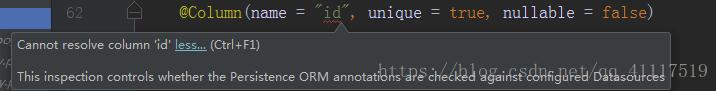
解决idea报错 Connot resolve column 的问题
hibernate 实体类每个属性对应的列都是红线


解决办法:
1、点击Persistence

2、右击sessionFaccory

3、点击Assign Data Sources

4、选择你本地创建的数据库

5、OK!
补充:干货!解决IDEA中项目出现cannot resolve method ‘XXXXX(java.lang.String)'问题
cannot resolve method ‘getParameter(java.lang.String)'
这问题你有没有碰到过?
原来用Myeclipse,后来换用IDEA,各种问题各种解决不了,这问题就是其中一个。
它还有个兄弟问题:
cannot resolve method ‘println(java.lang.String)'

上图是解决后的代码截图。
解决方法:
1.清空缓存
左上角点击“File”---->“Invalidate Caches / Restart”

弹出对话框,点击“Invalidate”。

如果这方法不好使,请看第二个方法。
2.添加tomcat
左上角点击“File”----->Project Structure

新出现对话框点击“Modules”---->“+”---->“Library 或 Module Dependency..”

弹出对话框,选择tomcat----->点击“Add Selected”

点击“Apply”---->“OK”

3、备用方法
若解决不了,尝试返回方法1:“File”---->“Invalidate Caches / Restart”---->弹出对话框,点击“Invalidate and Restart”。

OK,此时我的问题已经解决了。
注意:
操作系统:win7
JDK:1.6
tomcat:1.7
浏览器:Charm
编程工具:IDEA
解决时长:两天
解决思路:首先排查问题寻找原因,然后盲目修改不断试错,同时浏览器搜索类似问题,最后解决。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Idea 解决 Could not autowire. No beans of 'xxxx' type found 的错误提示
IntelliJ Idea 解决 Could not autowire. No beans of 'xxxx' type found 的错误提示 哈,在使用 @Autowired 时,今天又遇一坑,这俩波浪线是干啥子嘛: 然鹅,试了一下,控制台也不报错,可以正常运行, 数据也有: 于是,又再百度上找答案.. 问题分析 在 Idea 的 spring 工程里,经常会遇到 Could not autowire. No beans of 'xxxx' type found 的错误提示.但程序的编译和运
-
解决idea 拉取代码出现的 “ Сannot Run Git Cannot identify version of git executable: no response“的问题
昨天没有做过任何操作,今天一拉代码就出现这个问题 开配置信息settings->Version Control -> Git 必须手动配置一下路径,不由idea自己检测可执行路径 再次拉取代码就可以了 总结 到此这篇关于解决idea 拉取代码出现的 " Сannot Run Git Cannot identify version of git executable: no response"的问题的文章就介绍到这了,更多相关idea 拉取代码内容请搜索我们以前的文章或继续浏
-
解决idea报错 Connot resolve column 的问题
hibernate 实体类每个属性对应的列都是红线 解决办法: 1.点击Persistence 2.右击sessionFaccory 3.点击Assign Data Sources 4.选择你本地创建的数据库 5.OK! 补充:干货!解决IDEA中项目出现cannot resolve method 'XXXXX(java.lang.String)'问题 cannot resolve method 'getParameter(java.lang.String)' 这问题你有没有碰到过? 原来用My
-
解决nginx报错信息 client intended to send too large body: 1331696 bytes
解决nginx报错信息 client intended to send too large body: 1331696 bytes 1,nginx后台error日志报错 2016/02/05 16:23:56 [error] 12024#0: *441106971 connect() failed (111: Connection refused) while connecting to upstream, client: 113.214.1.10, server: localhost, req
-
解决python报错MemoryError的问题
如下: python 32bit 最大只能使用 2G 内存,坑爹之处,超过 2G 报错MemoryError. 而 64bit python则无此限制,所以建议使用 64bit python. 可能存在的问题:以前 numpy.scipy 官方的库只支持 32bit python,现在应该发布了 64bit 对应版本. 以上这篇解决python报错MemoryError的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决android报错:Intel HAXM is required to run this AVD
今天,简单讲解Android 启动模拟器时,提示错误: Intel HAXM is required to run this AVD. VT-x is disabled in BIOS. Enable VT-x in your BIOS security settings (refer to documentation for your computer)的问题. 这个问题其实是Android studio是否下载了Download Intel x86 Emulator Accelerator
-
Swagger2配置方式(解决404报错)
目录 Swagger2配置(解决404报错) 一.引入依赖 二.编写配置文件 三.解决404报错 swagger配置好后仍然404问题 Swagger2配置(解决404报错) 在spring boot项目中配置Swagger2,配置好了但是访问确实404,SwaggerConfig中的注入方法也执行了还是访问不到页面.究其原因是MVC没有找到swagger-ui包中的swagger-ui.html文件. Swagger2的配置步骤如下: 一.引入依赖 pom.wml <dependency>
-
解决pytorch报错:AssertionError: Invalid device id的问题
在服务器上训练的网络放到本地台式机进行infer,结果出现报错: AssertionError: Invalid device id 仔细检查后发现原来服务器有多个GPU,当时开启了两个进行加速运算. net1 = nn.DataParallel(net1, device_ids=[0, 1]) 而本地台式机只有一个GPU,调用数量超出所以报错. 改为 net1 = nn.DataParallel(net1, device_ids=[0]) 问题解决. 以上这篇解决pytorch报错:Asser
-
解决React报错useNavigate() may be used only in context of Router
目录 总览 useNavigate Jest replace 总览 当我们尝试在react router的Router上下文外部使用useNavigate 钩子时,会产生"useNavigate() may be used only in the context of a Router component"警告.为了解决该问题,只在Router上下文中使用useNavigate 钩子. 下面是一个在index.js文件中将React应用包裹到Router中的例子. // index.j
-
解决React报错Style prop value must be an object
目录 总览 映射 提取 总览 在React中,当我们为元素的style 属性传递字符串时,会产生"Style prop value must be an object"警告.为了解决该警告,使用从属性到值的映射.比如说,style={{paddingLeft: '15px'}} . 这里有个例子来展示错误是如何发生的. // App.js const App = () => { // ️ Style prop value must be an object eslint(reac
-
解决React报错The tag is unrecognized in this browser
目录 总览 确保标签存在 小写字母开头 总览 当我们使用一个在浏览器中不存在的标签或以小写字母开头的组件名称时,会产生"The tag is unrecognized in this browser"React警告.为了解决该问题,只使用有效的标签名称,并将你的组件的第一个字母大写. 这里有个例子来展示错误是如何发生的. // App.js const App = () => { // ️ Warning: The tag <p1> is unrecognized i
-
解决React报错Cannot assign to 'current' because it is a read-only property
目录 总览 正确的泛型 DOM元素 总览 当我们用一个null值初始化一个ref,但在其类型中不包括null时,就会发生"Cannot assign to 'current' because it is a read-only property"错误.为了解决该错误,请在ref的类型中包含null.比如说,const ref = useRef<string | null>(null) . 这里有个例子来展示错误是如何发生的. // App.tsx import {useEf
随机推荐
- javascript表单控件实例讲解
- java常用工具类之DES和Base64加密解密类
- jQuery基于事件控制实现点击显示内容下拉效果
- Windows XP系统注册表十则设置技巧
- 安卓 获取手机IP地址的实现代码
- java 代理机制的实例详解
- Oracle安装卸载图文教程详解
- ASP.NET2.0服务器控件之Render方法
- ES6新特性六:promise对象实例详解
- js HTML5 Ajax实现文件上传进度条功能
- Nginx服务器Nginx.com配置文件详解
- PHP 关于访问控制的和运算符优先级介绍
- Windows+Apache+resin配置
- ajax实现远程通信
- php5编程中的异常处理详细方法介绍
- Lua中的协同程序详解
- SQL对冗余数据的删除重复记录只保留单条的说明
- 浅谈java web中常用对象对应的实例化接口
- Spring Boot中使用 Spring Security 构建权限系统的示例代码
- 第十二节 类的自动加载 [12]

