基于axios 的responseType类型的设置方法
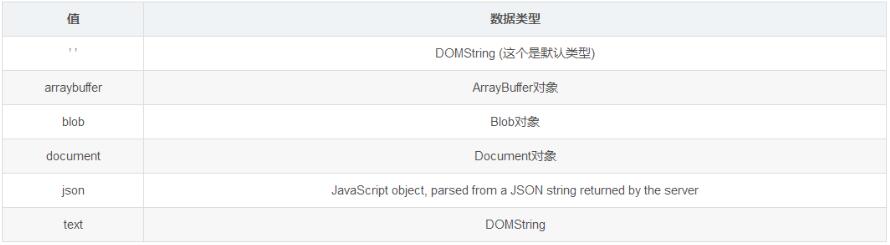
responseType值的类型可为如下

axios请求下载导出一个文件,请求成功时返回的是一个流形式的文件,需要设置responseType: 'arraybuffer',但是请求失败的需要返回的是json数据,
所以需要把arraybuffer转成Json对象。
例:
请求设置了responseType: 'arraybuffer',
请求成功时,下载文件,
请求失败时,后端返回json对象,如:{"msg":"系统异常","code":1,"success":false},也被转成了arraybuffer
我的解决方案是,失败时,将数据arraybuffer转成Json对象就好了。
举个例:
api.downloadFile(params).then(res => {
if (res.status === 200 && res.data) {
var disposition = res.headers['content-disposition']
var fileName = decodeURI(disposition.substring(disposition.indexOf('filename=') + 9, disposition.length))<br> let blob = new Blob([res.data], { type: 'application/pdf' }) // 假设文件为pdf
let link = document.createElement('a')
link.href = window.URL.createObjectURL(blob)
link.download = fileName
link.click()
link.remove()
} else { // 其它情况
}
}).catch(err => { <br> var enc = new TextDecoder('utf-8')
var res = JSON.parse(enc.decode(new Uint8Array(err.data))) //转化成json对象
console.log(res)
}
)
以上这篇基于axios 的responseType类型的设置方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
浅谈vuex之mutation和action的基本使用
我们要实现的很简单,就是点击+1的count加一,点击-1的时候count-1 一.mutation 在vue 中,只有mutation 才能改变state. mutation 类似事件,每一个mutation都有一个类型和一个处理函数,因为只有mutation 才能改变state, 所以处理函数自动会获得一个默认参数 state. 所谓的类型其实就是名字,action去commit 一个mutation, 它要指定去commit哪个mutation, 所以mutation至少需要一个名字,c
-
Vue组件间通信 Vuex的用法解析
上回说到Vue组件间通讯,最后留了一个彩蛋~~~Vuex.Vuex是另一种组件通讯的方法,这节来说说Vuex(store仓库). 首先Vuex需要安装,安装的方式有很多,在这里就不一一细说了.我是通过npm方式安装的: npm install vuex --save 安装好之后需要再main.js里全局引入: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)new Vue({el:'#app',store,components
-
Vuex的actions属性的具体使用
Vuex 的 action 属性内,可以定义异步操作逻辑,以满足某些业务场景要求.在组件内,是通过 $store.dispatch 来触发 action 定义的函数. 我们使用 action,来为计数器异步增 1. 1 Promise 方式 main.js: const store = new Vuex.Store({ state: { count: 0, }, mutations: { increment(state, n = 1) { state.count += n; } }, actio
-
vue 组件内获取actions的response方式
最近使用在学习使用vuex,想利用vuex集中管理状态.在和后台进行数据交互的时候,必然会涉及接口的调用,此类异步操作,通常写在action里面: import Vue from 'vue'; import Vuex from 'vuex'; Vue.use('Vuex'); const actions = { getComplete ({}) { return new Promise((resolve, reject) => { Vue.http.get('XXXXXX').then((res
-
基于axios 的responseType类型的设置方法
responseType值的类型可为如下 axios请求下载导出一个文件,请求成功时返回的是一个流形式的文件,需要设置responseType: 'arraybuffer',但是请求失败的需要返回的是json数据, 所以需要把arraybuffer转成Json对象. 例: 请求设置了responseType: 'arraybuffer', 请求成功时,下载文件, 请求失败时,后端返回json对象,如:{"msg":"系统异常","code":1,
-
基于TabLayout中的Tab间隔设置方法(实例讲解)
TabLayout和ViewPager搭配使用,是有很多方便性,但是TabLayout这东西还是有很多被人吐槽的地方. 这里只讲怎么设置tab之间的间隔,网上找了一堆方法,什么padding和margin的啥都没用,没办法,想用TabLayout只能自己想办法了.效果如下: 一.实现方法,既然这东西不好设置,那就直接在背景上做点事情,布局代码如下: <android.support.design.widget.TabLayout xmlns:app="http://schemas.andr
-
JavaScript基于自定义函数判断变量类型的实现方法
本文实例讲述了JavaScript基于自定义函数判断变量类型的实现方法.分享给大家供大家参考,具体如下: 通常用typeof来判断js变量的类型,但很多时候仅仅typeof满足不了要求的. 我写了一个自定义函数来做这个事,判断的比较全面了. function varType(v){ if ( typeof v=== "object" ){ if (v=== null ) return 'null' ; if (v. constructor ) return (v. constructo
-
C#生成设置范围内的Double类型随机数的方法
本文实例展示了C#实现生成设置范围内的Double类型随机数的方法,对于C#的学习来说有不错的借鉴价值,分享给大家供大家参考. 关键代码如下: /// <summary> /// 生成设置范围内的Double的随机数 /// eg:_random.NextDouble(1.5, 2.5) /// </summary> /// <param name="random">Random</param> /// <param name=&q
-
基于axios封装fetch方法及调用实例
基础axios用法请看axios官网 //依赖于axios对私有ajax进行修改 import Qs from 'qs' import axios from 'axios' import router from 'router/index' import {errorPrompt, loading, closeLoading} from 'util/util' export const status = { SUCCESS: '100', NET_ERR: '101', // 网络连接异常,请稍
-
基于Axios 常用的请求方法别名(详解)
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 常用的请求方法别名一般有: Get/post/http协议请求 执行Get请求 function get(){ return axios.get('/data.json', { params:{ id:1234 } }).then(function (response) { console.log(response); }) .catch(function (error) { console.log
-
vue 组件的封装之基于axios的ajax请求方法
如下所示: import Vue from 'vue' let service = { url: 'http://host.xxxxx.com/xxx.php' } service.ajaxReuqest = (url, options, type, fileFlag) => { for (const i in options) { if (!options[i] && options[i] !== 0 && (options[i].length &&
-
基于DataFrame改变列类型的方法
今天用numpy 的linalg.det()求矩阵的逆的过程中出现了一个错误: TypeError: No loop matching the specified signature and casting was found for ufunc det 查了半天发现是数据类型的问题,numpy在算逆的时候会先检查一下数据类型是否一致,若不一致就会报错(话说这个错误提示信息也太难理解了,还得看源码o(╯□╰)o). 由于我的数据是用pandas.DataFrame读取的,所以每一列的数据类型有可
-
基于axios请求封装的vue应用实例代码
什么是axios? Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性: 从浏览器中创建 XMLHttpRequests 从 node.js 创建 http 请求 支持 Promise API 拦截请求和响应 转换请求数据和响应数据 取消请求 自动转换 JSON 数据 客户端支持防御 XSRF Promises axios 依赖原生的 ES6 Promise 实现而被支持. 如果你的环境不支持 ES6 Promise,你可以使用 polyfil
-
详解基于 axios 的 Vue 项目 http 请求优化
对于需要大量使用 http 请求的项目,我们通常会选择对 http 请求的方法进行二次封装,以便增加统一的拦截器,或者统一处理阻止重复提交之类的逻辑.Vue.js 的项目中我们选择使用了 axios 这样一个 http 库,下面也就简述下基于 axios 做的简单二次封装 依赖 首先引入 axios ,对于 ie9 这样不支持 promise 的浏览器还需引入 es6-promise 模块 require('es6-promise').polyfill(); var axios = requir
随机推荐
- php不用内置函数对数组排序的两个算法代码
- IE 浏览器安全级别详情及区别小结
- freemarker简介_动力节点Java学院整理
- JS随机生成不重复数据的实例方法
- 解析js如何获取css样式
- 消息持续发送的完整例子
- PHP getallheaders无法获取自定义头(headers)的问题
- node.js中的fs.unlinkSync方法使用说明
- 微信小程序中使用javascript 回调函数
- C#策略模式(Strategy Pattern)实例教程
- 详解JavaScript语法对{}处理的坑爹之处
- jQuery实现下拉框左右移动(全部移动,已选移动)
- 原生js获取left值和top值的三种方法
- 关于C语言多线程pthread库的相关函数说明
- PHP函数之error_reporting(E_ALL ^ E_NOTICE)详细说明
- Android View事件机制 21问21答
- 整型数据在内存中存储方式的讲解
- koa源码中promise的解读
- Java并发框架:Executor API详解
- 详解Java设计模式之单例模式

