Django框架请求生命周期实现原理
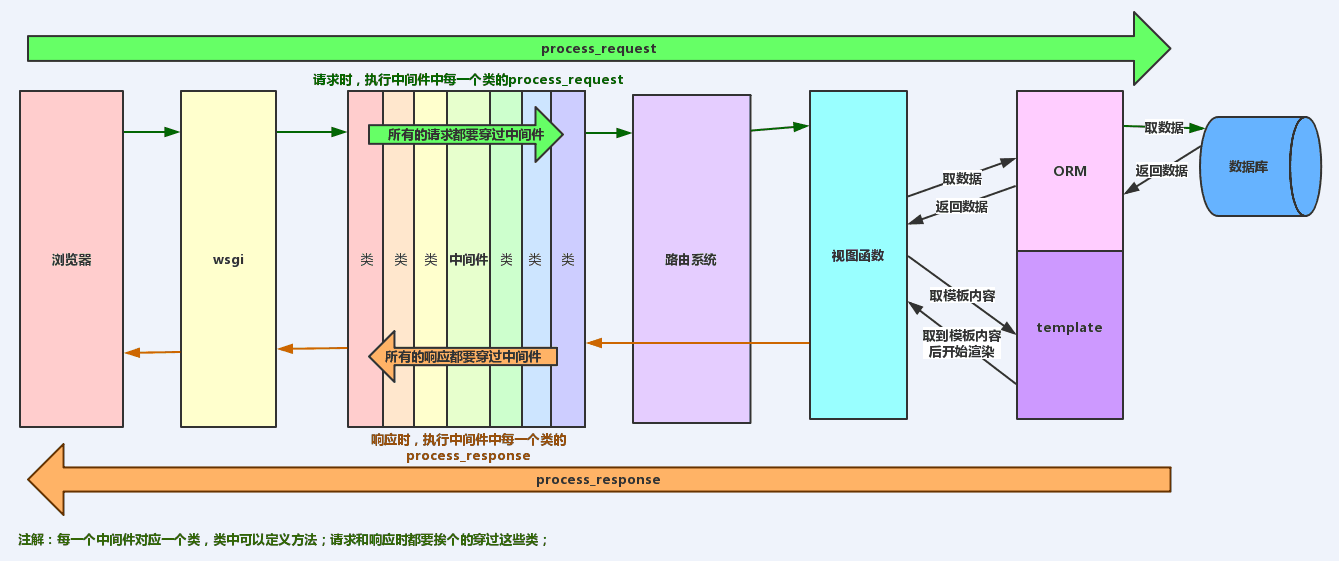
先看一张图吧!

1、请求生命周期
- wsgi, 他就是socket服务端,用于接收用户请求并将请求进行初次封装,然后将请求交给web框架(Flask、Django)
- 中间件,帮助我们对请求进行校验或在请求对象中添加其他相关数据,例如:csrf、request.session
- 路由匹配
- 视图函数,在视图函数中进行业务逻辑的处理,可能涉及到:orm、templates => 渲染
- 中间件,对响应的数据进行处理。
- wsgi,将响应的内容发送给浏览器。
2、什么wsgi
wsgi:web服务网关接口
实现该协议的模块:
- - wsgiref(测试版本,性能特别差)
- - werkzurg
- - uwsig
wsgiref示例:
from wsgiref.simple_server import make_server
def run_server(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [bytes('<h1>Hello, web!</h1>', encoding='utf-8'), ] #字节
if __name__ == '__main__':
httpd = make_server('127.0.0.1', 8000, run_server)
httpd.serve_forever()
werkzeug示例:
from werkzeug.wrappers import Response
from werkzeug.serving import run_simple
def run_server(environ, start_response):
response = Response('hello')
return response(environ, start_response) #对象
if __name__ == '__main__':
run_simple('127.0.0.1', 8000, run_server)
3、视图FBV
url - 函数
CBV
url - view
FBV(function base view)与CBV(class base view)本质是一样的,只是fbv基于函数,cbv基于类。只不过fbv较cbv往后多执行了几步。
4、rest-framework
rest-framework从dispatch方法开始介入,执行完视图,如果有rest-framework组件,就执行rest-framework。
5、restfui规范
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Django 请求Request的具体使用方法
1 URL路径参数 在定义路由URL时,使用正则表达式提取参数的方法从URL中获取请求参数,Django会将提取的参数直接传递到视图的传入参数中. 未命名参数按顺序传递, 如 url(r'^index/([a-z]+)/(\d{4})/$', views.index), def index(request, parameter1, parameter2): print(parameter1) print(parameter2) return HttpResponse('OK') 有命名参数按名传
-
django Layui界面点击弹出对话框并请求逻辑生成分页的动态表格实例
1.首先,界面上有个按钮触发操作: <button type="button" class="layui-btn layui-btn-normal" id="user_list">用户列表</button> 2.点击这个按钮触发之后,会弹出一个对话框并请求view,从数据库中得到数据并产生动态表格, 其中script代码如下: <script> layui.use(['table'], function ()
-
Django form表单与请求的生命周期步骤详解
Django中请求的生命周期 HTTP请求及服务端响应中传输的所有数据都是字符串 步骤 用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务器 url经过wsgi和中间件,到达路由映射表,在路由中一条一条进行匹配 视图函数根据客户端的请求查询响应的数据,返回给 DjangoDjango把客户端想要的数据做为一个字符串返回给客户端 客户端浏览器接收到返回的数据,经过渲染后显示给用户 FBV 一个url对应一个视图函数 在url匹配成功之后,会直接执行对应的视图函数. CBV 一个url对
-
Django处理Ajax发送的Get请求代码详解
Django处理Ajax发送的Get请求实例,Ajax优点在一是异步请求,无需等待响应就可以再次发起请求,而是局部刷新,避免整个页面刷新的网页闪动. 打开命令行窗口,输入命令,创建django工程: django-admin startproject djajaxget cd djajaxget python manage.py startapp demo 使用PyCharm打开上一步创建的工程,在工程同名文件夹的settings.py文件,修改部分代码,注册应用,配置模板路径.静态文件路径,修
-
简单了解django处理跨域请求最佳解决方案
一.什么是跨域请求 跨域: 简单来说就是 A 网站的 javascript 代码试图访问 B 网站,包括提交内容和获取内容.这显然是不安全的.为此,浏览器的鼻祖:网景(Netscape)公司提出了优秀的解决方案:著名的浏览器同源策略.现在所有支持JavaScript的浏览器都会使用这个策略. 同源:域名.协议.端口均相同的网站即为同源. 流程: 当一个浏览器的两个Tab页分别打开百度和谷歌页面时,百度发起一个脚本执行,此时浏览器会检查该脚本属于哪个页面.即检查是否同源.只有和百度同源的脚本才会被
-
django日志默认打印request请求信息的方法示例
需求 请求view中手动打印日志时中插入request的如下信息(每个request请求都记录可以使用中间件进行解决,但这里仅仅是在需要的地方手动打印): #统一附加日志内容 ADD_LOG = r'''{"username": request.user, "path": request.path, "request_id": request.id, "login_id": request.login_id}''' 旧的解决办
-
Django Python 获取请求头信息Content-Range的方法
request请求头信息的键会加上HTTP_转换成大写存到request.META中 因此你只需要 content_range = request.META['HTTP_CONTENT_RANGE'] 这样就可以获取到Content-Range的信息. django官网的解释: A standard Python dictionary containing all available HTTP headers. Available headers depend on the client and
-
django实现web接口 python3模拟Post请求方式
作为抛砖引玉,用python3实现百度云语音解析,首先需要模拟Post请求把音频压缩文件丢给百度解析. 但是遇到一个问题客户端怎麽丢数据都是返回错误,后来在本地用django搭建了一个接口模拟一下,发现还是有地方弄错了! 研究这玩意有啥用? 1.用python做自动化运维,客户端发送收集好的信息(模拟post发送) 2.前后端分离,django只提供数据,前端用vuejs,nodejs实现 3.3端 立体通信 上代码: url.py from django.conf.urls import ur
-
浅析Django 接收所有文件,前端展示文件(包括视频,文件,图片)ajax请求
如果是后台上传文件: setting配置: STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), os.path.join(BASE_DIR, "media"), ] # Django用户上传的都叫media文件 MEDIA_URL = "/media/" # media配置,用户上传的文件都默认放在这个文件夹下 MEDIA_ROOT = os.path.join
-
Django框架请求生命周期实现原理
先看一张图吧! 1.请求生命周期 - wsgi, 他就是socket服务端,用于接收用户请求并将请求进行初次封装,然后将请求交给web框架(Flask.Django) - 中间件,帮助我们对请求进行校验或在请求对象中添加其他相关数据,例如:csrf.request.session - 路由匹配 - 视图函数,在视图函数中进行业务逻辑的处理,可能涉及到:orm.templates => 渲染 - 中间件,对响应的数据进行处理. - wsgi,将响应的内容发送给浏览器. 2.什么wsgi wsgi:
-
Laravel框架生命周期与原理分析
本文实例讲述了Laravel框架生命周期与原理.分享给大家供大家参考,具体如下: 引言: 如果你对一件工具的使用原理了如指掌,那么你在用这件工具的时候会充满信心! 正文: 一旦用户(浏览器)发送了一个HTTP请求,我们的apache或者nginx一般都转到index.php,因此,之后的一系列步骤都是从index.php开始的,我们先来看一看这个文件代码. <?php require __DIR__.'/../bootstrap/autoload.php'; $app = require_onc
-
thinkPHP5.0框架应用请求生命周期分析
本文实例讲述了thinkPHP5.0框架应用请求生命周期.分享给大家供大家参考,具体如下: 本篇内容我们对ThinkPHP5.0的应用请求的生命周期做大致的介绍,以便于开发者了解整个执行流程. 1.入口文件 用户发起的请求都会经过应用的入口文件,通常是 public/index.php文件.当然,你也可以更改或者增加新的入口文件. 通常入口文件的代码都比较简单,一个普通的入口文件代码如下: // 应用入口文件 // 定义项目路径 define('APP_PATH', __DIR__ . '/..
-
Vue3生命周期Hooks原理与调度器Scheduler关系
目录 写在最前:本文章的目标 Vue3生命周期的实现原理 生命周期类型 各个生命周期Hooks函数的创建 创建生命周期函数createHook injectHook函数 生命周期Hooks的调用 Vue3调度器(Scheduler)原理 Vue父子组件的生命周期的执行顺序 父子组件的执行顺序 父子组件生命周期的执行顺序 组件卸载的时候,是在卸载些什么呢? 组件更新的调度器里的队列任务的失效与删除的区别 父子组件执行顺序与调度器的关系 Hooks的本质 最后 写在最前:本文章的目标 Vue3的生命
-
Vue组件生命周期运行原理解析
Vue实例有一个完整的生命周期,从开始创建.初始化数据.编译模板.挂在DOM.渲染-更新-渲染.卸载等一系列过程,我们成为Vue 实例的生命周期,钩子就是在某个阶段给你一个做某些处理的机会. beforeCreate( 创建前 ) 在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据. created ( 创建后 ) 实例已经创建完成之后被调用,在这一步,实例已完成以
-
跟我学Laravel之请求(Request)的生命周期
概述 在现实世界中使用工具时,如果理解了工具的工作原理,使用起来就会更加有底气.应用开发也是如此.当你理解了开发工具是如何工作的,使用起来就会更加自如.这篇文档的目标就是提供一个高层次的概述,使你对于Laravel框架的运行方式有一个较好的把握.在更好地了解了整个框架之后,框架的组件和功能就不再显得那么神秘,开发起应用来也更加得心应手.这篇文档包含了关于请求生命周期的高层次概述,以及启动文件和应用程序事件的相关内容. 如果你不能立即理解所有的术语,别灰心,可以先有一个大致的把握,在阅读文档其他章
-
ASP.NET服务器控件的生命周期分析
本文实例分析了ASP.NET服务器控件的生命周期.分享给大家供大家参考.具体如下: (1)初始化----在此阶段中,主要完成两项工作:一.初始化在传入Web请求生命周期内所需的设置:二.跟踪视图状态.首先,页面框架通过默认方式引发Init事件,并调用OnInit()方法,控件开发人员可以重写该方法为控件提供初始化逻辑.此后,页面框架将调用TrackViewState方法来跟踪视图状态.需要注意的是:多数情况下,Control基类提供的TrackViewState方法实现已经足够了.只有在控件定义
-
基于asp.net MVC 应用程序的生命周期(详解)
首先我们知道http是一种无状态的请求,他的生命周期就是从客户端浏览器发出请求开始,到得到响应结束.那么MVC应用程序从发出请求到获得响应,都做了些什么呢? 本文我们会详细讨论MVC应用程序一个请求的生命周期,从一个控件到另一个控件是怎样被处理的.我们还会详细介绍一下整个请求的生命周期中,用到的相关组件.因为在平常的开发过程中,我们可能知道怎样去使用MVC框架来处理相关的请求,大部分的时候我们只是在controller和action方法之间做相关的处理,对于真正内在的运行机制可能不是很了解.其实
-
通过实例解析spring对象生命周期
1.生命周期-@Bean指定初始化和销毁方法 配置时指定初始化及销毁方法: Bean中提供对应的初始化及销毁方法: package com.atguigu.bean; import org.springframework.stereotype.Component; @Component public class Car { public Car(){ System.out.println("car constructor..."); } public void init(){ Syst
随机推荐
- php serialize()与unserialize() 不完全研究
- jquery ajax请求方式与提示用户正在处理请稍等
- 服务器应用自动重新启动IIS批处理 原创
- Python的Flask框架中使用Flask-SQLAlchemy管理数据库的教程
- Java拆装箱深度剖析
- java利用htmlparser获取html中想要的代码具体实现
- JS如何设置iOS中微信浏览器的title
- Ajax跨域实现代码(后台jsp)
- asp.net继承IHttpHandler接口实现给网站图片添加水印功能实例
- Android开发之ListView列表刷新和加载更多实现方法
- Python下载懒人图库JavaScript特效
- Linux下将Python的Django项目部署到Apache服务器
- 利用python操作SQLite数据库及文件操作详解
- 纯javascript代码实现计算器功能(三种方法)
- Go语言编程入门超级指南
- jQuery动态生成不规则表格(前后端)
- jquery入门—数据删除与隔行变色以及图片预览
- jquery下为Event handler传递动态参数的代码
- javascript中的作用域和上下文使用简要概述
- DEDECMS插入表时的出错

