Unity 使用TexturePacker打包图集的操作方法
目录
- Unity
- TexturePacker
- 使用方法
Unity
打开Unity Ctrl+9,打开Unity商店,下载TexturePacker Importer插件

这个插件是用来解析图集文件的,是免费的
TexturePacker
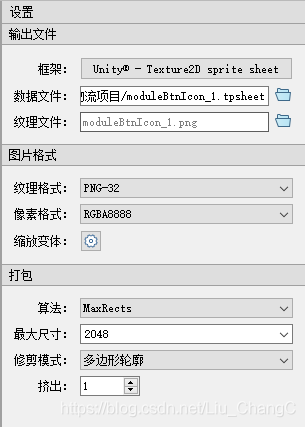
打开TexturePacker,右侧是设置栏,一般基础设置就够用了

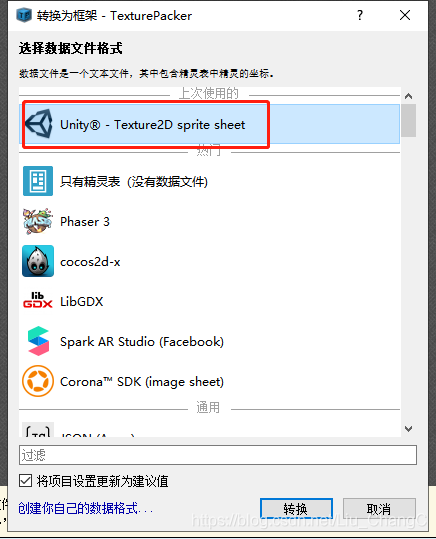
选择Unity框架:

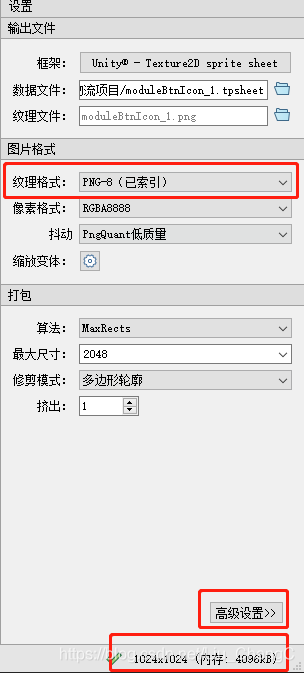
设置界面右下角,会将文件最终算出的大小告诉你,你可以按照你的需求调整纹理格式

在高级设置界面,有布局选项
博主测试,大小限制,使用任意尺寸,Unity读不出来,比较奇怪,所以在设置这一项的时候,一定要用你们的Unity测试一下,别搞完发现用不了.

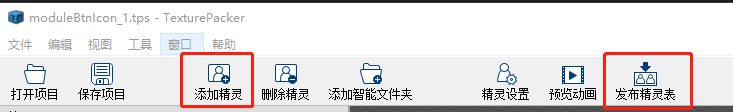
添加精灵图片,最后发布的精灵表,把png和sheet格式问件,拖入到Unity中

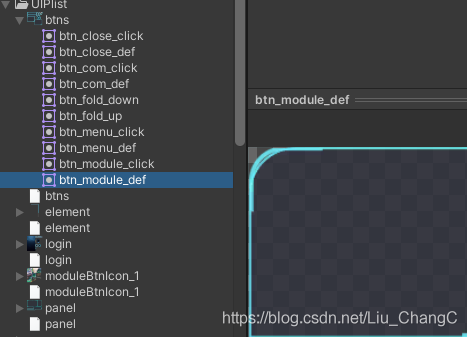
导入后就是正常的图集样子

使用方法
动态加载图集文件
/// <summary>
/// 获得图集元素
/// </summary>
/// <param name="plist_name"></param>
/// <param name="element_name"></param>
/// <returns></returns>
public Sprite GetPlistElement(string plist_name,string element_name)
{
Sprite[] sprites = Resources.LoadAll<Sprite>("UiPlist/" + plist_name);
for (int i = 0; i < sprites.Length; i++)
{
if (sprites[i].name == element_name)
{
return sprites[i];
}
}
return null;
}
到此这篇关于Unity 使用TexturePacker打包图集的文章就介绍到这了,更多相关Unity TexturePacker打包图集内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

