教你使用vue3写Json-Preview的示例代码
引入后直接<json-preview v-model="jsonData"></json-preview>就可以使用了。近期比较忙,代码就不做调整了。
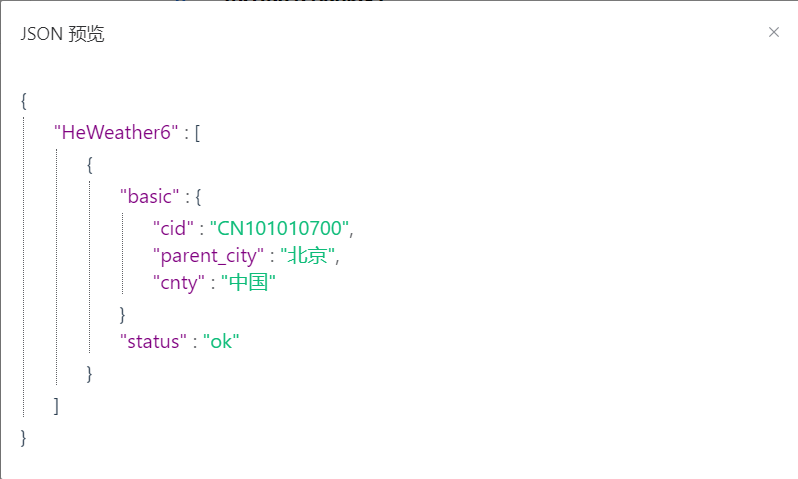
示例效果

index.vue 文件
<template>
<div v-if="isObject" class="json-preview">
<span v-if="!!parentKey"><span class="json-preview-key">"{{ parentKey }}"</span> : </span>
<span style="color:#2c3e50">{</span>
<div class="json-preview-object-block">
<div v-for="(item,index) in jsonValue">
<span v-if="typeof item.value === 'string' ">
<span class="json-preview-key">"{{ item.key }}"</span> :
<span class="json-preview-string-value">"{{ item.value }}"</span><span
v-if="index != (jsonValue.length-1)">,</span>
</span>
<span v-if="typeof item.value === 'number' ">
<span class="json-preview-key">"{{ item.key }}"</span> :
<span class="json-preview-number-value">{{
item.value
}}</span><span v-if="index != (jsonValue.length-1)"><span v-if="index != (jsonValue.length-1)">,</span>
</span>
</span>
<span v-if="typeof item.value === 'boolean' ">
<span class="json-preview-key">"{{ item.key }}"</span> :
<span class="json-preview-bol-value">{{ item.value }}</span><span
v-if="index != (jsonValue.length-1)">,</span>
</span>
<span v-if="typeof item.value === 'object'">
<json-preview :parent-key="item.key" :model-value="item.value"></json-preview>
</span>
</div>
</div>
<span style="color:#2c3e50">}</span>
</div>
<div v-else>
<span v-if="!!parentKey"><span class="json-preview-key">"{{ parentKey }}"</span> : </span>
<span style="color:#2c3e50">[</span>
<div class="json-preview-object-block">
<div v-for="(item,index) in jsonValue">
<span v-if="typeof item === 'string' ">
<span class="json-preview-string-value">"{{ item }}"</span><span v-if="index != (jsonValue.length-1)">,</span>
</span>
<span v-if="typeof item === 'number' ">
<span class="json-preview-number-value">{{ item }}</span><span v-if="index != (jsonValue.length-1)">,</span>
</span>
<span v-if="typeof item === 'boolean' ">
<span class="json-preview-bol-value">{{ item }}</span><span v-if="index != (jsonValue.length-1)">,</span>
</span>
<span v-if="typeof item === 'object'">
<json-preview :model-value="item"></json-preview>
</span>
</div>
</div>
<span style="color:#2c3e50">]</span>
</div>
</template>
<script lang="ts">
import {computed, defineComponent, reactive, toRefs} from 'vue'
import './index.sass'
export default defineComponent({
name: 'json-preview',
props: {
modelValue: {
type: [String, Array, Object],
default: ''
},
parentKey: {
default: ''
},
paddingLeft: {
default: 0
}
},
setup(props) {
const jsonValue = computed(() => {
if (!!!props.modelValue) {
return {}
}
if (typeof props.modelValue === 'string') {
let value = JSON.parse(props.modelValue)
let jsonValue = []
for (let key in value) {
jsonValue.push({
key: key,
value: value[key],
})
}
return jsonValue
}
if (typeof props.modelValue === 'object' && !(props.modelValue instanceof Array)) {
let jsonValue = []
for (let key in props.modelValue) {
jsonValue.push({
key: key,
value: props.modelValue[key],
})
}
return jsonValue
}
return props.modelValue
})
const state = reactive({
jsonValue,
isObject: computed(() => {
return !(props.modelValue instanceof Array)
})
})
return {
...toRefs(state),
}
}
})
</script>
index.sass 文件
.json-preview
font-size: 20px
font-weight: 400
&-object-block
margin: 5px 0 5px 2px
border-left: dotted 1px
padding-left: 30px
.json-preview-key
color: purple
.json-preview-number-value
color: #29b8db
.json-preview-string-value
color: #0dbc79
.json-preview-bol-value
color: #c678dd
到此这篇关于用vue3写了一个Json-Preview的文章就介绍到这了,更多相关vue3 Json-Preview内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

