Java与JavaScript前后端实现手机号验证码一键注册登陆抖音流程
目录
- 一、一键注册登录流程
- 二、前端
- 2.1. 验证码获取流程
- 2.2. 验证码获取代码
- 三、后端验证码
- 3.1. 前置处理
- 3.2. 拦截器添加
- 3.3. 获取验证码


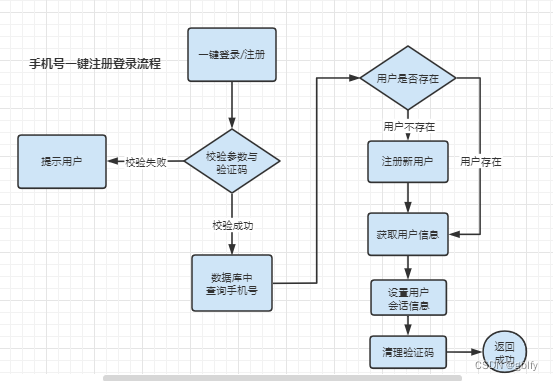
一、一键注册登录流程

二、前端
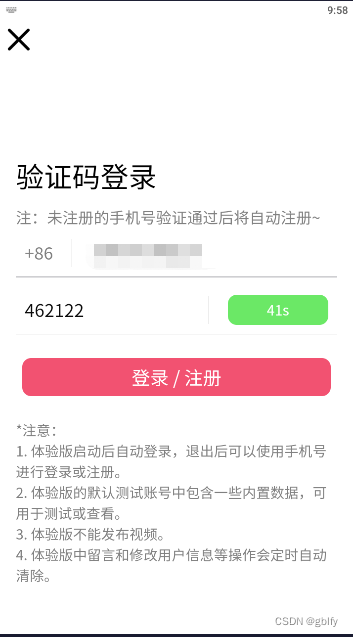
2.1. 验证码获取流程
1.点击->获取验证码调用后端获取验证码api接口
2.验证码59秒倒计时
3.重复点击获取验证码,判断验证码倒计时是否大于0:
- 如果大于0,获取验证码按钮不可触摸
- 如果等于0,获取验证码调用后端获取验证码api接口
2.2. 验证码获取代码
var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
},
三、后端验证码
3.1. 前置处理
由于为了避免频繁获取验证码导致无效的操作,因此,对验证码获取逻辑需要进行前置拦截处理。
根据用户ip进行限制,限制用户在60秒之内只能获得一次验证码
先进入->验证码前置拦截处理:
1.获取用户的ip
2.验证码redis存储key的前缀+获取用户的ip当做redis中的key,从redis中获取已经存储的请求请求ip
- 如果redis中存在未过期的用户请求ip,则提示"短信发送太快啦~请稍后再试!"
- 如果redis中,不存在用户请求ip,则放行,继续调用获取验证码接口api

3.2. 拦截器添加

3.3. 获取验证码
1.对输入框填写的数据进行校验,不合法则提示,合法继续。
2.获得用户请求ip
3.根据用户ip进行限制,限制用户在60秒之内只能获得一次验证码
4.生成随机6位验证码
5.调用腾讯/阿里短信服务,发送验证码
6.把验证码放入到redis中,用于后续的验证
7.返回验证码

到此这篇关于Java详解手机号验证码一键注册登陆抖音流程的文章就介绍到这了,更多相关Java注册登陆内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

