Django零基础入门之自定义标签及模板中的使用
目录
- 自定义标签:
- 第一部分
- (1)视图函数编写:
- (2)编写模板文件:
- (3)自定义标签实现:
- (4)效果展示:
- 第二部分
- (1)视图函数编写:
- (2)编写模板文件:
- (3)自定义标签实现:
- 第三部分
紧接上文——《Django零基础入门之自定义过滤器及模板中的使用》,本文来讲一讲自定义标签!!!
自定义标签:
源码学习:
template.Library().simple_tags():
def simple_tag(self, func=None, takes_context=None, name=None):
"""
Register a callable as a compiled template tag. Example:
@register.simple_tag
def hello(*args, **kwargs):
return 'world'
"""
共有三个参数:
- func 编译的函数(一个Python函数);
- takes_context在第二部分会讲解;
- name同自定义过滤器中filter()函数中的name的作用一致。
第一部分
自定义标签入门操作!
在模板中使用自定义标签时传递参数!
通过自定义标签实现——按指定格式(datetime模块的格式)展示当前时间!
(1)视图函数编写:
(ceshi/views.py文件)

(2)编写模板文件:
(templates/ceshi/test1.html文件)

(3)自定义标签实现:
(ceshi/templatetags/common_extras.py文件)
format_string接收前端模板使用标签传递的参数。

(4)效果展示:

第二部分
自定义标签中级操作!
关于源码中参数takes_context的讲解及使用(也实现第一部分所实现的功能)!
takes_context的值是一个布尔值,默认是False;
如果将其设置为True,则可以使用从上下文中传入的参数(即视图函数中传递给模板的context参数)!
(1)视图函数编写:
(ceshi/views.py文件)

(2)编写模板文件:
此时在模板中使用自定义标签时不携带参数,因为参数已经在上下文中获取!
(templates/ceshi/test1.html文件)

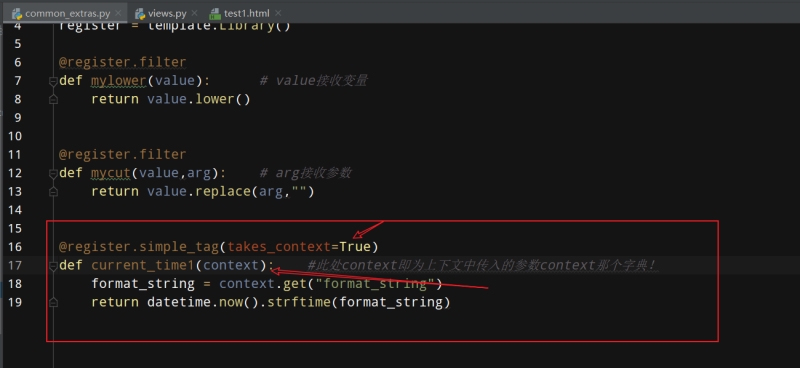
(3)自定义标签实现:
(ceshi/templatetags/common_extras.py文件)

第三部分
自定义标签高级操作!
自定义包含标签!
包含标签的功能——是可以通过渲染另外一个模板来显示一些数据!
例如很多地方都可能会用到下面这几行代码(可能在这个for循环中包括了好几十行代码),除了choices这个变量不一样之外,其他的都是格式都一样时,那么我们就可以把这部分代码封装在一个包含标签中!
<ul>
{% for i in choices %}
<li>{{ i }}</li>
{% endfor %}
</ul>
(其实就类似封装函数,将一个大量的重复性的工作进行封装,使用的时候直接调用即可!)
(1)定义一个test01.html文件来存放功能代码:
(templates/ceshi/test01.html文件)
<ul>
{% for i in choices %}
<li>{{ i }}</li>
{% endfor %}
</ul>
(2)定义包含标签:
- 装饰器传递的参数是显示数据的模板文件路径!
- 最后return返回的是个字典对象。

(3)使用:

(4)效果展示:

到此这篇关于Django零基础入门之自定义标签及模板中的使用的文章就介绍到这了,更多相关Django自定义标签内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

