创建nuxt.js项目流程图解
安装
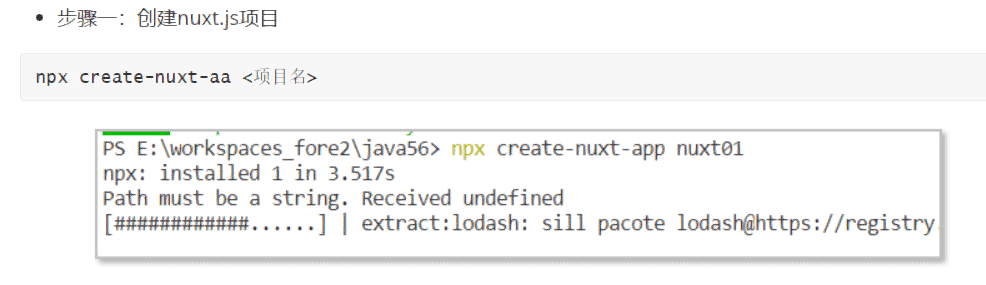
步骤一:创建nuxt.js项目

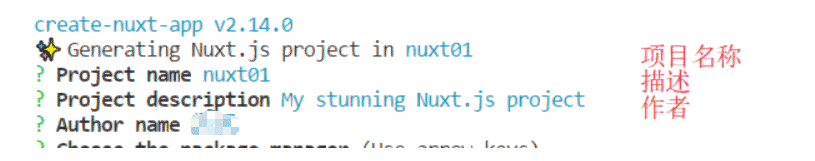
步骤二:确定项目名、描述、作者,直接回车

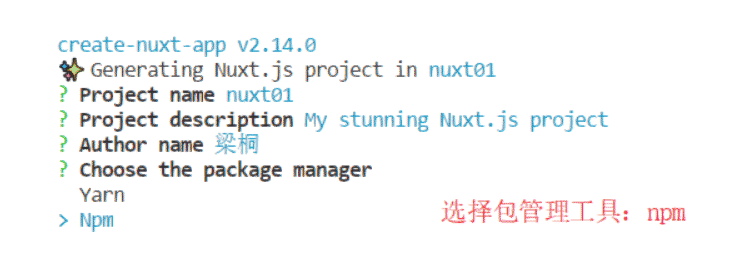
步骤三:确定包管理工具

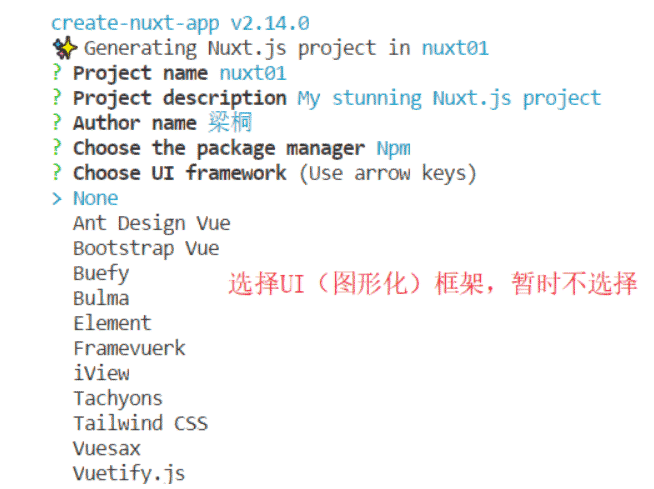
步骤四:选择UI框架

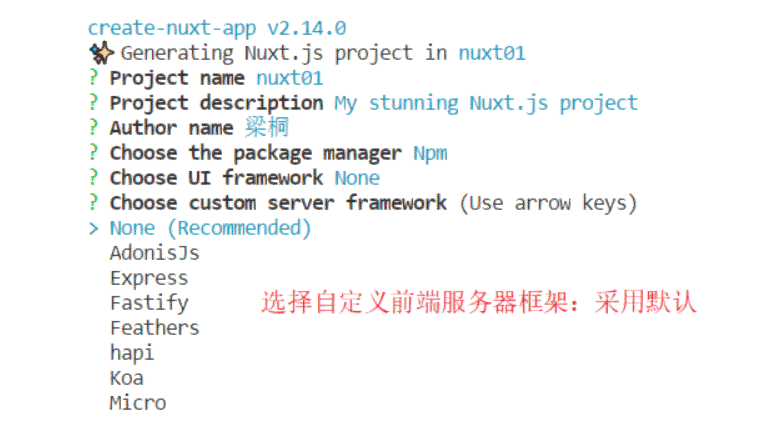
步骤五:选择前端服务器框架

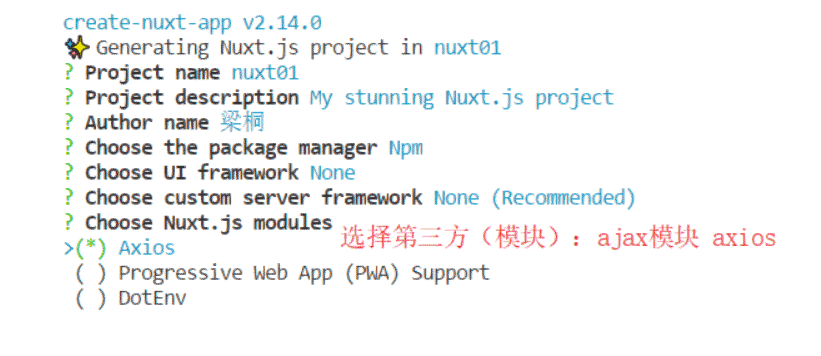
步骤六:选择模块

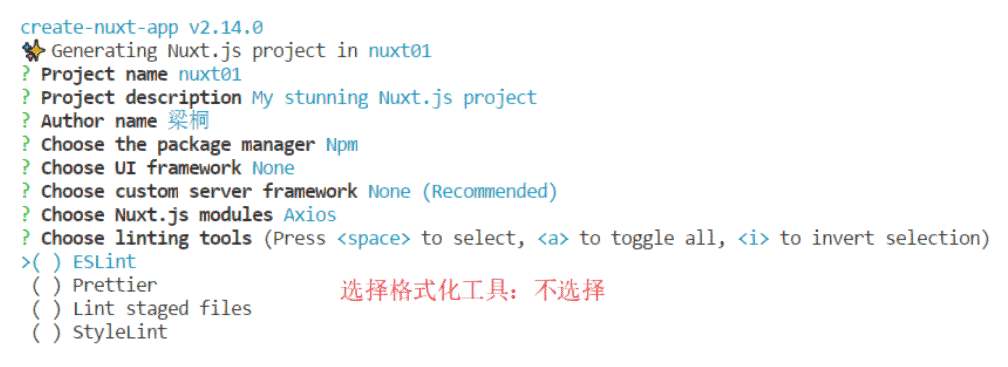
步骤七:选择格式化工具

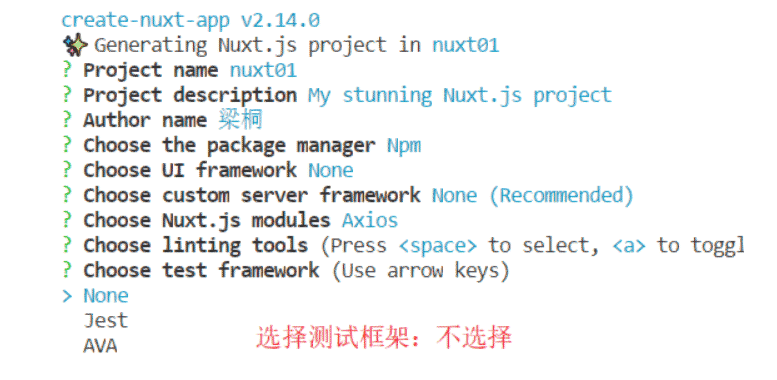
步骤八:选择测试框架

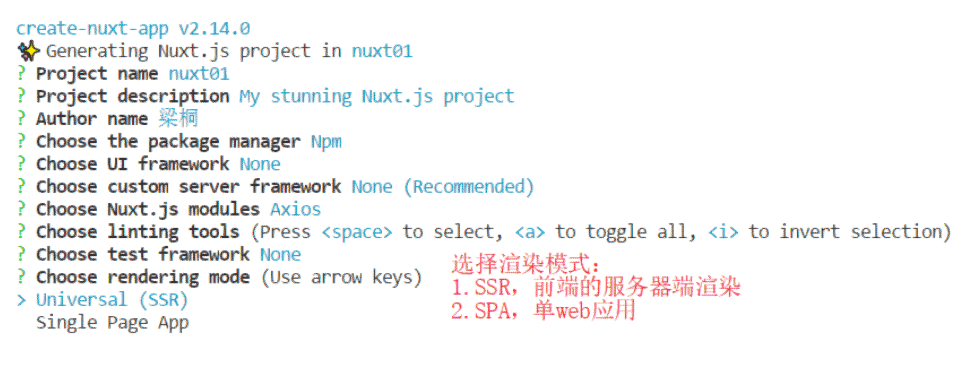
步骤九:选择渲染模式

==SSR,服务器端渲染,需要nuxt.js需要知道,并需要练习的【推荐】==
SPA,之前学的单页,本课程不练习。
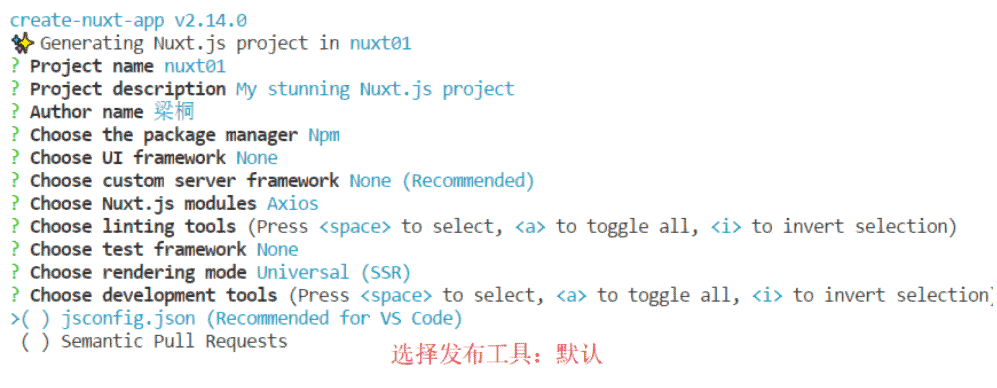
步骤十:选择发布工具

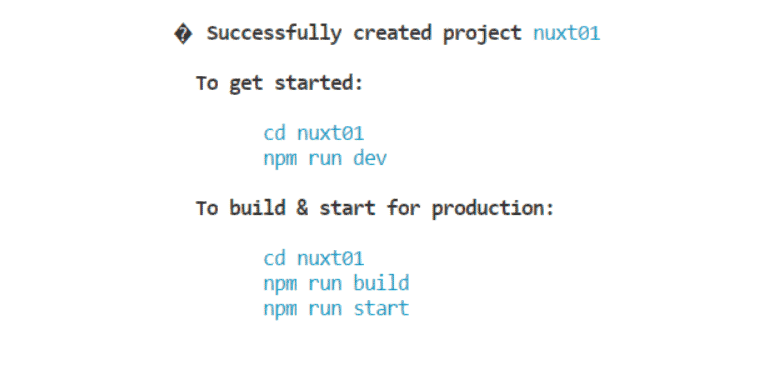
步骤十一:安装成功
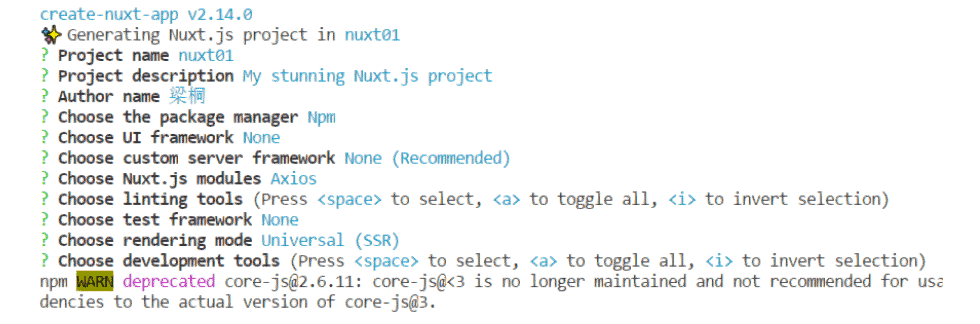
完整信息

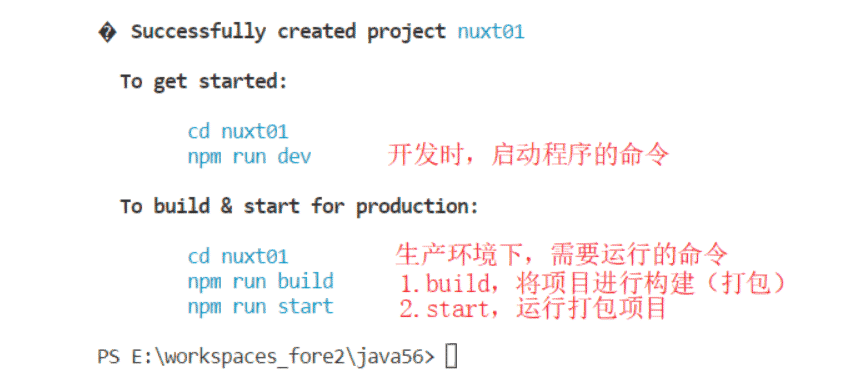
安装成功截图

运行

以上就是创建nuxt.js项目流程图解的详细内容,更多关于创建nuxt.js项目流程的资料请关注我们其它相关文章!
相关推荐
-
Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息.它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开箱即用,还支持自定义正则表达式.而且支持 40 多种语言,对本地化.多语言支持非常友好. 国内饿了么团队开源项目 Element UI 就用到了 vee-validate . vee-validate 官网:https://baianat.github.io/vee-validate/ 1. 安装
-
Vue.js通用应用框架-Nuxt.js的上手教程
对于React,Vue构建的单页面应用老说,SEO是一个众所周知的问题.服务端渲染(SSR-server Side Render)是目前看来最好的解决办法.React应用有Next.js,对应Vue的解决方案就是Nuxt.js. 1.简介 官网:https://nuxtjs.org/ GitHub:https://github.com/nuxt/nuxt.js Nuxt.js 是什么? Nuxt.js 是一个基于 Vue.js 的通用应用框架. 通过对客户端/服务端基础架构的抽象组织,Nuxt.
-
nuxt.js 缓存实践
nuxt 是基于 vue 的 ssr 解决方案,可以是使用vue语法完成前后端的同构. 然而在与传统纯字符串拼接的 ssr 方案相比,性能就没那么好了, nuxt 需要在服务端生成虚拟 dom ,然后再序列化出HTML字符串,我们常说 nodejs 的高性能指的是异步IO操作频繁的场景而非CPU操作密集的场景,毕竟 nodejs 是运行在单线程下的,在涉及到高并发的场景下,性能就会有所下降,可以考虑采用合理的缓存策略 nuxt 的缓存可以分为 组件级别缓存 , API级别缓存 以及 页面级别缓存
-
Nuxt.js实战详解
一.为什么选择Nuxt.js 多数是基于webpack构建的项目,编译出来的html文件,资源文件都被打包到js中,以下图404页面代码为例.从代码中可以看出,这样的页面是不利于 搜索引擎优化(SEO, Search Engine Optimization) ,并且 内容到达时间(time-to-content) (或称之为首屏渲染时长)也有很大的优化空间.为了解决以上问题,引入了 Nuxt.js 框架. vue官网对于Nuxt.js也是很推荐的,除此之外,Nuxt.js的开发者积极活跃,版本迭
-
详解Vue基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 React 的服务端渲染应用框架 Next.js 几小时后,一个基于 Vue.js 的服务端渲染应用框架应运而生,与 Next.js 异曲同工,这就是Nuxt.js 一.快速模板 在已经安装了 vue-cli 的前提下,可以快速创建一个 nuxt 的项目模板 vue init nuxt-commun
-
使用Nuxt.js改造已有项目的方法
前言 如果我们需要对现有的vue项目进行ssr改造,使用nuxt.js是一个不错的选择.这里用作例子的"现有项目"是一个"高仿"饿了么外卖APP的spa.不过我没有把全部功能开发出来(全部做出来就不得了了),只是做出几个基本界面意思意思 下面就以这个demo为小白鼠进行ssr改造 准备 现有目录 很明显,这是使用vue-cli搭建的项目 其中prod.server.js是build之后的启动文件 dataa.json文件是模拟数据,在build/dev-server
-
Vue在 Nuxt.js 中重定向 404 页面的方法
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置. 要在页面之间使用路由,我们建议使用<nuxt-link> 标签. 正文 对我来说,Nuxt 是我所用过最好用的软件代码之一.它可以让我高效率地打造网站应用,无论这些应用是 SPA,还是 SSR,又或者是静态站点,这同时也是 JAM Stack 上面所提到的趋势. 顺便提一点,我们这个网站Vuedose 也是使用 Nuxt 所建立静态站点. 但是,绝大多数自己领悟的很有意思的使用技巧并没有被记载沉淀下来,
-
Nuxt.js踩坑总结分享
构建问题 1. 如何在 head 里面引入js文件? 背景: 在<head>标签中,以inline的形式引入flexible.js文件.本项目主要为移动端项目,引入flexible.js 实现移动端适配问题. Nuxt.js 通过 vue-meta 实现头部标签管理,通过查看文档发现,可以按照如下方式配置: // nuxt.config.js head: { script: [ { innerHTML: 'console.log("hello")', type: 'text
-
详解Nuxt.js部署及踩过的坑
Nuxt.js 提供了两种发布部署应用的方式:服务端渲染应用部署 和 静态应用部署. 静态应用部署就不说了,主要说说服务端渲染应用部署. 官方推荐部署方式 关于服务端渲染应用部署,官方文档是这么写的: 部署 Nuxt.js 服务端渲染的应用不能直接使用 nuxt 命令,而应该先进行编译构建,然后再启动 Nuxt 服务,可通过以下两个命令来完成: nuxt build nuxt start 推荐的 package.json 配置如下: { "name": "my-app&quo
-
创建nuxt.js项目流程图解
安装 步骤一:创建nuxt.js项目 步骤二:确定项目名.描述.作者,直接回车 步骤三:确定包管理工具 步骤四:选择UI框架 步骤五:选择前端服务器框架 步骤六:选择模块 步骤七:选择格式化工具 步骤八:选择测试框架 步骤九:选择渲染模式 ==SSR,服务器端渲染,需要nuxt.js需要知道,并需要练习的[推荐]== SPA,之前学的单页,本课程不练习. 步骤十:选择发布工具 步骤十一:安装成功 完整信息 安装成功截图 运行 以上就是创建nuxt.js项目流程图解的详细内容,更多关于创建nuxt
-
Docker部署Nuxt.js项目的实现
Docker官方文档: https://docs.docker.com/ Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何接口. 使用 docker 部署 nuxt.js 项目 1.构建 node 镜像 FROM node:alpine 为啥使用 alpine 版本? 相比于其他 Docker 镜像,它的容量非常小,仅仅只有 5
-
浅谈gulp创建完整的项目流程
gulp是前端开发过程中自动构建项目的工具,相同作用的还有grunt.构建工具依靠插件能够自动监测文件变化以及完成js/sass/less/html/image/css/coffee等文件的语法检查.合并.重命名.压缩.格式化.浏览器自动刷新.部署文件等功能. 所有的环境都是在 node 安装好的基础上执行的. node -v 查看node的安装情况.npm -v查看npm 的安装情况. gulp自动化构建常用参数 1.src 读取文件或者文件夹 2.dest 生成文件也就是写文件 3.watc
-
基于Nuxt.js项目的服务端性能优化与错误检测(容错处理)
nuxt.js 是一个基于 Vue.js 的服务端渲染应用框架,使用nuxt.js在做同构项目开发时,需要考虑的一些点总结如下: 一.node服务端性能优化(提高node应用程序处理高流量的能力) 基于nuxt.js的服务端渲染项目我们能做的服务端性能优化有以下几点(需要注意的是持久化缓存不应该在本地开发环境去做,这样在缓存期间不会暴露本地开发中代码的问题) 优化点 参考文档及思路 优化场景/条件 特别说明 检测方法 1. 页面缓存 vue官方文档 页面内容不是用户特定(即对于相同的 URL,总
-
基于IDEA创建SpringMVC项目流程图解
作为一名从.NET转Java的小渣渣,之前都是听说Java配置复杂,今天算是见识到了.甚是怀念宇宙第一IDE VS和.NET高效的开发. 网上大多教程是基于Eclipse的,即使按照IDEA的教程做,第一次上手,或多或少有些问题,特意在这里做个笔记和分享. 我的IDEA版本是2019.2,Tomcat是9.0,JDK是1.8,按照以下步骤操作,应该没啥问题. 1.创建项目 2.命名 3.等待jar包下载完毕 下面是我创建完后,文件目录结构 4.创建所需的文件夹 在WEB-INF下创建classe
-
Eclipse新建web项目流程图解
Eclipse新建动态页面 作为web小学生,写一下很多人问的基本基本基本问题 新建web项目 出现一下界面: 明明完成后一直点击next,但不要点击finish 知道出现这个界面(最后一个界面) 打上勾(用来自动生成web.xml,如果没有生成,那自己写一个就行) 然后finish,下面是一般的web项目结构 然后你要新建一个jsp或html页面(具体情况具体分析),然后写html代码,用到css在新建.css文件用来弄样式,用到js了在新建js文件,都在WebContent下面. 以上就是本
-
Tomcat首次部署web项目流程图解
将自己的web项目放进tomcat目录下的webapps目录下 根据里面ROOT的web.xml文件 里面的头文件,删除html语句后 新建自己的项目 html文件是用的随便找了个菜鸟教程的html语句 利用http://localhost:8080/mystudy/ 打开文件(有可能显示404 我是等了一会 自己就好了 如果还不行 重启tomcat试试) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
nuxt.js添加环境变量,区分项目打包环境操作
最近由于业务需求,开发了一个nuxt.js项目. 配置打包环境变量时,发现nuxt.js的文档过于简单,无法做参照. 经查证了一些资料后,解决了该问题.遂整理成文档,发布于此,给同行一些参照. 一.添加cross-env插件 npm npm i cross-env yarn yarn add cross-env 二.添加环境变量文件 根目录添加env.production NODE_ENV = 'production' VUE_APP_TITLE = 'production' 根目录添加env.
-
详解Nuxt.js 实战集锦
读本文前,请先熟读nuxt官方文档,并且具备一定的vue.js相关开发经验 中文文档 英文文档 vue SSR指南 一.CSR和SSR对比 在SPA之前的时代,我们传统的Web架构大都是SSR,如:Wordpress(PHP).JSP技术.JavaWeb等这些程序都是传统典型的SSR架构,即:服务端取出数据和模板组合生成 html输出给前端,前端发生请求时,重新向服务端请求html资源. SPA(CSR): SPA应用,到了Vue.React,单页面应用优秀的用户体验,逐渐成为了主流,页面整体是
随机推荐
- java网上商城开发之邮件发送功能(全)
- asp. net下使用foreach简化文本文件的访问。
- javascript英文日期(有时间)选择器
- 微信浏览器内置JavaScript对象WeixinJSBridge使用实例
- .NET 动态编译
- Asp.net中Response.Charset与Response.ContentEncoding区别示例分析
- php基本函数汇总
- 用文本文件制作留言板提示(上)
- asp下IP地址分段计算函数
- Android中进程生命周期的优先级
- 快速学习jQuery插件 Form表单插件使用方法
- Java微信公众平台开发(3) 接收消息的分类及实体的创建
- 总结MySQL建表、查询优化的一些实用小技巧
- 浅析javascript中function 的 length 属性
- 阻止子元素继承父元素事件具体思路及实现
- 基于JavaScript实现淘宝商品广告效果
- Android中FloatingActionButton实现悬浮按钮实例
- C++实现当前时间动态显示的方法
- Spring boot多线程配置方法
- Python Flask-web表单使用详解

