vue如何通过params和query传值(刷新不丢失)
目录
- vue通过路由传值
- 一. 通过query传递参数刷新不丢失参数
- 二. 通过params传递参数刷新不丢失参数
- 三. 同时使用params和query传递参数刷新不丢失参数
- 总的来说
vue通过路由传值
在许多跳转的同时需要完成携带参数,并且在刷新的同时不丢失参数。
$router:是路由操作对象,只写对象
$route:路由信息对象,只读对象
一. 通过query传递参数刷新不丢失参数
在需要传值的页面:
this.$router.push({
path: '/tasks',//通过path跳转
query: {
id : id,
formId : formId
}
})
设置的router:
{
path: '/tasks',
name: 'tasks-detail',
component: () => import('@/views/todo/detail.vue')
},
在地址栏便会是这样的格式显示出参数,很像get请求的形式

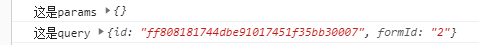
通过在跳转的页面运用this.$route的方法得到传参


因为存放在地址栏所以刷新也会通过this.$route拿到。
二. 通过params传递参数刷新不丢失参数
如果要做到刷新不还能获取,其实也是在地址栏另一形式的存参在需要传值的页面:
this.$router.push({
path : `/tasks/${item.id}/${item.formId}`,
})
设置的router:
{
path: '/tasks/:id/:formId',
name: 'tasks-detail',
component: () => import('@/views/todo/detail.vue')
},
在地址栏便会是这样的格式显示出参数,一一对应


同样也刷新不会改变,如果是通过params传参的形式刷新参数便会丢失,类似下面这种
path:'/tasks',
params: {
id : item.id,
formId : item.formId
}
三. 同时使用params和query传递参数刷新不丢失参数
如果要做到刷新不还能获取,同样也是地址栏另一形式的存参在需要传值的页面:
this.$router.push({
path: '/tasks/' + item.id,
query: {
formId : item.formId
},
})
设置的router:
{
path: '/tasks/:taskId',
name: 'tasks-detail',
props: (route) => ({ ...route.query, ...route.params }),//可以运用props结合扩展运算符获取参数
component: () => import('@/views/todo/detail.vue')
},
在地址栏便会是这样的格式显示出参数


同样也刷新不会改变,地址栏更能看出结合版,这种混合运用利用props更方便接收值

总的来说
1.如果需要做到刷新不丢失参数和值必须通过地址栏
2.query传参地址更像是get请求的格式
3.params如果需要刷新不丢是直接在path上对应形式传参,不能通过params的对象传参
4.结合使用可以通过props更好的接收参数
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

