Electron 打包问题:electron-builder 下载各种依赖出错(推荐)
写在前面:Electron相关的操作还是不要使用CNPM的操作命令,这样后面会遇到各种问题:比如安装某些依赖的问题;但是原生的NPM命令又很慢,咋怎呢?有办法!使用smart-npm

安装smart-npm
npm install --global smart-npm --registry=https://registry.npm.taobao.org/
----------------------------------分割线,下面的cnpm替换为npm吧-------------------------------1、安装electron-builder(注意全局安装
cnpm install -g electron-builder
cnpm install -g electron-package
2、在项目目录(my-project)执行打包命令
electron-builder
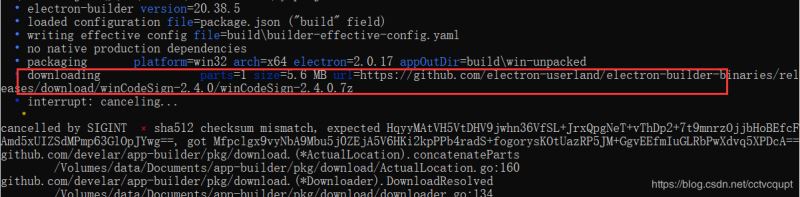
3、由于网络原因,各种包下载不下来,导致出错;如下图

可以看到,这里在下载electron-v2.0.17-win32-x64.zip 这个包,那只能通过其他方式,离线下载,然后放到对应的目录里面
C:\Users\*****\AppData\Local\electron\Cache

需要注意的是,不仅要下载这个压缩包,还要把对应的SHASUMS256.txt-文件也下载下来放进去;
到这里去找对应的版本下载地址:https://github.com/electron/electron/releases/4、
4、接下来,winCodeSign文件不能下载

同样,直接想办法离线把这个文件对应的版本下载下来
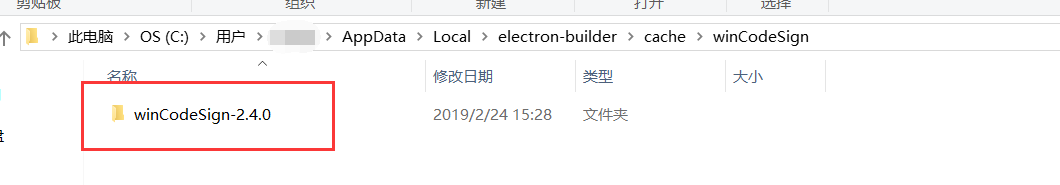
解压放到下面的目录(没有目录就创建一下)
C:\Users\*****\AppData\Local\electron-builder\cache\winCodeSign

5、接下来又遇到rcedit-ia32.exe文件找不到的问题

但是这个文件确实是有的,只是不在这个主目录,而在这个里面
C:\Users\***\AppData\Local\electron-builder\cache\winCodeSign\winCodeSign-2.4.0\winCodeSign

不知道为啥会这样,不管那么多,直接把这两个文件复制到上级目录去吧

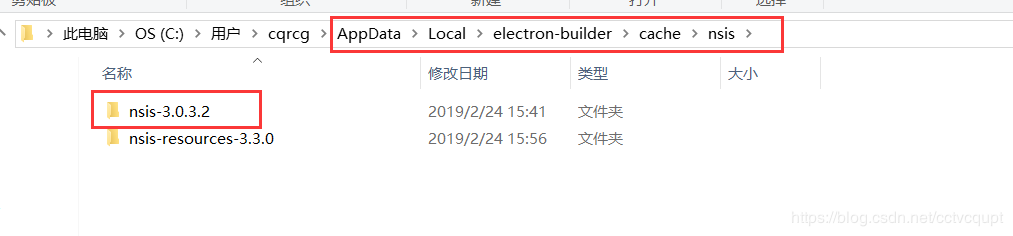
6、下载nsis文件错误

同样,离线下载下来,解压放到下面目录

然后继续,又会提示 nsis-resources-3.3.0 文件下载不了,同样,离线下载放到上图对应的目录。
OK,所有依赖终于下载完了,最后再执行electron-builder 打包成功!
在 my-project\build 里面生成了EXE文件,可以安装测试效果。
安装之后,遇到打开程序出现空白,啥都没有显示!!运行 npm run build 得到一些错误,找了半天,突然看到 目录路径是乱码,因为我的项目代码路径有中文!改之,再 npm run build ,OK,通过;然后,再打包,一切正常了!!
总结
到此这篇关于Electron 打包问题:electron-builder 下载各种依赖出错的文章就介绍到这了,更多相关Electron 打包electron-builder依赖出错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

