详解pycharm自动import所需的库的操作方法
快捷键命令
win: Alt + Enter
mac: option + Enter
演示操作(以mac为例) 1.未导入包时情景
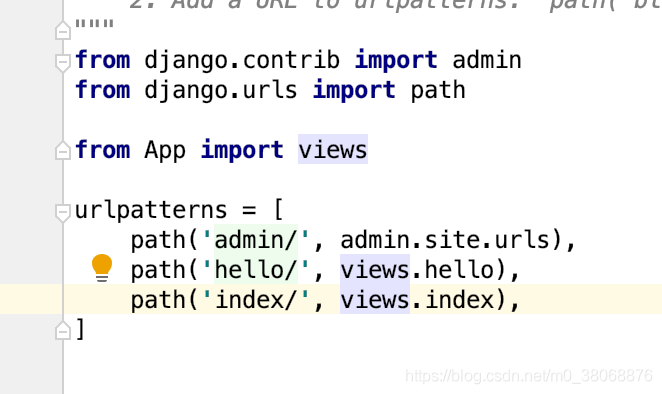
未导入views包,会有红色下划线标记

2.按option + Enter键唤起菜单 3.选择导入包(Import this name)

4.选择包的地址

5.导入成功,红色下划线消失

到此这篇关于详解pycharm自动import所需的库的操作方法的文章就介绍到这了,更多相关pycharm自动import所需的库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决Pycharm中import时无法识别自己写的程序方法
我们用pycharm打开自己写的代码,当多个文件之间有相互依赖的关系的时候,import无法识别自己写的文件,但是我们写的文件又确实在同一个文件夹中, 这种问题可以用下面的方法解决: 1)打开File-->Setting->打开 Console下的Python Console,把选项(Add source roots to PYTHONPAT)点击勾选上 2)右键点击自己的工作空间,找下面的Mark Directory as 选择Source Root,就可以解决上面的问题了! 以上这篇解决P
-
pip已经安装好第三方库但pycharm中import时还是标红的解决方案
已经pip安装好第三方库了,但是在pycharm中import还是标红,像下图: 我记得上次重装系统,出现这种情况的时候,我重启一下pycharm就行了(但是感觉pycharm一开一关很费时间) 还有一个解决办法: 点击File --> Settings --> Project --> Project interpreter--> 双击pip那一栏 在搜索框那一栏输入你导包标红的包 --> 再在左下角点击Install Package,直到出现Package '包名' ins
-
解决PyCharm import torch包失败的问题
Anaconda3-5.1.0-MacOSX-x86_64.pkg 下载安装后,附带安装了pytorch包. 需要将环境调整到新的python3.6目录下. 1.在Project Interpreter选择"Show All..."菜单 Show All... 2.点击"+",新增新的Interpreter 选择 : Add Local... 选择 : System Interpreter 3.选择Anaconda3目录下的python3.6文件. 地址 : /an
-
Pycharm中出现ImportError:DLL load failed:找不到指定模块的解决方法
关于conda安装matplotlib报错 最近在师姐机器上跑实验的时候,想利用matplotlib包来绘制损失曲线图,安装过程中碰到了一些小麻烦,感觉之前好像也碰到过类似的问题,网上一搜什么numpy.matplotlib.pillow包版本冲突啊,然后就是各种尝试,直至重装Anaconda,当时特头疼,最后无意中解决了,今天又碰到了类似的问题,这次记录下来防止忘记 系统版本: Windows 10 python包管理工具:conda 4.7.11 python版本:3.7.4 从头开始,首先
-
解决Pycharm无法import自己安装的第三方module问题
又遇到与pycharm配置有关的问题.pycharm无法import自己安装的第三方库,好神奇啊,这个可是在pycharm下安装的地三方module. 那么我的配置问题出在哪里? 打开File->Default Settings->Default Preferences , 配置的解释器是2.7,但打开PyCharm->preferences->Project Interpreter,配置的解释器是2.6. 改成一样都是2.7,重新打开Pycharm就能import了,哈哈哈. 以
-
详解pycharm自动import所需的库的操作方法
快捷键命令 win: Alt + Enter mac: option + Enter 演示操作(以mac为例) 1.未导入包时情景 未导入views包,会有红色下划线标记 2.按option + Enter键唤起菜单 3.选择导入包(Import this name) 4.选择包的地址 5.导入成功,红色下划线消失 到此这篇关于详解pycharm自动import所需的库的操作方法的文章就介绍到这了,更多相关pycharm自动import所需的库内容请搜索我们以前的文章或继续浏览下面的相关文章希望
-
详解Pycharm第三方库的安装及使用方法
1.Pycharm第三方库的安装 方法一:pip install 包名:pip uninstall 包名. 方法二:pip install 下载路径\包名.whl (需要先下载第三包:地址:https://www.lfd.uci.edu/~gohlke/pythonlibs/,找到所需的包并下载保存),如下例安装gensim包所示: 方法三:若在pycharm编辑中,则在菜单setting/project/project interpreter中添加第三包.或者将第三方包放置于pycharm的s
-
详解pycharm的python包opencv(cv2)无代码提示问题的解决
我们在使用pycharm的时候总是很喜欢其强大的代码提示功能,只需ctrl+左键就可以查看源码,"."也能显示所含的函数,但是很多时候opencv的模块经常是失灵的. so,解决此问题. 环境:windows/linux 第一步 安装opencv 这是加强版的opencv带有很多机器学习的方法 pip install opencv-contrib-python 第二步 在site-package中修改cv2的__init__.py文件 找到你的python的site-packages文
-
详解SpringBoot自动配置源码
一.引导加载自动配置类 @SpringBootApplication注解相当于@SpringBootConfiguration.@EnableAutoConfiguration.@ComponentScan这三个注解的整合 @SpringBootConfiguration 这个注解也使用了@Configuration标注,代表当前是一个配置类 @ComponentScan 包扫描,指定扫描哪些注解 @EnableAutoConfiguration 这个注解也是一个合成注解 @AutoConfig
-
详解Python中import机制
Python语言中import的使用很简单,直接使用import module_name语句导入即可.这里我主要写一下"import"的本质. Python官方定义: Python code in one module gains access to the code in another module by the process of importing it. 1.定义: 模块(module):用来从逻辑(实现一个功能)上组织Python代码(变量.函数.类),本质就是*.py文
-
详解Pycharm安装及Django安装配置指南
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 以下文章来源于Python实用宝典 ,作者Python实用宝典 Pycharm拥有强大的配置工具.Git版本管理工具.代码补全工具.Debug工具等等,这些都是进行大型项目开发的利器. 尤其是今天的主角Django,由于太过于重要了,Pycharm甚至专门给其提供了配置模板: 能直接在新建项目的时候选择Django并新建一个独立的虚拟环境: 从新建到编码测试,一套流程用起来都极
-
详解hibernate自动创建表的配置
详解hibernate自动创建表的配置 配置自动创建表: <prop key="hibernate.hbm2ddl.auto">update</prop>//首次创建项目时用,项目稳定后一般注释这里有4个值: update:表示自动根据model对象来更新表结构,启动hibernate时会自动检查数据库,如果缺少表,则自动建表:如果表里缺少列,则自动添加列. 还有其他的参数: create:启动hibernate时,自动删除原来的表,新建所有的表,所以每次启动后
-
详解Pycharm出现out of memory的终极解决方法
最近在跑程序,然后Pycharm就跳出out of memory 的错误提示,可能是由于读取的数据太多导致的,Pycharm有一个默认内存的最大容量上线,跳出提示的是1024M,也就是分配给Pycharm的内内存不够啦! 一.说明: pycharm64.exe.vmoptions 配置文件的内容 -Xms128m -Xmx1024m -XX:ReservedCodeCacheSize=240m -XX:+UseConcMarkSweepGC -XX:SoftRefLRUPolicyMSPerMB
-
详解vue-router的Import异步加载模块问题的解决方案
1.问题现象 2.出现问题的代码点 3.替代方案: 把import() 替换成如下: Promise.resolve().then(()=>require(`@/views/${str}`)) 4.原因分析 项目在编译时,出现一个警告 这个警告的含义: require接收了一个变量,会报上面的警告,接收一个写死的字符串值时则没有警告! 我们通过控制台查看到import()对应编译过后的代码: 从上图可以看到require接收了一个变量,所以运行时出现了警告. 那这样就会报上面找不到对应的模块.
-
详解VScode自动补全CSS3前缀插件以及配置无效的解决办法
1.在vscode中搜索Autoprofixer 2.在安装完成之后要配置 在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦 ps: 如果想要兼容性最好的话,需要在设置配置文件setting.json里加上 (打开设置->搜索autoprefixer->点击在setting.json里编辑) //这是比较完整的兼容配置,可以根据自己的情况有选择的复制
- Android客户端程序Gradle如何打包
- vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法
- redis中key的设置方法步骤

