Android TextView中文本点击文字跳转 (代码简单)
在web页面中,有a标签的超链接实现跳转,同样在Android当中,用TextView控件来显示文字,实现它的事件来跳转。
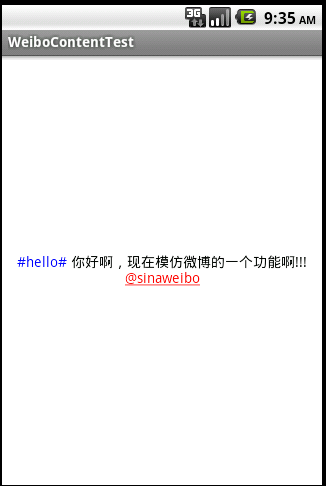
用过微博Android手机端的朋友的都知道微博正文有时有一些高亮显示的文本,如话题、提到的人等等,当点击这些文本时会跳到另外一个页面(即另一个activity),下面就要来模仿微博的这个功能

点击#hello#

点击@人

一、新建一个名为WeiboContentTest的工程

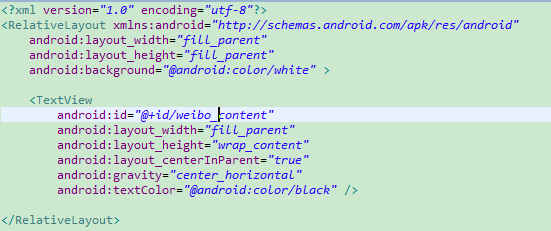
二、在布局文件中添加一个textview

三、在mainactivity中创建该textview
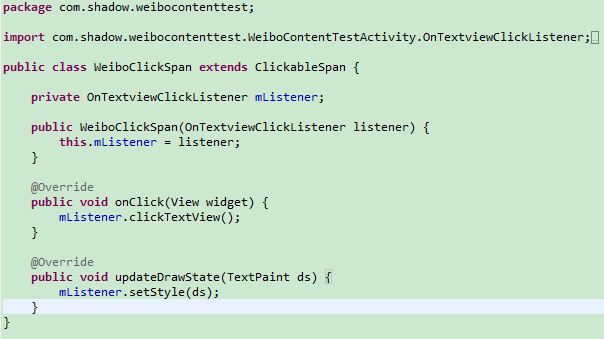
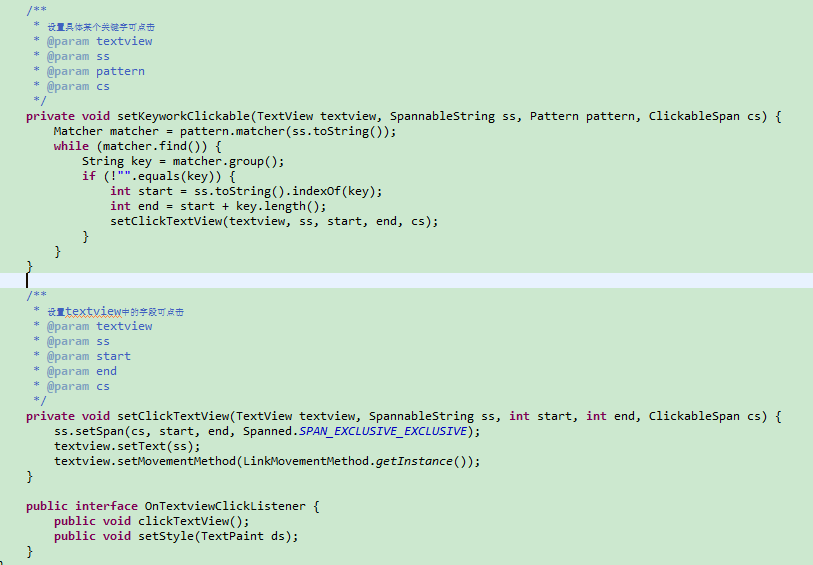
四、创建我们自己的一个clickspan子类

由于通过前面的demo示意图可以看到对于话题和@用户要进行不同的处理,所以这里用一个listener来处理不同的情况
五、再回到WeiboContentTestActivity

以上就有我们这次需要设置textview可点击的关键方法以及自定义clickspan中要用到的listener

最后完成onCreate 方法
分享一段核心代码如下:
//以下代码写在onCreate()方法当中
textView1=(TextView)findViewById(R.id.sound_help);
String text1="注册";
SpannableString spannableString1=new SpannableString(text1);
spannableString1.setSpan(new ClickableSpan() {
@Override
public void onClick(View view) {
Intent intent=new Intent(Login.this,Guahao.class);
startActivity(intent);
}
}, 0, text1.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
textView1.setText(spannableString1);
textView1.setMovementMethod(LinkMovementMethod.getInstance());
相关推荐
-
Android中TextView自动识别url且实现点击跳转
前言 在项目中要在展示展示的文字中,自动匹配url 并且点击实现跳转,看了很多第三方的感觉都很复杂.后来自己写了一个简单的. 实现代码如下 1.创建一个继承UITextView的CjTextView . import <UIKit/UIKit.h> @interface CjTextView : UITextView @end import "CjTextView.h" @interface CjTextView () @property (nonatomic, copy
-
Android中TextView实现部分文字可点击跳转
本文实例为大家分享了TextView部分文字可点击跳转的具体代码,供大家参考,具体内容如下 效果图: 需求:每个item的文字都有两部分是连接可点击 当然需要用到SpannableString和ClickableSpan. import android.text.TextPaint; import android.text.style.ClickableSpan; import android.view.View; import com.xuehu365.xuehu.App; import co
-
Android TextView中文本点击文字跳转 (代码简单)
在web页面中,有a标签的超链接实现跳转,同样在Android当中,用TextView控件来显示文字,实现它的事件来跳转. 用过微博Android手机端的朋友的都知道微博正文有时有一些高亮显示的文本,如话题.提到的人等等,当点击这些文本时会跳到另外一个页面(即另一个activity),下面就要来模仿微博的这个功能 点击#hello# 点击@人 一.新建一个名为WeiboContentTest的工程 二.在布局文件中添加一个textview 三.在mainactivity中创建该textview
-
Android TextView中文字通过SpannableString设置属性用法示例
本文实例讲述了Android TextView中文字通过SpannableString设置属性的方法.分享给大家供大家参考,具体如下: 在Android中,TextView是我们最常用的用来显示文本的控件. 一般情况下,TextView中的文本都是一个样式.那么如何对于TextView中各个部分的文本来设置字体,大小,颜色,样式,以及超级链接等属性呢?下面我们通过SpannableString的具体实例操作来演示一下. //创建一个 SpannableString对象 SpannableStri
-
Android TextView中部分文字高亮显示
Android TextView中部分文字高亮显示 /** * 关键字高亮显示 * * @param context 上下文 * @param text 需要显示的文字 * @param target 需要高亮的关键字 * @param color 高亮颜色 * @param start 头部增加高亮文字个数 * @param end 尾部增加高亮文字个数 * @return 处理完后的结果 */ public static SpannableString highlight(Context
-
Android TextView中部分文字高亮显示
Android TextView中部分文字高亮显示 /** * 关键字高亮显示 * * @param context 上下文 * @param text 需要显示的文字 * @param target 需要高亮的关键字 * @param color 高亮颜色 * @param start 头部增加高亮文字个数 * @param end 尾部增加高亮文字个数 * @return 处理完后的结果 */ public static SpannableString highlight(Context
-
Android TextView显示html样式的文字
先给大家说下项目需求: TextView显示一段文字,格式为:白雪公主(姓名,字数不确定)向您发来了2(消息个数,不确定)条消息 这段文字中名字和数字的长度是不确定的,还要求名字和数字各自有各自的颜色. 就想到了用 Html.fromHtml(String str)来实现. 看方法名很简单,就是可以显示字符串str对应的html格式的文本 比如: Html.fromHtml(<font color='red' size='24'>你好</font>" ) 就将你好以htm
-
在Android TextView中显示图片的4种方式详解
我们知道,TextView控件一般是用来显示文本的,而图片一般是用ImageView控件来显示. 那TextView能否显示图片呢?答案是肯定的!下面列出常见的4种方式. 1.XML文件中指定属性值 这种方式应该是最常用的了,在TextView的左上右下显示图片,可用 android:drawableLeft android:drawableTop android:drawableRight android:drawableBottom 比如我们要在TextView的顶部设置图片,代码如
-
Android Activity中使用Intent实现页面跳转与参数传递的方法
本文实例讲述了Android Activity中使用Intent实现页面跳转与参数传递的方法.分享给大家供大家参考,具体如下: 新建一个FirstAvtivity.java package com.zhuguangwei; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.O
-
一个有意思的鼠标点击文字特效jquery代码
今天在[幻想's Blog]看到一段比较喜欢的鼠标点击文字特效JS代码,感觉很不错就用到博客上来了!喜欢的站长也可以用一下感觉一下! 只需将如下JS代码放到</body>之前即可. <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a =
-
在Android系统中使用gzip进行数据传递实例代码
接下来,让我解说一下如何在Android系统中使用gzip进行数据传递 HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术.大流量的WEB站点常常使用GZIP压缩技术来减少文件大小,减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间.作者在写这篇博客时经过测试,4.4MB的文本数据经过Gzip传输到客户端之后变为392KB,压缩效率极高. 一.服务端 服务端有2种方式去压缩,一种可以自己压缩,但是更推荐第二种方式,用PrintWrite
-
js实现文本框输入文字个数限制代码
通常情况下,文本框输入的文字个数并不是无限制的,一般都会限定一个输入最高上限,较为人性化的网站可能会有可输入字数倒计效果,比如还剩余20可以输入这样的提示,下面就通过一个实例介绍一下如何实现此效果. 先看看效果图: 代码如下: <html> <head> <title>文本框输入文字倒计效果代码</title> <style type="text/css"> * { margin:0; padding:0; } .box {
随机推荐
- 浅析javascript的return语句
- ASP.NET2.0中数据源控件之异步数据访问
- 数字转英文
- mysql 全文搜索 技巧
- php excel reader读取excel内容存入数据库实现代码
- PHP开发APP端微信支付功能
- Python中运算符"=="和"is"的详解
- JavaScript实现横线提示输入验证码随输入验证码输入消失的方法
- phpmyadmin中禁止外网使用的方法
- 跟老齐学Python之for循环语句
- Bootstrap实现导航栏的2种方式
- bash获取当前路径示例
- Python计算三维矢量幅度的方法
- jdbc调用mysql存储过程实现代码
- javascript对select标签的控制(option选项/select)
- jQuery 判断元素上是否绑定了事件
- Linux 中_exit和exit的区别
- PHP临时文件的安全性分析
- Android 关于“NetworkOnMainThreadException”问题的原因分析及解决办法
- 轻松学习C#的基础入门

