Clion配置C语言环境的步骤详解
配置环境
1.安装TDM-GCC(https://jmeubank.github.io/tdm-gcc/)
这部分除了安装路径外全部下一步就行
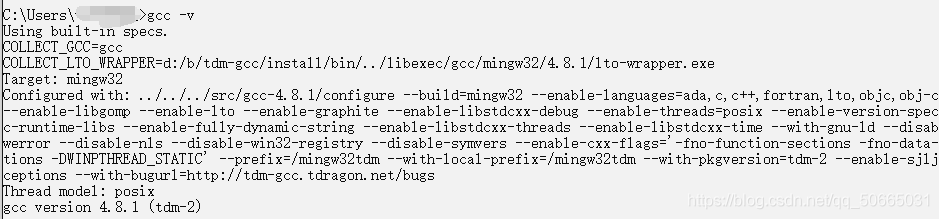
2.在cmd命令行下使用gcc-v 检查TDM-GCC是否安装成功

2.开始设置

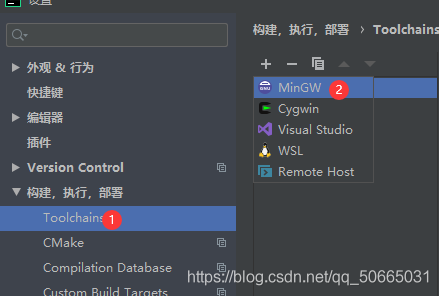
3. 添加MinGW

4. 具体配置

5. 配置后按确定,Clion开始编译,可能出现警告
CMake Warning: Manually-specified variables were not used by the project: CMAKE_CXX_COMPILER CMAKE_SH
但是可以不用管它,直接运行程序

6. 其他配置
控制台输出时中文乱码
1.找到文本编码,所有内容改成UTF-8

在右下角将输出改为GBK

3.确认

debug工具无法生效
将Debugger 改成Bundled GDB

配置结束

到此这篇关于Clion配置C语言环境的步骤详解的文章就介绍到这了,更多相关Clion配置C语言内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解CLion配置openMP的方法
使用MinGW64在Clion中配置openMP的开发 安装MinGW64和CLion配置CMakeList.txtCLion 2020.2.3 Build #CL-202.7319.72, built on September 18, 2020 对openMP编译制导的格式问题踩坑 下载 MinGW64 CLion 创建工程,配置CMakeList.txt cmake_minimum_required(VERSION 3.17) project(openMP C) set(CMAKE_C_ST
-
Win10下最新版CLion(2020.1.3)安装及环境配置教程详解
前言 CLion 是 JetBrains 推出的全新的 C/C++ 跨平台集成开发环境. 没想到,我竟然又安装了CLion !!!∑(゚Д゚ノ)ノ,不过说实话,JetBrains家的IDE除了吃内存外,确实好用,无论是PyCharm还是IntelliJ IDEA.这还是我二年级学数据结构时用的IDE,比Dev C++好用多的多,虽然考完试我就给它卸载了. 1. 下载安装 下载还是要去官网,建议不要去什么第三方啊之类,官网下载,安全又干净,下载完直接双击安装就是了. 在这里提醒三点:1
-
CLion安装、汉化、配置图文详解
CLion是一款专为开发C及C++所设计的跨平台IDE.它是以IntelliJ为基础设计的,包含了许多智能功能来提高开发人员的生产力,提高开发人员的工作效率. 这种强大的IDE帮助开发人员在Linux.OS X和Windows上来开发C/C++,同时它还使用智能编辑器来提高代码质量.自动代码重构并且深度整合CMake编译系统,从而提高开发人员的开发效率. 我们下载: clion 2018怎么破解?Jetbrains CLion 2018.1安装激活汉化配置图文教程 一.CLion下载安装(Win
-
CLion搭建配置C++开发环境的图文教程 (MinGW-W64 GCC-8.1.0)
1.下载MinGW-W64 GCC 下载地址:MinGW-w64 - for 32 and 64 bit Windows - Browse Files at SourceForge.net MinGW各个版本区别: 我们这里下载MinGW-W64 GCC-8.1.0版本 等待下载完成: 解压到指定路径: 我们这里放到D盘路径下: 2. 下载CLion 下载地址:下载 CLion:适用于 C 和 C++ 的智能跨平台 IDE (jetbrains.com) 3. 安装CLion 4. 配置CLio
-
Clion配置C语言环境的步骤详解
配置环境 1.安装TDM-GCC(https://jmeubank.github.io/tdm-gcc/) 这部分除了安装路径外全部下一步就行 2.在cmd命令行下使用gcc-v 检查TDM-GCC是否安装成功 2.开始设置 3. 添加MinGW 4. 具体配置 5. 配置后按确定,Clion开始编译,可能出现警告 CMake Warning: Manually-specified variables were not used by the project: CMAKE_CXX_COMPILE
-
VSCode+PHPstudy配置PHP开发环境的步骤详解
第一步:下载安装VSCode编辑器 第二步:下载安装PHPstudy集成环境 第三步:打开PHPstudy,选择界面左侧中的环境 第四步:点击右侧PHP运行环境下面的更多,选择适合的PHP版本 第五步:点击PHPstudy左侧环境,再点击右侧PHP选项中的设置,在弹出的界面中选择扩展组件,再点击XDebug调试组件,记住端口监听号是多少,最后点击确认 第六步:点击PHPstudy左侧的首页,点击WNMP红点切换适合的Web服务器,然后点击启动 第七步:打开VSCode编辑器,在欢迎使用界面中,找
-
PyCharm配置anaconda环境的步骤详解
PyCharm是一款很好用很流行的python编辑器.Anaconda是专注于数据分析的Python发行版本,包含了conda.Python等190多个科学包及其依赖项.Anaconda通过管理工具包.开发环境.Python版本,大大简化了你的工作流程. 不仅可以方便地安装.更新.卸载工具包,而且安装时能自动安装相应的依赖包,同时还能使用不同的虚拟环境隔离不同要求的项目.anaconda自带集成开发环境spyder.有些人不喜欢spyder的风格. 个人感觉其提示功能也不及PyCharm.如果能
-
在clion上配置libtorch开发环境的图文详解
先上结果: CPP: CMakeLists.txt: 到这里差不多的选手应该都不需要往下看了 描述问题: 按照pytorch官网给的教程,在ubuntu下配置libtorch环境,如上图,需要创建一个build文件夹,然后cmake时不是简单地cmake .. 而是有一个参数-DCMAKE_...... 之后才是.., 而在ubuntu下使用CLion进行编程时,CLion对每一个工程都会默认生成一个cmake-build-debug文件夹,完全不需要创建build文件夹 因此本文说明如何在cl
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
VSCode 搭建 Arm 远程调试环境的步骤详解
简介 前提条件: 确保本机已经安装 VS Code. 确保本机已安装 SSH client, 并且确保远程主机已安装 SSH server. VSCode 已经安装了插件 C/C++. 本次搭建的环境: 主机:windows 10 服务器:ubuntu 16.04 VSCode 版本:February 2020 (version 1.43) Arm:海思 3559A (已配置好编译工具链和 gdb server) 连接远程主机 Remote Development 首先安装 Remote Dev
-
使用git迁移Laravel项目至新开发环境的步骤详解
对于如何创建一个Laravel项目,相信对新接触Laravel的朋友并不存在太多的问题,但是今天我们要来看一下如何将已有的Laravel项目迁移(复制)到新的开发环境. 我们需要用到的工具是git,如果你不知道git是什么,这里有一个传送门,看完之后再回来: http://github.com 简单说来,git就是Github开发的VCS(Version Control System),即版本控制系统.如果你使用过SVN,那么你应该很清楚版本控制是什么. 本文的示例环境是Ubuntu 16.04
-
Electron整合React使用搭建开发环境的步骤详解
简介 用于构建用户界面的 JavaScript 库 步骤 首先创建React npx create-react-app doc 进入到doc项目 cd doc 安装electron npm install electron --save-dev 安装依赖 判断是否为生产环境 cnpm install electron-is-dev --save-dev 在项目根目录创建main.js const { app ,BrowserWindow } = require('electron') const
-
IntelliJ IDEA基于SpringBoot如何搭建SSM开发环境的步骤详解
之前给大家在博文中讲过如何通过eclipse快速搭建SSM开发环境,但相对而言还是有些麻烦的,今天玄武老师给大家介绍下如何使用IntelliJ IDEA基于SpringBoot来更快速地搭建SSM开发环境,相比于传统搭建方式,极少的配置文件和配置信息会让你彻底爱上它. 环境搭建步骤详解 第1步:创建Spring Initializr项目 在IntelliJ IDEA中新建项目,选择Spring Initializr,JDK版本选择自己安装的版本(首次使用可能显示没有,那么就点击New去按照步骤创
-
Vue源码之rollup环境搭建步骤详解
目录 搭建环境 建立rollup配置文件 创建入口文件 打包前准备 打包 测试一下 搭建环境 第一步 进行初始化,在终端输入npm init -y生成package.json文件,可以记住所有开发相关的依赖. 第二步 --在终端输,入安装依赖 npm install rollup rollup-plugin-babel @babel/core @babel/preset-env --save-dev 注: 安装rollup打包工具,可能需要编译高级语法所以需要安装babel,安装babel需要在
随机推荐
- CKEditor 取消转义的两种方法
- iOS 设置状态栏的背景颜色方法
- javascript实现操作cookie实现的可记忆菜单
- asp.net Cookie值中文乱码问题解决方法
- ThinkPHP整合百度Ueditor图文教程
- 详解PHP处理字符串类似indexof的方法函数
- 深入理解C++移位运算符
- c语言的cps实现求fibonacci数列示例
- 一道关于php变量引用的面试题
- C#遍历操作系统下所有驱动器的方法
- ThinkPHP使用Smarty第三方插件方法小结
- SQL 联合查询与XML解析实例详解
- JS限制条件补全问题实例分析
- 计算机硬件注册表修改实例(二)
- RDP 协议组件 X.224 在协议流中发现一个错误并且中断了客户端连接的解决方法
- C#实现根据年份计算生肖属相的方法
- Android中Handler实现倒计时的两种方式
- 支票金额大写转换示例(金额大写转换器)
- Zend Framework教程之Zend_Db_Table用法详解
- 网管实战 服务器为什么无法进行自动备份

