快速使用IDEA图形化界面连接Phoenix的方法
一、下载连接驱动

注:下载自己服务的对应版本jar
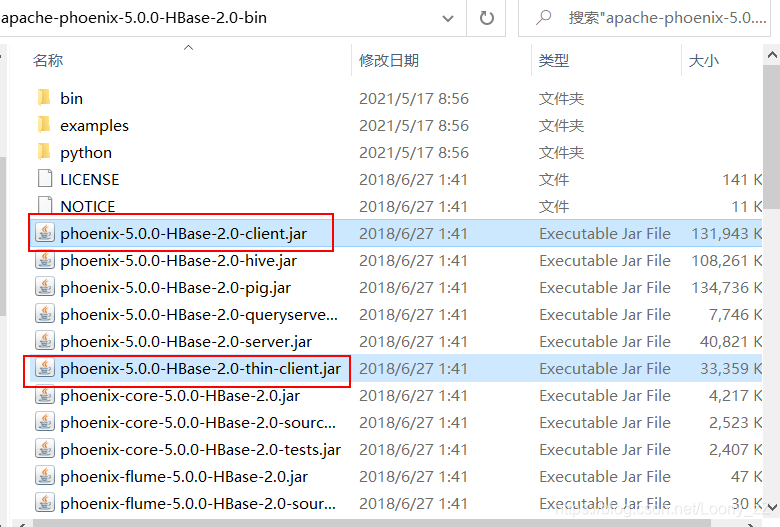
1.将下载到的jar包解压,找到连接驱动
Thick:phoenix-5.0.0-HBase-2.0-client.jar
Tink:phoenix-5.0.0-HBase-2.0-thin-client.jar

二、配置idea
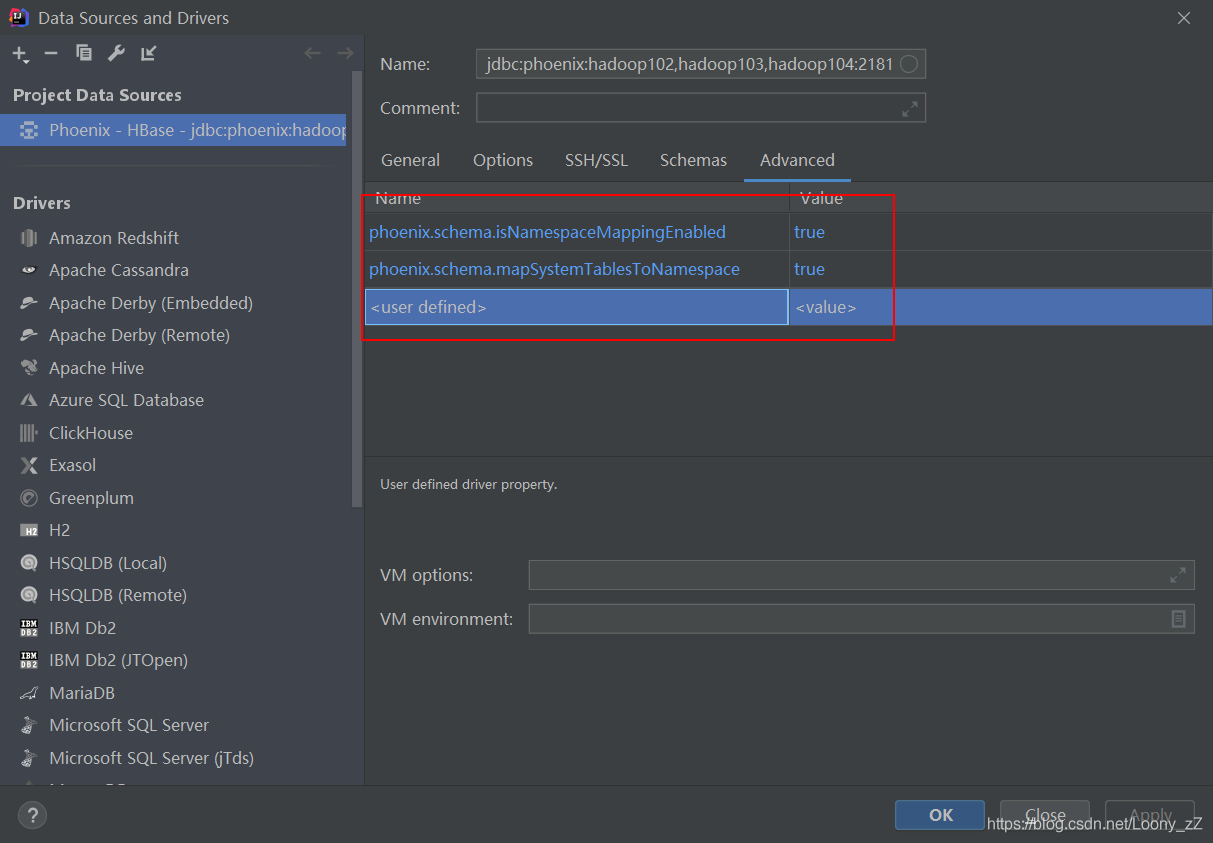
1、新建驱动(以Thick连接方式为例)
thick-url:jdbc:phoenix:hadoop102,hadoop103,hadoop104:2181thin-url:jdbc:phoenix:thin:url=http://hadoop102:8765;serialization=PROTOBUF
参数:设置为true
phoenix.schema.isNamespaceMappingEnabled
phoenix.schema.mapSystemTablesToNamespace



2、Test Connection成功保存即可
到此这篇关于快速使用IDEA图形化界面连接Phoenix的方法的文章就介绍到这了,更多相关idea 图形化界面连接Phoenix内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在CentOS7(有图形化界面)上安装maven和idea的详细教程
在CentOS7(有图形化界面)上安装maven和idea 一.安装maven二.安装idea社区版 一.安装maven maven下载地址 https://maven.apache.org/download.cgi 安装包会默认在当前用户的家目录下,将其移动到tgz目录 mv apache-maven-3.6.3-bin.tar.gz tgz/ 解压安装,需进入到tgz目录下,执行如下命令 tar -zvxf apache-maven-3.6.3-bin.tar.gz -C training/
-
Idea里github的图形化操作配置方法
一.本地仓库初始化与远程仓库推送操作 Idea 基本环境配置 Github 配置 Git 执行文件目录指定 创建工程git02 创建本地仓库并提交项目文件到本地仓库 在当前项目所在目录创建本地仓库 本地提交成功状态 本地仓库创建成功后效果如下 当前工程右上角会出现以下图标 工具栏右下角可以看到当前项目状态处于主干上 执行项目提交操作 将项目文件提交到本地并推送到github 远程仓库(注意提交文件时必须添加备注信息 否则提交失败!) 当前提交到本地 本地仓库文件推送到远程仓库 创建远程仓库git
-
快速使用IDEA图形化界面连接Phoenix的方法
一.下载连接驱动 ★官方下载地址 注:下载自己服务的对应版本jar 1.将下载到的jar包解压,找到连接驱动 Thick:phoenix-5.0.0-HBase-2.0-client.jar Tink:phoenix-5.0.0-HBase-2.0-thin-client.jar 二.配置idea 1.新建驱动(以Thick连接方式为例) thick-url:jdbc:phoenix:hadoop102,hadoop103,hadoop104:2181thin-url:jdbc:phoenix:
-
Oracle数据库及图形化界面安装教程图解
首先在电脑D盘(或者其他不是C盘的磁盘,一般软件不会安装到C盘,否则会拖慢电脑的运行速度,造成电脑卡顿)新建文件夹并命名,这里命名oracle;按住Ctrl键,鼠标同时选中win64_11gR2_database_1of2.zip和win64_11gR2_database_2of2.zip两个压缩包,右键解压到oracle文件夹,将得到database文件,如图1: 图1 双击打开database文件夹如图2,双击setup.exe应用文件进行安装. 图2 安装步骤如下:. (1)选择"下一步&
-
用python制作个论文下载器(图形化界面)
在科研学习的过程中,我们难免需要查询相关的文献资料,而想必很多小伙伴都知道SCI-HUB,此乃一大神器,它可以帮助我们搜索相关论文并下载其原文.可以说,SCI-HUB造福了众多科研人员,用起来也是"美滋滋". 在上一篇文章中介绍了分析过程以及相应的函数代码.根据小伙伴们的反映发现了一些问题,毕竟命令框的形式用起来难免没那么"丝滑".为了让大家更方便地使用,可以"纵享丝滑",kimol君决定写一个图形界面(GUI): PS.由于近期实属忙到晕厥,这
-
SQLServer2019 数据库的基本使用之图形化界面操作的实现
目录 一.数据库.表的创建与删除 1. 创建数据库 2. 修改数据库 3. 删除数据库 4. 创建数据表 5. 删除数据表 二.数据表常见操作 1. 在表结构中添加新字段 2. 在表结构中删除字段 3. 数据表更名 三.数据的增删改查 1. 数据准备 2. 添加数据 3. 删除数据 4. 修改数据 5. 查看数据 四.数据库常用操作 1. 分离数据库 2. 附加数据库 3. 执行脚本 五.创建查询和测试查询 一.数据库.表的创建与删除 1. 创建数据库 使用可视化管理工具是创建 SQL Serv
-
Python+Tkinter制作专属图形化界面
目录 介绍 tkinter的简单应用 显示窗口 设置窗口大小 调整窗口位置(使用的是同一个方法) 设置窗口的标题 添加标签控件,并定位 添加输入框,并定位 调整控件的摆放位置 添加点击按钮 点击按钮自定义功能 介绍 本期案例是带着大家制作一个属于自己的GUI图形化界面—>用于设计签名的哦(效果如下图),是不是感觉很好玩,是不是很想学习呢?限于篇幅,今天我们首先详细讲述一下Tkinter的使用方法.本来不准备详细讲述这个基础知识,但是我怕那些想学习的同学,学起来不过瘾,还是补充了这一章. tkin
-
Linux fedora 24 忘记密码图形化界面修改root密码的方法
方法及其简单,只需要两步即可: 1.第一步: 打开终端,输入sudo su命令. –此处的密码为普通用户的密码,也就是开机时输入的密码. 2.第二步: 直接sudo passwd root就重置了roor密码了. 此时输入新的密码即可,个人建议密码最好字母加数字相结合. PS:下面看下fedora23忘记root密码怎么修改? 第一步:在开机进入grub菜单的时候选择正确的启动项,按e 第二步:找到开头是linux16这一行,在末尾加上rd.break,注意空格,按ctrl+x 第三步:此时进入
-
Java图形化界面设计之容器(JFrame)详解
Java图形化界面设计--容器(JFrame) 程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构,现在就进入java图形化界面编程. 一.Java基本类(JFC) Java基本类("JavaFoundationClasses",JFC),由一些软件包组成.这些软件包主要包括下面一些应用程序接口(API): ·抽象窗口工具集(AWT)(1.1及以上版本). ·Swing构件. ·Jav
-
java实现图形化界面计算器
本文实例为大家分享了java实现图形化界面计算器的具体代码,供大家参考,具体内容如下 最终效果图: 项目流程: 第一步:实现图形化界面(添加计算器的 Button 和 用于显示输入数字.输出结果的JTextField等) 第二步:给按钮和文本框添加鼠标监听事件. 第三步:实现加减乘除.开方.平方.清零和退格功能. 开方运算: 平方运算: 加法运算: 减法运算: 乘法运算: 除法运算: 完整项目代码: package First_App; import java.awt.*; import jav
-
Python基础之tkinter图形化界面学习
一.基础内容 import tkinter as tk from PIL import Image,ImageTk def my(): pwin.destroy() win.deiconify() win = tk.Tk() #win.geometry('320x240+100+50') #长320宽240 右100,下50 win['width']=320 #可以用win.keys()查看哪些可以这样写 win['height']=240 win.title('tkinter图形化专题学习')
随机推荐
- 透过ashx看浏览器服务器运行本质(图解)
- AngularJS使用ng-inlude指令加载页面失败的原因与解决方法
- python中的__slots__使用示例
- iOS开发之手势识别
- asp form 表单验证函数
- 使用php伪造referer的方法 利用referer防止图片盗链
- TMDPHP 模板引擎使用教程
- 在WAMP环境下搭建ZendDebugger php调试工具的方法
- php self,$this,const,static,->的使用
- PHP执行linux命令常用函数汇总
- MySQL rand函数实现随机数的方法
- JavaScript编程学习技巧汇总
- JS、jQuery中select的用法详解
- 电脑族的视力保健明目养目食谱
- mysql 有关“InnoDB Error ib_logfile0 of different size”错误
- C#中ListView控件实现窗体代码
- Android实现粒子雨效果
- Android中阻止AlertDialog关闭实例代码
- 微信多图上传解决android多图上传失败问题
- CE1PRI接口

