vue实现在data里引入相对路径
目录
- 在data里引入相对路径
- 问题
- 解决
- 如何在data中正常引入图片路径
- 此时有两种解决方法
在data里引入相对路径
问题
在项目的HTML中引入图片的相对路径,这样写是能找到图片显示出来的:
<img src="../../../static/img/step-ongoing.png">
但图片太多感觉太乱了了,想在data中通过变量统一管理。这时发现如果直接在data中这样写图片是找不到的:
<img :src="stepOngoing">
data() {
return {
stepOngoing: '../../../static/img/step-ongoing.png',
}
}
解决
发现只有这么写才行,require内部引入:
data() {
return {
stepOnGoing: require('../../../static/img/step-ongoing.png'),
}
}
或者用import 在外部引入:
import stepOnGoing_src from '../../../static/img/step-ongoing.png'
data() {
return {
stepOnGoing: stepOnGoing_src,
}
}
如何在data中正常引入图片路径
在Vue项目中通过data设置图片路径,然后在template中引入后页面无法显示图片,浏览器控制台报错:

刚开始以为是路径出问题了,于是绝对路径、相对路径各种办法试了一遍,发现还是报错,后来才发现这是因为在Vue里动态生成的路径无法被url-loader解析到,
此时有两种解决方法
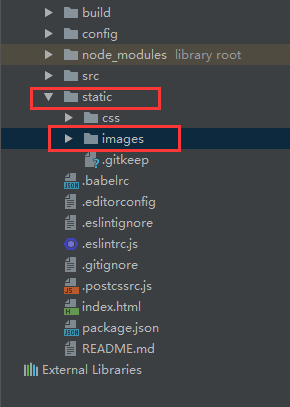
方法一:直接将你的图片源文件放在项目目录的static文件夹里,然后和正常写图片路径那样写就可以了:


方法二:通过import的方法将图片源路径引入,如下图所示:


需要注意的是:在Vue里图片是通过v-bind绑定src属性的,所以template模板上的img标签并不是src="",而是v-bind:src=""或简写为:src="",如果这里写错了,那无论如何都无法正常引入图片。
方法三:采用背景图做法,通过data将图片源路径引入,利用内联样式。
如下代码所示:
<div :style="imgStyle"></div>
data () {
imgStyle: {
backgroundImage:`url(${require('@/assets/images/xxx.png')})`
}
}
如此也可将图片正常引入项目中并作为背景图使用。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

