Vue.delete()删除对象的属性说明
目录
- Vue.delete()删除对象的属性
- delete和Vue.delete的区别
Vue.delete()删除对象的属性

data : {
namelist : {
id : 1,
name : '叶落森'
}
}
// 删除name delete this.namelist.name;//js方法 Vue.delete(this.namelist,'name');//vue方法
delete和Vue.delete的区别
delete:只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变,length长度不会改变。Vue.delete:直接删除了数组 改变了数组的键值。 length长度改变了
代码片段:
<script>
var a=[1,2,3,4]
var obj=[1,2,3,4]
delete a[1]
console.log(a)
vue.delete(obj,1)
console.log(obj);
</script>
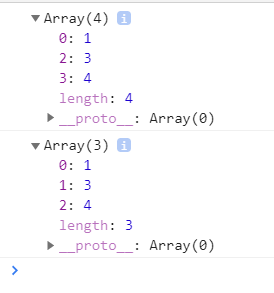
输出结果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue使用$set和$delete操作对象属性
一.$set 在开始讲解$set之前先看下面的一段代码,实现的功能:当点击“添加”按钮时,动态的给data里面的对象添加属性和值,代码示例如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initia
-
在Vue组件上动态添加和删除属性方法
如下所示: 在组件上添加属性 this.$set(this.data,"obj",value'); 删除属性this.$delete(this.data,"obj",value'); 以上这篇在Vue组件上动态添加和删除属性方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Vue.js动态添加.删除选题的实例代码 详解Vue 动态添加模板的几种方法
-
Vue源码之关于vm.$delete()/Vue.use()内部原理详解
vm.$delete() vm.$delete用法见官网. 为什么需要Vue.delete()? 在ES6之前, JS没有提供方法来侦测到一个属性被删除了, 因此如果我们通过delete删除一个属性, Vue是侦测不到的, 因此不会触发数据响应式. 见下面的demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta na
-
vue 实现删除对象的元素 delete
目录 删除对象的元素delete vue根据id删除某一行 删除对象的元素 delete data中定义一个form data: { seen: true, from:{ id:'', name:'', age:'', } } 现在不需要age元素 删除 delete this.from.age; 场景form表单提交的时候新增的数据和编辑页面公用一个页面 ,在添加的时候不需要id而就可以delete删除id
-
Vue.delete()删除对象的属性说明
目录 Vue.delete()删除对象的属性 delete和Vue.delete的区别 Vue.delete()删除对象的属性 Vue.delete( target, key ) data : { namelist : { id : 1, name : '叶落森' } } // 删除name delete this.namelist.name;//js方法 Vue.delete(this.namelist,'name');//vue方法 delete和Vue.delete的区别 delete:只
-
对VUE中的对象添加属性
背景:在通过接口获取数据集对象后,根据业务场景需要在数据集对象上增加额外的属性 data中定义的数据集对象mindData格式示例如下 mindData: [ {label:'清醒',value:'清醒'}, {label:'朦胧',value:'朦胧'}, {label:'嗜睡',value:'嗜睡'}, {label:'昏睡',value:'昏睡'}, {label:'谵妄',value:'谵妄'}, {label:'模糊',value:'模糊'}] 1) 通过post调用接口获取minDa
-
vue中渲染对象中属性时显示未定义的解决
后端给的对象结构是这样的,三层嵌套 而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性 而在template中我要渲染数据(dataInfo.clientInfo.deviceName) 然后....在这里插入图片描述 未定义...作为一个前端菜鸡,百思不得其解. 最终在有道的帮助下,告诉我了此属性不在vue实例上 恍然大悟 只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的 两种解决方法: 第一: 在定义
-
javascript动态添加、修改、删除对象的属性与方法详解
现在介绍如何为一个对象添加.修改或者删除属性和方法.在其他语言中,对象一旦生成,就不可更改了,要为一个对象添加修改成员必须要在对应的类中修改,并重新实例化,而且程序必须经过重新编译.JavaScript 中却非如此,它提供了灵活的机制来修改对象的行为,可以动态添加.修改.删除属性和方法.例如首先使用类Object来创建一个空对象user:var user=new Object(); 1.添加属性这时user 对象没有任何属性和方法,显然没有任何用途.但可以为它动态的添加属性和方法,例如:user
-
详解Vue中watch对象内属性的方法
vue提供了watch方法,用于监听实例内data数据的变化.通常写法是: new Vue({ data: { count: 10, blog:{ title:'my-blog', categories:[] } }, watch: { count: function (newval, oldVal) { console.log(`new: %s, old: %s`, newVal, oldVal); } } }) 上述情况里data中的count属性可以直接监听,但是如果需要监听的数据是对象内
-
JavaScript如何删除对象的某个属性详析
1.delete delete是删除对象的属性没有任何剩菜,剩下的唯一真正的方法,但它的工作比其"替代"设置慢100倍 object[key] = undefined var myObject = { "ircEvent": "PRIVMSG", "method": "newURI", "regex": "^http://.*" }; delete myObject.
-
js删除对象中的某一个字段的方法实现
本文主要介绍了js删除对象中的某一个字段的方法实现,分享给大家,具体如下: // 以下方法不改变原来对象 let item = { name:'张三', age:'18', gender:'男' }; console.log(item) // {age: "18",gender: "男",name: "张三"} let { age,...params } = item; console.log(item) // {age: "18&qu
-
python中delattr删除对象方法的代码分析
最近我们针对对象属性这块,介绍了不少关于测试属性的方法.在进行一系列测试后,我们发现这个属性并不需要,这时候就要用到删除的功能.在python中可以选择delattr函数删除对象的属性,基于它的删除功能,是否能扩展到删除的对象的方法上,在我们对delattr函数进行全面了解后,展开实例的测试. 1.说明 函数作用用来删除指定对象的指定名称的属性,和setattr函数作用相反. 不能删除对象的方法. 2.参数 object -- 对象. name -- 必须是对象的属性. 3.返回值 无. 4.实
随机推荐
- 浅谈redis采用不同内存分配器tcmalloc和jemalloc
- jQuery中创建实例与原型继承揭秘
- jquery ui sortable拖拽后保存位置
- java实现电脑定时关机的方法
- asp.net 2个日期之间的整月数的算法
- 建立动态的WML站点(一)
- Android 解决嵌套Fragment无法接收onCreateOptionsMenu事件的问题
- javascript asp教程第七课--response属性
- Lua中的闭合函数、非全局函数与函数的尾调用详解
- 新版六月末发布:Myie2将会改名Maxt
- Android LocationManager获取经度与纬度等地理信息
- iOS App使用设计模式中的模板方法模式开发的示例
- php如何解决无法上传大于8M的文件问题
- C#实现FTP客户端的案例
- 在PHP3中实现SESSION的功能(一)
- Android自定义控件之创建可复用的组合控件
- ROMmon恢复为Cisco 3600系列路由器
- 05年不容错过的两大存储热点
- 解决正则表达式\w和\d的疑惑
- Java运行时数据区概述详解

