vue本地构建热更新卡顿的问题“75 advanced module optimization”完美解决方案
vue项目在本地构建后,每次热更新都会卡在 "75 advanced module optimization" 的地方不动了。很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问题,要么说引入文件的方式不对,要么说webpack的配置不对,然后换了另一个插件,引用后什么都不用改,很nice。
插件install
npm install babel-plugin-dynamic-import-webpack --save-dev
没错是babel-plugin-dynamic-import-webpack就比网上说的区别在于webpack不是node!!!
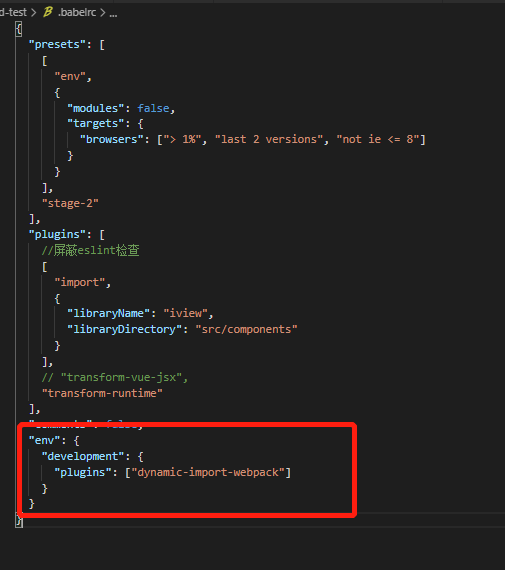
.babelrc配置

"env": {
"development": {
"plugins": ["dynamic-import-webpack"]
}
}
重新npm run dev下,再次更新代码热更新,就很酸爽拉~~~
到此这篇关于vue本地构建热更新卡顿的问题“75 advanced module optimization”解决方案的文章就介绍到这了,更多相关vue本地构建热更新卡顿内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue项目热更新的坑及解决
目录 vue项目热更新坑 vue项目热更新慢 查找热更新慢是哪里慢—分析原因 解决办法 vue项目热更新坑 今天在使用vue-cli构造的vue项目时,遇到一个坑. setInterval(() => { console.log('This is one.') }, 10000) 运行后如下: 这时我们修改其中的代码,不刷新网页: setInterval(() => { console.log('This is two.') }, 1000) 结果如下,发现之前的计时函数以久存在,热更新 !=
-
Vuejs开发环境搭建及热更新【推荐】
Vue.js Vue.js是目前很火的一个前端框架,采用MVVM模式设计,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使用,特别适合单页应用的开发. Vue.js是数据驱动的,它通过一些特殊的语法,将DOM和数据绑定起来,无需手动操作DOM.一旦创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新. 一.安装NPM 1.1最新稳定版本: npm install vue 二.命令行工具
-
vue 如何开启或关闭热更新
目录 开启或关闭热更新 vs开发vue,无法热更新 开启或关闭热更新 在vue-cli工程中,webpack默认是自动启动热更新. 如果不想使用热更新,则需要打开 vue.config.js 文件,找到 devServer,增加 inline: false ,默认情况下是没有这个变量的,如果需要取消热更新才添加. 找不到文件,就直接全局搜索 “devServer”,找到它,然后加上 inline: false. 重启 npm run serve,必须重启! devServer: { //
-
解决vuecli3.0热更新失效的问题
webpack的热更新可以说极大地提高了前端的开发效率,以下就是本人遇到的针对vuecli热更新失效的解决方法: 1.检查控制台,编译的时候是否有警告,警告很可能导致热更新的失效 2.vueCli3.0及以上的版本,注意不要用cnpm安装依赖包,要用npm 以上这篇解决vuecli3.0热更新失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
关于vue-cli3+webpack热更新失效及解决
目录 vue-cli3+webpack热更新失效 1.说下起因 2.解决方案 不能进行热更新问题 解决办法 vue-cli3+webpack热更新失效 1.说下起因 A项目中遇到问题,热更新失效,百思不得其解,查询搜索vuecli3热更新失效.vue histroy 模式热更新失效,网上看到不少方法,npm重新安装,不要用淘宝镜像cnpm安装:npm安装yarn,再用yarn重新install,yarn serve启动,在npm run serve 启动等方法都不好用. github有类似问题h
-
vue-cli3 热更新配置操作
问题: 在使用vue-cli3搭建项目之后,发现修改.vue文件里面的内容之后,页面不会自动刷新. 解决方案: 只需要在vue.config.js文件中配置一下就可以实现热更新了,如下: chainWebpack: config => { // 修复HMR config.resolve.symlinks(true); }, 是的就是这么简单. 修改一下标签里面的内容,ok可以自动更新.开森!!! 好像有点开心的太早,修改css部分的内容并没有自动更新,原来的vue.config.js中的css配
-
vue本地构建热更新卡顿的问题“75 advanced module optimization”完美解决方案
vue项目在本地构建后,每次热更新都会卡在 "75 advanced module optimization" 的地方不动了.很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问题,要么说引入文件的方式不对,要么说webpack的配置不对,然后换了另一个插件,引用后什么都不用改,很nice. 插件install npm install babel-plugin-dynamic-import-webpack
-
AndroidStudio构建项目提示错误信息“unable to find valid certification”的完美解决方案
手抖了一下,把AS升级到了最新版本,然后就悲剧了,公司的项目跑不起来,提示"unable to find valid certification",新建项目也是一样的提示.之前总结的解决方案都用了,没一个好使的,经过两个下午的折腾,终于还是被我整好了,感动的泪水都要流出来了 (╥╯^╰╥) 直接放我的最新解决方案,look~ 第一步:如下所示,在项目的build.gradle的两个repositories中添加阿里public镜像,最好放在google() 前面: buildscrip
-
详解vue项目构建与实战
前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易懂的API和数据绑定的功能也为其揽获了不少用户.本文主要讲解vue项目的构建与实战,因此不会太多涉及其API和语法部分,旨在帮助vue的入门级用户了解从零开始构建vue项目的步骤和方法. vue项目分类 首先,在构建一个vue项目之前我们需要了解vue项目的分类,这里我主要将其分为两类:(1)直接引入vue.js文件 (2)使用vue单文件组件 按以上两类来看,直接引入vue.js文件就像页
-
浅谈VUE-CLI脚手架热更新太慢的原因和解决方法
用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢? 解决方法 webstorm保存的时候会先保存到旧时文件中,其实并没有真正保存,要在setting->stystem settings下的"use save write"去掉 以上这篇浅谈VUE-CLI脚手架热更新太慢的原因和解决方法就是小编分享给大家的全部内容了,希望能给大家一个参
-
利用Vue Native构建移动应用的全过程记录
目录 前言 Vue Native 的特性 声明式渲染 双向绑定 Vue.js 生态系统的丰富性 编译为 React Native 设置开发环境 创建一个Vue Native项目 Vue Native UI组件 视图组件 Image组件 TextInput组件 NativeBase UI 组件 双向数据绑定 导航和路由 状态管理 访问设备 API 总结 前言 Vue Native 是一个 JavaScript 框架,旨在使用 JavaScript 构建可以在 Android 和 iOS 上运行的跨
-
Golang+Vue轻松构建Web应用的方法步骤
目录 介绍 项目结构 后端结构 前端结构 一些细节 为什么使用JWT 缓存实现 请求限流 从零开发前端 运行 总结 最近疫情在家,空闲时间比较多,整理下之前写的Golang项目Weave,补充了一些功能,加了前端实现.作为一个Web应用模板,也算是功能比较齐全了,现将开发过程中遇到的一些问题.项目特性总结下. 介绍 Weave是一个基于Go+Vue实现的Web应用模板,支持前后端,拥有完整的认证.存储.Restful API等功能. 后端基于Golang开发,主要特性如下: Restful AP
-
vue cli构建的项目中请求代理与项目打包问题
在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看. vue-cli构建的项目中,生产模式下的打包路径.与生产模式下的请求代理简单示意 总结 以上所述是小编给大家介绍的vue cli构建的项目中请求代理与项目打包问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 您可能感兴趣的文章: Vue-cli创建项目从单页面到多页面的方法 Vue使用vue-cli创建项目 vue-cli项
-
webpack+vue.js构建前端工程化的详细教程
本篇主要介绍三块知识点: node.js ,vue.js,webpack前端工程化 ,希望对您能有所帮助. 本文来自于csdn,由火龙果软件Alice编辑推荐. node.js基本入门 node.js介绍 node.js可以让javascript程序在后端运行起来.我们之前所熟知的javascript都是运行在前端浏览器,我们编写好了javascript代码后,由浏览器解释执行.而node.js,可以让我们编写javascript,然后在后端运行起来.现在的javascript和java.pyt
-
Vue自动构建发布脚本的方法示例
简介 使用cross-env, scp2两个插件完成 cross-env cross-env这是一款运行跨平台设置和使用环境变量的脚本. 为什么需要cross-env? NODE_ENV=production 像这样设置环境变量时,大多数Windows命令提示符都会阻塞 .(Windows上的Bash是例外,它使用本机Bash.)同样,Windows和POSIX命令使用环境变量的方式也有所不同.对于POSIX,您可以使用: $ENV_VAR 和在Windows上可以使用 %ENV_VAR% .
-
详解Vue Elememt-UI构建管理后台
安装 我使用的是 vue-cli 初始化项目,命令如下: npm i -g vue-cli mkdir my-project && cd my-project vue init webpack 修改 package.json 文件: ... "dependencies": { "vue": "^2.5.2", "vue-router": "^3.0.1", "element-ui&
随机推荐
- mysql 5.7.17 安装配置方法图文教程(windows10)
- js确定对象类型方法
- JavaScript 基础篇之运算符、语句(二)
- asp.net中Word转Html的办法(不需要WORD组件)
- IIS FTP部分文件上传报错451的原因及解决方法
- python开发的小球完全弹性碰撞游戏代码
- .NET Core Windows环境安装配置教程
- OpenStack云计算快速入门教程(1)之OpenStack及其构成简介
- js实现带搜索功能的下拉框实时搜索实时匹配
- EasyUi中的Combogrid 实现分页和动态搜索远程数据
- javascript prototype原型详解(比较基础)
- android RadioButton和CheckBox组件的使用方法
- php 读取mysql数据库三种方法
- ob_start(),ob_start('ob_gzhandler')使用
- android开发教程之使用looper处理消息队列
- jQuery动态添加的元素绑定事件处理函数代码
- 通过AJAX的JS、JQuery两种方式解析XML示例介绍
- Java远程共享目录的操作代码
- jQuery使用getJSON方法获取json数据完整示例
- jquery的map与get方法详解

