idea导入项目不显示maven侧边栏的问题及解决方法
idea导入新项目找不到maven侧边栏,如何解决?
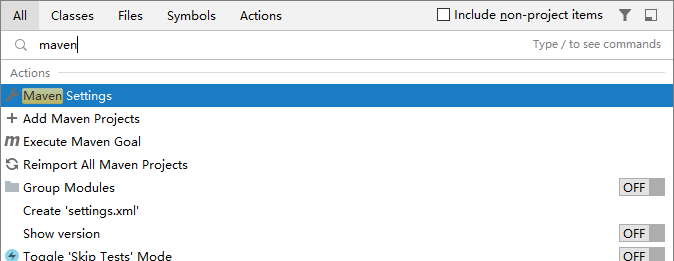
双击shift打开搜索框

输入maven搜索

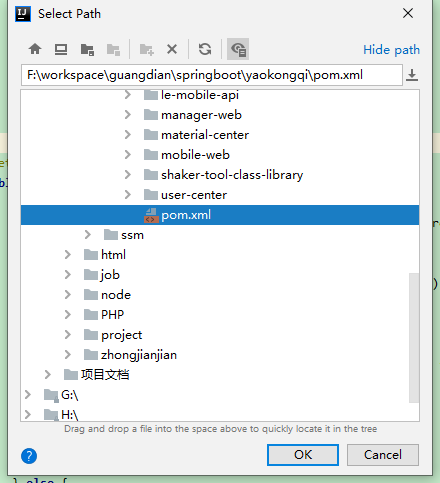
点击 [+ Add Maven Projects]选择pom.xml

然后maven侧边栏就出来啦
。。。。
ps:下面看下idea中使用git只add部分module的更新
在微服务项目的开发过程中,有很多module对应不同的微服务。有些微服务是我们负责的,有些则是其他人负责的。有时候,可能会不小心或格式化一些其他module的代码,但又不想上传,此时,要么将对应的代码恢复原样,要么就在add的时候不添加不需要上传的那一部分。

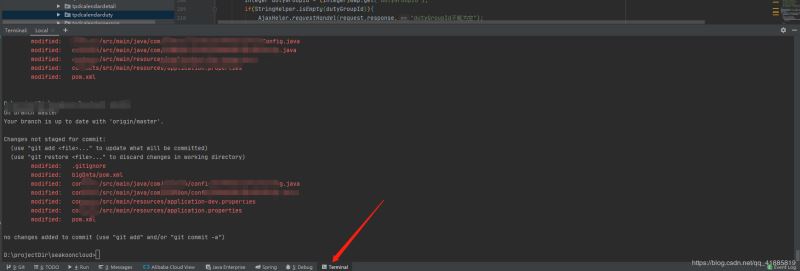
在idea下侧的Terminal中可以直接执行git命令,当然,也可以右键项目–》git–》git相关操作。
git add .会添加所有的更新文件,使用git add xxx/可以添加对应module的更新至缓冲区中,然后再commit和push。
到此这篇关于idea导入项目不显示maven侧边栏的问题及解决方法的文章就介绍到这了,更多相关idea导入项目maven侧边栏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA下Maven创建Scala项目的方法步骤
环境:IntelliJ IDEA 版本:Spark-2.2.1 Scala-2.11.0 利用 Maven 第一次创建 Scala 项目也遇到了许多坑 创建一个 Scala 的 WordCount 程序 第一步:IntelliJ IDEA下安装 Scala 插件 安装完 Scala 插件完成 第二步:Maven 下 Scala 下的项目创建 正常创建 Maven 项目(不会的看另一篇 Maven 配置) 第三步:Scala 版本的下载及配置 通过Spark官网下载页面http://spark.a
-
解决idea导入ssm项目启动tomcat报错404的问题
用idea写ssm项目,基于之前一直在用spring boot 对于idea如何运行ssm花费了一番功夫 启动Tom act一直在报404 我搜了网上各种解决办法都不行,花费一天多的时间解决不了 就是在pom中添加下面代码 <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin<
-
eclipse导入IntelliJ IDEA的maven项目的示例
去年由于项目需要由eclipse转到IntelliJ IDEA,当时的项目经理balabala一大堆idea如何如何好,经过一年多的使用确实说的没错. 现在加入另外一个项目,新的项目经理又建议我用回eclipse,我就想eclipse应该可以导入idea的项目,于是上网搜基本都是idea导入eclipse项目的文章,于是自己尝试用eclipse导入idea项目. 目前只尝试了maven项目,至于其他类型的project以后再补上上. 1.现有idea maven项目,打开eclipse,导入ma
-
Idea配置maven-tomcat-plugin插件实现项目部署
参考文章: maven tomcat plugin实现热部署:https://www.jb51.net/article/143054.htm 实现maven项目部署到服务器分为如下几个步骤: tomcat 的tomcat-users.xml中添加用户: maven 的settings.xml中添加server: pom.xml中添加tomcat7-maven-plugin插件配置: 在tomcat运行的情况下,运行 tomcat7:deploy 命令. 1.添加用户 在 标签内: <role r
-
如何在IDEA Maven项目中导入本地jar包的步骤
1.打开侧面的maven,点击图中箭头指向的图标. 2.出现如下弹窗,在Command line在中输入执行的指令. 指令格式: install:install-file -Dfile=<Jar包的地址> -DgroupId=<Jar包的GroupId> -DartifactId=<Jar包的引用名称> -Dversion=<Jar包的版本> -Dpackaging=<Jar的打包方式> 如: mvn install:install-file -
-
idea导入项目不显示maven侧边栏的问题及解决方法
idea导入新项目找不到maven侧边栏,如何解决? 双击shift打开搜索框 输入maven搜索 点击 [+ Add Maven Projects]选择pom.xml 然后maven侧边栏就出来啦 .... ps:下面看下idea中使用git只add部分module的更新 在微服务项目的开发过程中,有很多module对应不同的微服务.有些微服务是我们负责的,有些则是其他人负责的.有时候,可能会不小心或格式化一些其他module的代码,但又不想上传,此时,要么将对应的代码恢复原样,要么就在add
-
基于maven install 没反应的解决方法
今天遇到一个很坑的问题,打开eclipse工作空间里面的项目全部报错. 执行maven 的任何命令都没有反应,控制台也没任何输出. 点击maven update project 提示 the chosen operation is not currently available (所选操作目前不可用) 折腾了好几个小时才解决了. 方案一: 首先 delete 掉所有的项目(注意不要删除源码) 重新启动 eclipse 重新导入项目 这样maven就可以恢复使用了 方案二: 替换工作空间中 \.m
-
idea web项目没有小蓝点的的两种解决方法
目录 解决方案一: 进阶解决方案: 在idea导入web项目,项目没有显示小蓝点,无法添加 java文件和运行.如下图的springboot-schedule 和 springboot-test 都没有蓝点: 解决方案一: 点击 File --> Project Structure,选择下图 add web.改成web 项目: 进阶解决方案: 正常创建的项目是有小蓝点,没有蓝点,一般是配置文件的问题. 找到 .idea --> modules.xml 没有蓝点一般是因为没添加项目的 .iml
-
Eclipse 项目出现错误(红色叹号)解决方法
Eclipse 项目出现错误(红色叹号)解决方法 情况:就是项目出现红色感叹号 解决方法: 对准项目右键选择Build Path → configure build path 点击eclipse项目的configure build path后,在弹出来的窗口中,找到Libraries页签,可以看到一些jar包是红色叉号的,这种jar包就是找不到对应文件的jar包,引起这种eclipse项目前面出现红色叹号.eclipse项目前面出现红色感叹号.eclipse项目前面出现红色惊叹号.eclips
-
vue-cli webpack模板项目搭建及打包时路径问题的解决方法
这里建议刚学vue的同学第一个小案例不要使用vue-cli进行操作,待对基本的api使用的比较顺手了之后再进行vue-cli的体验比较好.本人是一名后端开发人员,接触前端时间不长,这里有说的不好的地方,还请大家评论建议下. 1. 安装必要的环境准备 首先我们要能够暗转node.js,这个环境.百度搜索node,进入官网根据自己的操作系统进行下载即可.现在的版本都是自带npm的了.所以安装后,环境变量正常情况下会自动配置,开启一个命令行终端,输入node,npm,就可以看到相应的信息.那么说明安装
-
Vue 项目中遇到的跨域问题及解决方法(后台php)
问题描述 前端 vue 框架,后台 php,百度跨域问题后台加这段代码 header("Access-Control-Allow-Origin: *"); 加了之后报这个错: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The valu
-
vue-cli项目无法用本机IP访问的解决方法
所遇问题 启动vue-cli项目服务,用本机IP无法访问此网站,拒绝了我们的链接请求.从而无法从手机上预览效果 原因分析 在我们的bulid目录下有一个webpack.dev.config.js的配置文件,发现devServer对象里的host属性取自process.env.HOST || config.dev.host. 于是这里我们去查看config.dev.host.在我们的config目录下有一个index.js, 找到dev对象的host属性 发现该版本的vue-cli将host主机名
-
nginx 部署 vue 项目找不到js css文件的解决方法
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件. vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容: ... module.exports = { baseUrl: isProd ? '/
-
swiper在vue项目中loop循环轮播失效的解决方法
长话短说,在vue(2.5.x)中使用swiper(4.3.3),轮播加了autoplay和loop.observer.observeParents等参数还是很诡异的无法循环轮播: 那么可以这样写代码试试: this.$api.queryImages().then((resp) => { if(resp && resp.data.resultCode == "0"){ this.swiperImgs = resp.data.data; this.$nextTick
-
vue项目启动出现cannot GET /服务错误的解决方法
上午做了项目,中午吃完饭后回来再跑一次服务器, 出现 Cannot GET/: 控制台中并没有报错:npm run dev命令行窗口也没有报错. 原因 在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同- 于是把能改的地方都改了-(基本上相当于将配置信息改回来) 关闭 history 模式 关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面): 更改端口号 更改端口号(没改的话打开原端口号自动加上登陆次数) 在 webpack.base
随机推荐
- AngularJS+bootstrap实现动态选择商品功能示例
- 用VBS精确计算2的100次方的代码
- 详述 tomcat 中的 server.xml 配置文件示例
- 有关商业网站的建立和运作
- Nib文件是什么?Nib文件打开方法
- Python标准库内置函数complex介绍
- iOS实现远程推送原理及过程
- 基于zepto.js简单实现上传图片
- JS简单实现点击复制链接的方法
- JavaScript表单常用验证集合
- python测试驱动开发实例
- sql format()函数的用法及简单实例
- Javascript 读书笔记索引贴
- Android使用http请求手机号码归属地查询代码分享
- C# 设计模式系列教程-适配器模式
- 快速了解Hibernate中的Session
- Vue 仿QQ左滑删除组件功能
- Spring BeanPostProcessor接口使用详解
- 在JSP页面中动态生成图片验证码的方法实例
- Python对excel文档的操作方法详解

