name cd pro-name && npm ins
-
vue 接口请求地址前缀本地开发和线上开发设置方式
开发环境 config/dev.env.js 'use strict' const merge = require('webpack-merge') const prodEnv = require('./dev.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', API_ROOT: '"https://www.dev.com"' //本地请求前缀 }) 线上开发环境 config/pr
-
Windows下用bat命令行方式更改IE代理服务器设置方法
什么是批处理? 批处理(Batch),也称为批处理脚本.顾名思义,批处理就是对某对象进行批量的处理.批处理文件的扩展名为bat 目前比较常见 的批处理包含两类: DOS批处理和PS批处理. PS批处理是基于强大的图片编辑软件 Photoshop的,用来批量处理图片的脚本: 而DOS批处理则是基于DOS命令的,用来自动地批量地执行 DOS命令以实现特定操作的脚本.这里要讲的就是DOS批处理 批处理是一种简化的脚本语言,它应用于DOS和Windows系统中,它是由DOS或者Windows系统内嵌的
-
vue router嵌套路由在history模式下刷新无法渲染页面问题的解决方法
解决vue-router嵌套路由(子路由)在history模式下刷新无法渲染页面的问题,具体内容如下 一. 异常描述 本来使用的是vue-router的hash模式,但是hash模式下url需要带"#"符号,不仅看起来不舒服,而且有些场景下是会破坏路由中的"#"(微信分享页面就会把"#"后边的内容处理掉),所以就需要使用history模式,然后就让后端改下nginx配置: location / { try_files $uri $uri/ /in
-
vue router带参数页面刷新或回退参数消失的解决方法
写在前面: 传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家. Vue router如何传参 params.query是什么? params:/router1/:id ,/router1/123,/router1/789 ,这里的id叫做params query:/router1?id=123 ,/router1?id=456
-
IIS 服务器备份转移实现方法
原创文章:欢迎转载,转载时请保留作者名及出处 作者:jacksonluo 一:IIS的服务器前期配置(其他的安全就不提了) (以 freeshare.com.cn为例 ) 1.创建该域的(freeshare.com.cn)计算机用户名,并设置一个安全密码 2.创建该域的目录文件夹如(D:\Inetpub\freeshare.com.cn) 3.设置目录访问权限,freeshare.com.cn对该目录完全控制(提供匿名用户访问该网站) 4.创建一个该域名的描述(公司名) 的单独应用进程池,为每一
-
在IIS服务器上以CGI方式运行Python脚本的教程
由于接触到Python Web开发,正好把最简单的CGI方式研究了一下,话说在Windows下配置Python的Web开发还真的蛮麻烦的,Linux下配置倒挺容易,正好微软有技术文章<Using Python Scripts with IIS>介绍了这些内容,此文介绍了两种方法,一是使用ASP引擎来运行Python脚本,这个可能需要用到ActivePython,当然ASP技术已经过时了,我今天就简单介绍下CGI模块运行方式. 编写简单的支持CGI的Python脚本(本文介绍3.2版本的Pyth
-
详细图示关闭IIS的默认脚本映射,以提高服务器安全性的设置方法
首先打开IIS管理器,右键点击网站后,选择属性:弹出属性设置窗口如下,选择"主目录"下的"配置"按钮: 在新开的配置窗口中,我们可以看到各种后缀名,这些都是IIS可以执行的文件名称后缀,名称后面的栏目中说明了这种类型的文件,会由那个组件来解析执行它. 我们选种.CEX这个项目,点击删除按钮 在新弹出的对话框中选择是,则该类型的脚本映射被删除,IIS将不会再用asp.dll组件来解析.cdx后缀的文件了. 一般来说,使用动易系统的服务器,如果没有提供其他服务的需要,可
随机推荐
- php中将数组存到文件里的实现代码
- ASP将Excel数据导入到SQLServer的实现代码
- js 强制弹出窗口代码研究-又一款代码
- 深入理解Javascript中的this关键字
- 原生js结合html5制作小飞龙的简易跳球
- javascript中undefined与null的区别
- php抓取网站图片并保存的实现方法
- PHP中的函数嵌套层数限制分析
- 3个PHP多维数组转为一维数组的方法实例
- Python开发的HTTP库requests详解
- Python smallseg分词用法实例分析
- linux下基于C语言的信号编程实例
- Android 屏幕切换监听的实例代码
- Javascript学习笔记之 对象篇(一) : 对象的使用和属性
- xmlplus组件设计系列之文本框(TextBox)(3)
- php实现把数组按指定的个数分隔
- 详解Django通用视图中的函数包装
- jquery右下角自动弹出可关闭的广告层
- 原生js实现验证码功能
- js中 关于undefined和null的区别介绍

