nw.js实现类似微信的聊天软件
nw.js实现类似微信的聊天软件
公司 qq被屏蔽,微信被屏蔽,怎么与外边通讯,你懂的。当然,也适合公司自己内部架设服务器,通讯。
项目地址: free chat
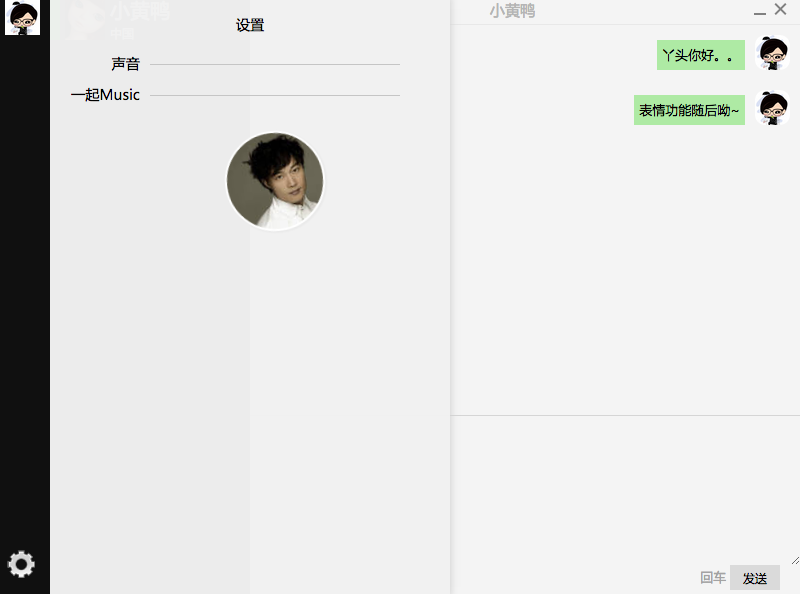
截图:



以上就是给大家分享的这个freechat的全部内容了,小伙伴们可以自由扩展哦,你懂得~
相关推荐
-
微信公众平台开发之语音识别.Net代码解析
语音识别这个功能属于高级功能,必须微信实名认证后才能实现,认证费用300元/年,如果你作为开发者可以申请测试帐号,也是可以的.首先建立一个微信消息类,这个类比之前多了一个属性. class wxmessage { public string FromUserName { get; set; } public string ToUserName { get; set; } public string MsgType { get; set; } public string EventName { g
-
Android 高仿微信语音聊天页面高斯模糊(毛玻璃效果)
目前的应用市场上,使用毛玻璃效果的APP随处可见,比如用过微信语音聊天的人可以发现,语音聊天页面就使用了高斯模糊效果. 先看下效果图: 仔细观察上图,我们可以发现,背景图以用户头像为模板,对其进行了高斯模糊,并把它作为整个页面的背景色. 关于Android如何快速实现高斯模糊(毛玻璃效果),网上一堆相关介绍,可参考下面文章一种快速毛玻璃虚化效果实现–Android. 下面直接给出模糊化工具类(已验证可行): import android.graphics.Bitmap; /** * 快速模糊化工
-
IOS开发第三方语音-微信语音
微信只能开发平台http://pr.weixin.qq.com/,里面包含了微信语音和图像,集成很简单,下载方demo后会有个文档,按照流程来(因为它只提供了真机的.a文件,所以只能用真机哦,不然会报错) 先用个有UI界面的sdk 1.装上sdk,引入相关包 2.设置 Build Settings C++ Standard Library: libstdc++ 或 Compiler Default Compile Sources As: Objective-C++ 或 将使用 SDK 的文件扩展
-
微信公众号开发之语音消息识别php代码
本文实例为大家分享了php微信语音消息识别代码,供大家参考,具体内容如下 1.开通语音识别(默认关闭) 2.语音识别 请注意,开通语音识别后,用户每次发送语音给公众号时,微信会在推送的语音消息XML数据包中,增加一个Recognition字段(注:由于客户端缓存,开发者开启或者关闭语音识别功能,对新关注者立刻生效,对已关注用户需要24小时生效.开发者可以重新关注此帐号进行测试).开启语音识别后的语音XML数据包如下: <?php /** * wechat php test */ //define
-
Android自定义UI实现微信语音
本文实例为大家分享了java获取不同路径的方法,供大家参考,具体内容如下 思路: 自定义Button 获取DialogManager.AudioManager setOnLongClickListener长按事件--做好AudioManager的录音准备工作 AudioManager.setOnAudioStateListener(this)实现录音准备完毕的接口回调方法,方法中去发送MSG_AUDIO_PREPARE消息代表录音准备工作完毕 在mHandler中接收消息,开始开启线程录音,并且
-
Android仿微信语音聊天界面设计
有段时间没有看视频了,昨天晚上抽了点空时间,又看了下鸿洋大神的视频教程,又抽时间写了个学习记录.代码和老师讲的基本一样,网上也有很多相同的博客.我只是在AndroidStudio环境下写的. --主界面代码-- public class MainActivity extends Activity { private ListView mListView; private ArrayAdapter<Recorder> mAdapter; private List<Recorder>
-
android 仿微信聊天气泡效果实现思路
微信聊天窗口的信息效果类似iphone上的短信效果,以气泡的形式展现,在Android上,实现这种效果主要用到ListView和BaseAdapter,配合布局以及相关素材,就可以自己做出这个效果,素材可以下一个微信的APK,然后把后缀名改成zip,直接解压,就可以得到微信里面的所有素材了.首先看一下我实现的效果: 以下是工程目录结构: 接下来就是如何实现这个效果的代码: main.xml,这个是主布局文件,显示listview和上下两部分内容. 复制代码 代码如下: <?xml version
-
android仿微信聊天界面 语音录制功能
本例为模仿微信聊天界面UI设计,文字发送以及语言录制UI. 1先看效果图: 第一:chat.xml设计 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" andro
-
java微信企业号开发之发送消息(文本、图片、语音)
上篇文章介绍了开启回调模式,开始回调模式后我们就要实现聊天功能了.平时使用微信聊天可以发送文本消息.语音.图片.视频等,这里只实现了其中的一些功能和大家分享. 一.与微信企业号建立连接 1.企业应用调用企业号提供的接口,管理或查询企业号后台所管理的资源.或给成员发送消息等,以下称主动调用模式. 2.企业号把用户发送的消息或用户触发的事件推送给企业应用,由企业应用处理,以下称回调模式. 3.用户在微信中阅读企业应用下发的H5页面,该页面可以调用微信提供的原生接口,使用微信开放的终端能力,以下称JS
-
Android仿微信语音聊天功能
本文实例讲述了Android仿微信语音聊天功能代码.分享给大家供大家参考.具体如下: 项目效果如下: 具体代码如下: AudioManager.java package com.xuliugen.weichat; import java.io.File; import java.io.IOException; import java.util.UUID; import android.media.MediaRecorder; public class AudioManager { private
随机推荐
- Ajax异步请求JSon数据(图文详解)
- 巧用Vue.js+Vuex制作专门收藏微信公众号的app
- oracle数据库在客户端建立dblink语法
- JavaScript之面向对象_动力节点Java学院整理
- asp.net 在DNN模块开发中遇到的resx怪问题
- Windows下的PHP5.0安装配制详解
- php使用explode()函数将字符串拆分成数组的方法
- 常用的JQuery数字类型验证正则表达式整理
- 用Python编写生成树状结构的文件目录的脚本的教程
- python中sets模块的用法实例
- Java Socket编程实例(二)- UDP基本使用
- js限制checkbox选中个数以限制六个为例
- Lua协程(coroutine)程序运行分析
- ThinkPHP+jquery实现“加载更多”功能代码
- jQuery 全选/反选以及单击行改变背景色实例
- javascript实现的树型下拉框改进版
- IIS环境下PHP rewrite重写设置(支持中文参数)
- C语言自增(++)和自减(--)实例详解
- unittest+coverage单元测试代码覆盖操作实例详解
- vue2.0实现移动端的输入框实时检索更新列表功能

