vue踩坑记之npm install报错问题解决总结
目录
- 前言
- 常见的有以下多种情况
- 总结
前言
很多时候安装npm install 的时候并不能直接将当前的node_modules直接一键安装到本地.
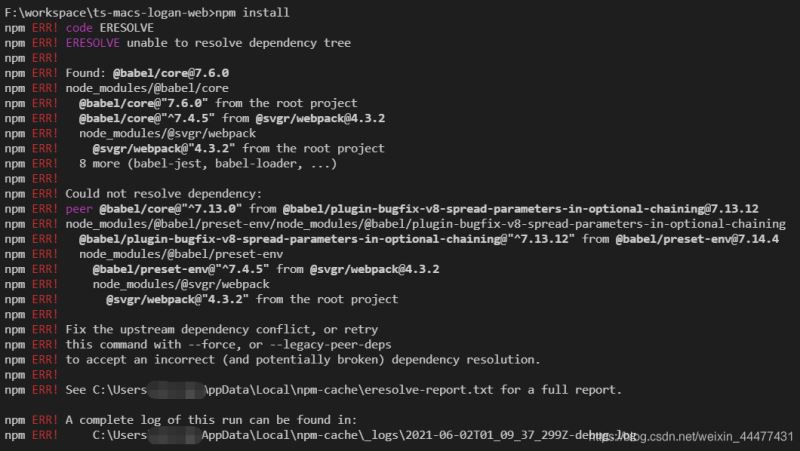
总是会出现各种各样的报错

常见的有以下多种情况
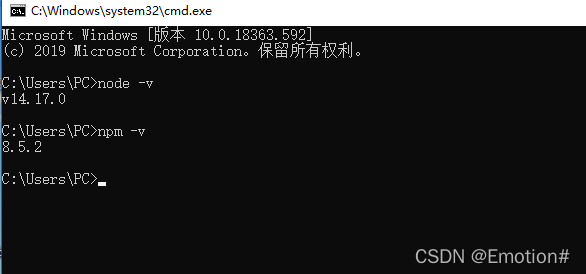
tip1:本地node 跟npm 版本不匹配,项目创建者当时的版本为14 ,而新开发者本地node默认为最新需要重新降低版本,使用cmd打开查看本地node和npm版本,询问一下同事的版本,直接去node官网重新

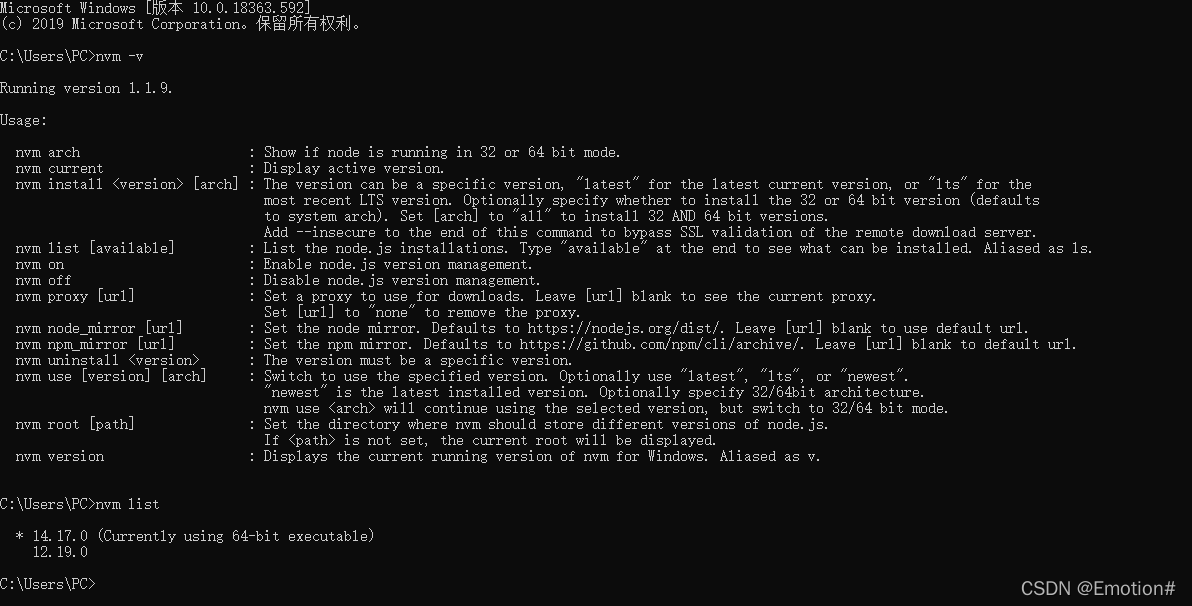
下载安装新的node安装包即可,或者如果本地有多个新老项目为了方便的管理各个node的版本问题,推荐使用nvm,一个很好用的node版本协调控制工具

nvm的常用命令如下:
nvm install stable ## 安装最新稳定版 node nvm install <version> ## 安装指定版本 nvm uninstall <version> ## 删除已安装的指定版本 nvm use <version> ## 切换使用指定的版本node nvm ls ## 列出所有安装的版本 nvm ls-remote ## 列出所有远程服务器的版本 nvm current ## 显示当前的版本 nvm alias <name> <version> ## 给不同的版本号添加别名 nvm unalias <name> ## 删除已定义的别名 nvm reinstall-packages <version> ## 在当前版本 node 环境下,重新 全局安装指定版本号的 npm 包 nvm alias default [node版本号] ##设置默认版本
切换到指定版本之后,重新下载安装npm install 即可运行项目文件;
tip2:本地npm 版本过低导致,将node_modules删除,重新使用npm install -g npm

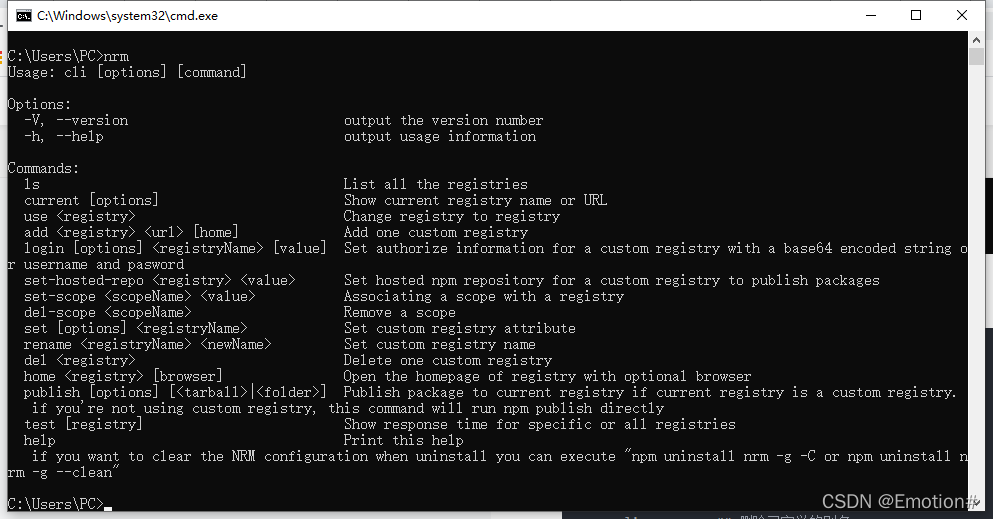
由于镜像是国外下载速度过慢的可以更换淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org,然后使用cnpm install 即可,也可以使用nrm,镜像管理工具切换使用多个下载安装,使用npm install nrm -g 安装nrm,根据自己需求

自由的切换使用npm,cnpm,yarn等多个镜像工具.
tip3:本地npm缓存导致, 使用npm cache clean --force 强制清除本地镜像缓存,然后重新npm install 后再次运行项目即可.
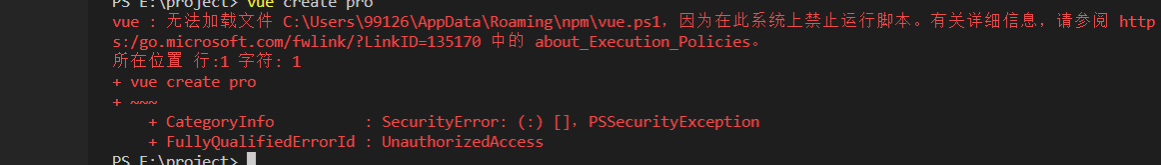
tip4:项目权限问题,在主机中搜索Windows PowerShell,右键已管理员方式运行,设置执行策略,

输入set-ExecutionPolicy RemoteSigned,然后按A回车即可,

再回到项目重新npm install,运行项目即可.
tip5:没有执行权限

在终端执行get-ExecutionPolicy,然后会显示Restricted,表示是受限制的;
执行:set-ExecutionPolicy RemoteSigned;
这时再执行get-ExecutionPolicy,就显示RemoteSigned,这样就可以了
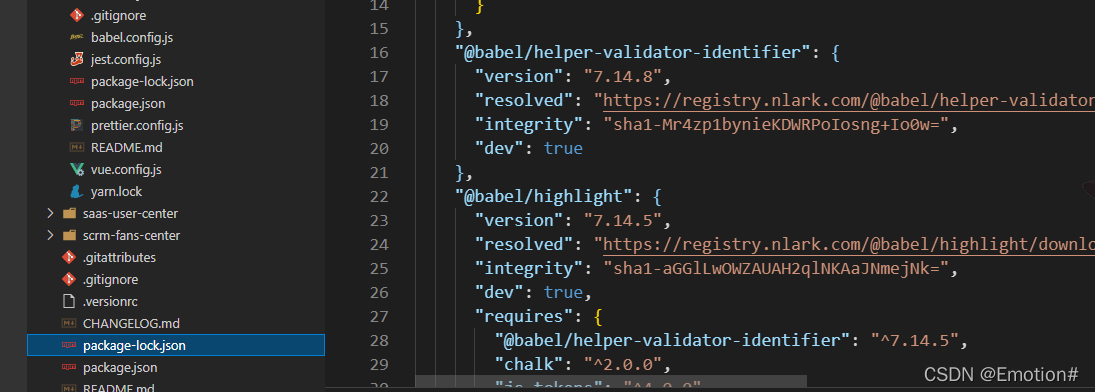
tip6:将package-lock.json文件删除!!!有时候的包安装,收到package-lock.json的数量限制,删除后,重新npm i下载包就可以了

tip7:也可以直接将同事的node_modules拿过来替换成自己的包,直接npm run dev运行项目,这种问题是最快也是最不可取的.尽量还是从根本解决问题,
总结
到此这篇关于vue踩坑记之npm install报错问题解决的文章就介绍到这了,更多相关vue npm install报错问题内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

