Maven脚手架如何基于jeecg实现快速开发
一、jeecg-boot整体介绍
JeecgBoot是一款基于SpringBoot+代码生成器的快速开发平台,采用前后端分离架构:SpringBoot,Mybatis,Shiro,JWT,Vue&Ant Design。自v2.3.0版本后支持微服务方案,支持快速切换成cloud,其技术栈为:
- 服务注册:nacos
- 配置中心:nacos-config
- 理由网关: gateway
- 服务间调用:openfeign
- 熔断和降级:sentinel
- 服务监控:Spring Boot Admin
本文略去介绍jeecgboot单体升级为微服务的部分,具体内容可参考以下链接内容
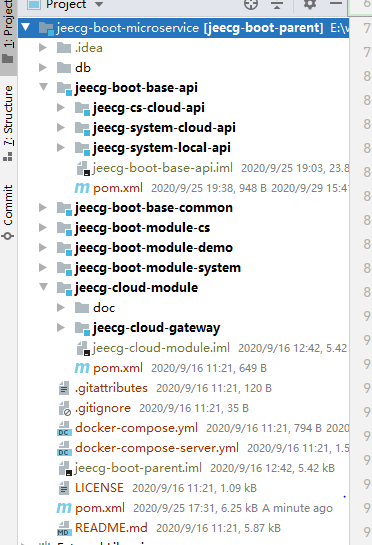
整个jeecgboot项目的目录结构如下

jeecg-boot-base-api下为对外提供的api接口,-local-api结尾的表示单体下使用,-cloud-api为cloud项目使用的。jeecg-boot-base-common中提供基本的公用方法。jeecg-boot-module-XXX表示不同的服务模块(例如,jeecg-boot-module-system表示核心服务模块)。而jeecg-cloud-module下的jeecg-cloud-gateway提供了网关服务。
二、启动jeecg-boot(微服务方案)
每个单独的微服务模块都有其相应的启动类XxxxApplication.java,类似于下:

启动后即可在nacos提供的web界面中的服务列表看到相关服务:
——http://172.16.11.118:8848/nacos 用户名:nacos,密码:nacos

启动后的项目整体如下,主要功能由jeecg-boot-module-system提供

三、利用"online表单开发"完成快速开发
此处不赘述,详见:http://doc.jeecg.com/1277060
四、利用maven archetype完成微服务项目的快速构建
利用之前构建的模板项目,通过以下命令完成项目的初始搭建
mvn archetype:generate -DarchetypeCatalog=local -DarchetypeGroupId=pers.chai -DarchetypeArtifactId=archetype_demo-archetype -DarchetypeVersion=0.0.1-SNAPSHOT -DinteractiveMode=true -settings E:\Maven\apache-maven-3.3.9\conf\sf_settings.xml
具体说明,请查看文档《使用maven项目脚手架快速搭建项目》
注意:在执行以上命令时,必须指定package为org.jeecg。(以保证XXXApplication作为启动类启动时可以自动扫描到jeecg-boot提供的配置类)。
初始搭建的项目结构如下:

此项目可以直接运行,并提供了示例参考。开发人员后续可在此基础上根据业务需求增加代码从而实现快速开发。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

