阿里开源低代码引擎和生态建设实战及思考
目录
- 前言
- 第一部分 - 低代码体系的架构设计思考
- 第二部分 - 求同:阿里低代码引擎&UIPaaS
- 第三部分 - 存异:百花齐放的低代码平台
- 彩蛋 - 协议对外开放 & 低代码引擎开源
前言

大家好,今天很开心有机会跟大家分享最近几年阿里在低代码领域的思考和实战。

我是力皓,目前已经在前端和后端岗位工作了十多年了,近 3 年专注在低代码领域,是阿里低代码引擎项目负责人。
我的部门是企业智能事业部,我们部门有大量中后台场景,所以我们在 6 年前就开始低代码领域的探索了,并且一直在持续投入,我们用将近 3 年的时间,牵头打造了一套全集团通用的低代码基础设施,目前被集团 70% 的低代码平台依赖。

分享内容主要分为 3 块:首先会介绍,在阿里纷繁复杂的业务背景下,用户角色繁多,技术栈各异,我们是如何思考低代码技术体系架构的;然后,我会介绍低代码技术体系的架构实战,重点介绍过程中沉淀的两个技术产品;最后,我会跟大家分享阿里的几个具体的低代码场景以及平台建设。
最后的最后,还有一个小彩蛋。

在正式开始之前,先冒昧地问大家一个问题:如今,PHP 还是最好的语言吗?是?不是?当然不是,DnD 才是!DnD 是 drag & drop,相信使用过低代码平台的同学肯定知道我的意思。
第一部分 - 低代码体系的架构设计思考

好啦,先跟大家聊聊「低代码体系的架构设计思考」。

咱们先一起回顾下什么叫低代码?来看下维基百科的定义,低代码开发平台提供了一种让开发人员通过可视化+配置的方式来创建应用,而不是通过手写代码。再来看下 Forrester 的定义,平台提供了一种快捷交付业务应用的能力,而不需要我们手写太多的代码,也不需要了解常规开发中的前置工作,比如了解编程语言、设置开发环境等。

字不少,尝试提取几个关键词,可视化、配置化、低门槛、快捷交付(GUI、Configuration、Minimal Upfront Investment 和 Rapid Delivery)。我们先不深究这几个词的意思,来看几个例子。

办公室行政人员小 A,主任让他收集全办公室100个人的行程信息,他用一个 表单低代码平台 快速搭建了行程记录表单应用,同事填完后,还能从后台实时通过图表看数据。

营销人员小 B,总监让他做个营销小程序,他用一个 小程序低代码平台,拖拖拽拽完成了小程序的搭建,然后一键发布,完成了本不可能完成的任务。

开发人员小 C,天天苦于写标准化的表单、表格页面,他感觉是重复劳动,但又不得不做,直到某天他发现用一个 模型驱动的低代码平台,通过定义数据模型后,可以自动化生成页面 CRUD,又快又好。
好了,相信通过这几个例子,大家对低代码有了更形象、更深的理解。

总结一下,我们可以通过可视化界面来配置完成传统的应用程序开发 & 交付过程,而不需要了解太多的开发技能,让办公室行政人员、营销人员等非技术人员轻松完成「研发」工作,让开发人员更快地研发。
所以,我理解的低代码的核心价值是「降本提效」和「角色赋能」。

正因为有了这两点核心价值,阿里有一些部门很早就已经在低代码领域探索并产生了一些平台,平台之间相互独立,属于典型的烟囱架构,烟囱架构从公司整体视角来看有一些问题,比如有一些通用能力没法复用,导致平台建设的成本高且质量稂莠不齐。而这些问题正是我们阿里巴巴前端委员会中后台小组要解决的。

为了避免低水平重复建设,从而降低各业务场景中低代码平台的建设成本,提升低代码体系中物料、插件、解决方案、产物等的可流通性,由前端委员会牵头,决定对低代码技术体系进行拉通共建,制定统一的底层协议,并合力打造一套统一的低代码基础设施。
我们有各种技术栈,有 react / vue / 小程序,我们有各种用户角色,有产品经理、设计师、业务人员、前后端开发,当然,我们还有各种业务场景,有淘宝 toC 业务,有企业智能 toB 业务,有做数据类业务,有做设计研发一体化的业务。
如何找到平台的共同点?以及支撑平台差异点?这是架构能否成功的关键!思考再三,我们确定了十二字设计原则:协议先行,最小内核和最强生态。

最终我们设计了这样一套分层架构,自下而上分别是协议 - 引擎 - 生态 - 平台。底层协议栈定义的是标准,标准的统一让上层产物的互通成为可能,**引擎是对协议的实现,同时通过能力的输出,向上支撑生态开放体系,提供各种生态扩展能力,**那么生态就好理解了,是基于引擎核心能力上扩展出来的,比如物料、设置器、插件等,还有工具链支撑开发体系,最后,各个平台基于引擎内核以及生态中的产品组合、衔接形成满足其需求的低代码平台。
每一层都明确自身的定位,各司其职,协议不会去思考引擎如何实现,引擎也不会实现具体上层平台功能,上层平台的定制化均通过插件来实现,这些理念将会贯穿我们体系设计、实现的过程。
第二部分 - 求同:阿里低代码引擎&UIPaaS


首先聊聊协议栈,目前我们有两个:一个叫《阿里巴巴中后台前端搭建协议规范》,另一个叫《阿里巴巴中后台前端物料规范》。这两份协议是阿里在低代码领域最资深的同学编写的,历经了半年之久。因为协议是整个体系的基石,我觉得值得。
内容很多,我这里简单做个概括,两份协议定义了 3 方面的内容,分别是术语、结构和行为。
- 术语是我们沟通的基础,概念相通,我们才能高效沟通。我们根据物料的颗粒度,定义了基础组件、区块、低代码组件、模板等术语,另外还包括低代码生产过程中一些模块名称,比如编辑器、画布、事件绑定、数据绑定、渲染、出码、设置器之类的术语,
- 结构,包括页面描述的结构,如何定义页面组件树、数据源、生命周期、页面状态等等。
- 行为,不同的业务场景,我们对物料的配置、约束、扩展各不相同,所以我们在物料描述中有各种各样的钩子来支持自定制。
正是有了几份协议,让上层的互通成为可能,概念互通,物料互通,生态互通。另外,协议也是实现多技术栈的关键,后面我会进一步阐述。

低代码引擎分为 4 大模块,入料、编排、渲染、出码。
- 入料模块就是将外部的物料,比如海量的 npm 组件,按照《物料描述协议》进行描述。注意,这里仅是增加描述,而非重写一套,这样我们能最大程度复用ProCode体系已沉淀的组件。将描述后的数据通过引擎 API 注册后,在编辑器中使用。
- 编排,本质上来讲,就是不断在生成符合《搭建协议》的页面描述,将编辑器中的所有物料,进行布局设置、组件 CRUD 操作、以及 JS/CSS编写/逻辑编排等,最终转换成页面描述,技术细节待会儿我们再展开讲讲。
- 渲染,顾名思义,就是将编排生成的页面描述结构渲染成视图的过程,视图是面向用户的,所以必须处理好内部数据流、生命周期、事件绑定、国际化等。
- 出码,就是将页面描述结构解析和转换成应用代码的机制。

下面我们展开来聊聊编排,首先我们得有一个工作台,我们叫编辑器骨架,分为几个默认可视的区域,以及一些可以展开的区域,可以弹窗显示的区域。中心区域,是编排和渲染的画布。

前面说过,编排的本质是不断生成符合《搭建协议》的页面描述的过程,然后通过渲染器将页面描述渲染成真正的视图。

协议是文本协议,是一个 json 结构,理论上手写也能完成,但是考虑到可编程性,我们设计了一套节点和属性模型,类似于 DOM,这样操作节点 + 配置属性就等价于在操作页面描述,也就是操作 json 结构了。

除了节点模型和属性模型之外,上层还有文档&项目模型,对于物料的管理,有物料注册机制和物料模型,另外我们提供了通用的面板管理、拖拽引擎、resize引擎,设计器辅助层、原地编辑、快捷键等二十几个模块,这里就不细说了。
而这所有的模块的能力,也就是 API,都通过插件进行调用,于是插件成为了扩展编辑器的唯一载体。你可以定制你的面板,可以操作节点树,可以定制节点的扩展操作,可以去操作物料模型,可以去绑定快捷键,可以设定画布大小,可以定制拖拽行为等等。

再来聊聊出码,对于一些常规场景,直接由渲染模块渲染即可。但是考虑到一些特殊情况,比如一些不支持动态化的场景,小程序,或者为了更好的性能,转码成 ProCode 打包部署,或者需要二次开发,因此,我们设计了出码框架。出码框架提供一套流水线式的处理流程,类似 babel 的机制,通过一个个的出码插件 / preset 来定制你的出码产物,市面上的 react 框架、vue 框架、小程序框架都可以支持。

再来聊聊引擎生态的设计,前面也提到,最小内核最强生态是我们的设计原则,因此如何定义什么是内核能力,什么是生态以及如何支撑生态,是我们整个体系设计的重中之重。
经过我们支撑众多平台的经验,我们发现平台的差异性体现在这 3 点,物料、设置器和插件,其中插件是扩展的入口,包括物料和设置器也是通过插件才能注册到引擎。我们定义了引擎的约束,这是唯一不可变的部分,以及引擎 API 的能力,包括面板、画布、物料管理、拖拽等所有能力,都可以通过插件来使用。同时,插件我们设计成高内聚、显性化配置、可流通的形态,这支撑了插件生态的形成,甚至更高层面,让自定义设计器也可以通过可视化配置实现。多说一嘴,因为生态体系如此重要,我们在生态元素调试能力上也下了一番功夫,目前我们通过工具链 + 调试插件让一切生态元素均可调试,可相互组合调试,可线上调试。

我们具象化一点来看引擎生态,这是一个标准的中后台设计器页面。蓝色部分是插件,这些都是能被看到的插件,因为调用的是面板 API,不仅如此,还有一些不能被看到,比如调用了快捷键 API,拖拽 API、事件 API 等。红色部分就是设置器了,可以定制我们如何给一个节点的属性赋值。橙色部分就是物料了,其实物料本质上是一个模型,也是不可见的,不过这里通过物料面板调用了物料 API 来显性化展示了物料,再通过拖拽 API 和 节点 API 来拖拽并插入到画布中。

丰富的生态,让快速、低成本打造低代码平台成为可能。我们有物料生态、设置器生态、插件生态,因此,我们推导出一个简单的公式,打造低代码的设计器等价于引擎 + 选择物料 + 选择设置器 + 选择插件。

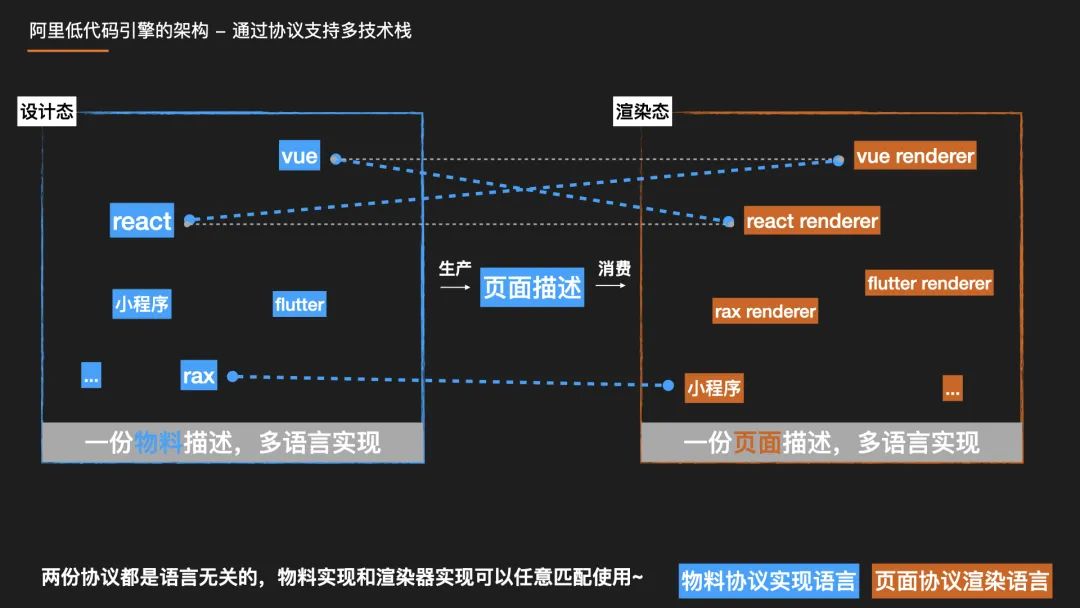
再来聊聊我们如何通过协议来支持多技术栈。不管是《阿里巴巴中后台前端搭建协议规范》,还是《阿里巴巴中后台前端物料规范》,都是与语言无关的。你定义一套物料描述,而具体实现可以是 react / vue 或者任何技术栈,而对于搭建页面,你可以在设计态用 react 组件,渲染时也用 react 组件,但注意,因为设计和渲染的中间产物页面描述也是语言无关的,所以渲染时可以是任意语言,可以是 react,可以是 vue,当然也可以是小程序。
当然混搭的场景不是我臆想的哈,阿里内部有不少混搭的实践。

再来聊聊编排和渲染的双层架构设计,通过这个架构,我们实现了绝对纯净的编辑态渲染,即模拟器实现。
这个图相信大家都很熟悉,编辑器中内嵌一个所见即所得的渲染模块,但这会有一个问题,css 污染的问题,因为编辑器中各个模块,物料、设置器、插件都来自不同的团队,很容易产生 css 污染。编辑器中的元素互相污染问题都不算太大,但是污染了渲染视图就很严重了,大家可以思考下为什么?
我们的解法是将模拟器放入到一个新的 iframe 中运行,通过编辑器将相关资源注入到模拟器,建立数据通道,使用 facade 模式,即在编辑器和模拟器中各有一个 facade 对象来负责对外的方法暴露和调用,避免深度耦合。

低代码引擎通过协议先行,最小内核,最强生态的理念,形成了 4 大模块以及生态扩展性的整体设计,在灵活性上足以支撑各种类型低代码平台。

但是,大家此时可能会有些疑问,这引擎 + 生态的组合似乎还是偏底层,离一个真正生产可用的低代码平台有点距离。比如:
- 搭建出来的页面描述保存到哪里去?
- 搭建完成后,产物打包系统哪家强?
- 页面多人编辑冲突如何解决?
- 研发流程如何定义?
- 版本管理,多分支咋搞?
- 页面区块 / 低代码组件 怎么搭建?怎么使用?
这里的问题可以列出上百个,因为这都是我们遇到并已经解决的问题。

所以,我们在引擎之上再加上一层,形成一个低代码平台的基座,或者叫孵化器。我们把这个低代码平台的孵化器叫做 UIPaaS,在阿里内部,我们更多是基于 UIPaaS 来开始打造低代码平台,这样会更轻松一点。为什么要做 UIPaaS?两点原因:
- 解决产品能力的问题,实现了应用管理、研发流程、打包流程、发布流程 等一系列能力
- 解决快速在找到符合需求的生态元素组合

我们来看看它包含哪些能力以及支持哪些定制化:
- 设计器:提供一个开箱即用的标准版页面设计器,开箱即用意味着整合了一批插件,插件都已经跟后端服务相绑定了;提供简单版、进阶版设计器定制方案。
- 运行时:提供稳定的,功能丰富的运行时 SDK,包括页面描述的获取、路由、layout,甚至还有一套运行时中间件机制
- 生态:提供「生态中心」,大量组件、插件、解决方案唾手可得;提供「一站式研发平台」,可开发、调试低代码领域的所有物料
- 管理后台:提供功能完善、方便定制的管理后台模板应用,包括研发流程、应用依赖管理、打包配置、路由配置等
- 后端服务:官方提供 140+ 网关接口,覆盖设计器、运行时、管理后台等全流程;允许上层平台注册服务到 UIPaaS,供其他平台使用。
第三部分 - 存异:百花齐放的低代码平台


最后来看一下百花齐放的低代码平台。我们有各种业务场景,各种用户角色,各种技术栈,因此产生形形色色的低代码平台几乎是个必然结果。唯一的问题是如何低成本、快速地支撑各个平台的开发,在阿里,我们通过 UIPaaS 孵化器来支撑。
总结了一下目前我们打造的垂直类平台,有耳熟能详的中后台,有运营场景,数据报表类场景,还有以设计类为代表的角色协同、产物互通的平台,还有移动应用、IoT、aPaaS 等类型。

平台很多,因为各种原因没法一一展示,这里我们来看几个典型的平台:这是一个中后台平台,功能包含页面大纲树、组件面板、源码面板、国际化、模型编排等核心能力,以及打包系统、研发管理等模块。

这是一个数据报表类的平台,会对图表库、数据模块、账号权限体系、设置器等做深度定制。

这是一个小程序编排平台,核心是接入一套小程序的组件,定制一些小程序特有的配置,以及对接各个发布渠道。

虽然提到了很多低代码平台,似乎让使用低代码开发成为了一种风潮。但是我建议不要盲目跟风,低代码研发也只是一种研发范式,跟以往任何一种研发范式相比,没有孰高孰低。适合的,才是最好的,评估标准只有两点:是否能研发提效?以及是否能角色赋能?
彩蛋 - 协议对外开放 & 低代码引擎开源

最后,就是喜闻乐见的彩蛋了~

跟大家介绍一下低代码引擎在阿里的发展史,大家注意,我将协议起草这个节点标注成了橙色,因为这个节点代表了整个集团从分兵作战转成集团军作战的关键里程碑。之后的协议发布、集团引擎、UIPaaS 等各个节点也就顺理成章了~

低代码协议和低代码引擎经过了近3年在阿里内部不断捶打和磨练,在生态建设以及平台支撑上都取得了不错的成绩。后续我们会将其开源,让大家共享这套低代码基础设施,继续接受社会的捶打和磨练
以上就是阿里开源低代码引擎和生态建设实战及思考的详细内容,更多关于阿里低代码引擎生态建设的资料请关注我们其它相关文章!

