手把手教你配置JupyterLab 环境的实现
Python 代码编辑器怎么选?PyCharm、VS Code、Jupyter Notebook 都各有特色。
对于大型代码库,最好还是用传统的 IDE 比较靠谱,但是数据分析等需要可视化操作的场景下,Jupyter Notebook就太适合了。老胡比较喜欢的是JupyterLab,这是Jupyter主打的最新数据科学生产工具,你可以使用它编写notebook、操作终端、编辑markdown文本、打开交互模式、查看csv文件及图片等功能。

JupyterLab的安装配置还是有一些麻烦的,这里分享一下小经验,希望大家少走弯路。
安装 jupyterlab
建议采用conda方式安装,以管理员身份运行Anaconda Prompt (Anaconda3)
conda install -c conda-forge jupyterlab
静待片刻,安装完成!
设置工作路径/取消密码
一般而言,JupyterLab默认工作目录是安装路径,但这可能是大多数人都不希望如此,更改的方法是在cmd中执行如下命令:
jupyter notebook --generate-config
会生成一个配置文件,成功后会显示文件路径

打开路径显示的.py文件,定位到如下图的位置,删除前面#号,修改为:
c.NotebookApp.notebook_dir = 'D:\PyProject'
某些情况下也会出现需要输入密码的情况

这样就太麻烦了,在配置文件中找到#c.NotebookApp.token这一行,改一下就好了
c.NotebookApp.password = ''
修改以后保存
添加jupyterlab快捷方式
启动JupyterLab可以在cmd命令下键入jupyter lab,会自动弹开浏览器进入jupyter lab界面。


但是这样稍微有点麻烦,可不可以直接在桌面或是开始菜单新建快捷方式呢?
可以,只需三步:
1、首先打开jupyter notebook快捷方式的文件位置

2、然后复制一个jupyter notebook快捷方式的副本,重命名为Jupyter Lab
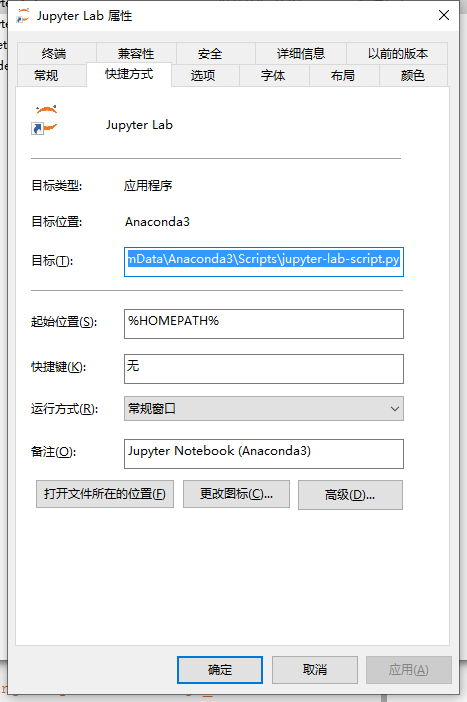
3、右键查看副本的属性,将目标框中的…\jupyter-notebook-script.py替换为…\jupyter-lab-script.py

快捷方式就建好了,会自动出现在开始菜单,也可以发送到桌面快捷方式,以后启动jupyter lab就方便多了。

安装扩展
JupyterLab中点击Settings>EnableExtensionManage,jupyterLab左侧边栏最后一个图标就是扩展管理,点击,第一项是个WARNING第三方扩展风险警告,选Enable就可以启用扩展安装了


jupyter扩展需要node.js和npm支持

conda install -c conda-forge nodejs npm install

避免插件build编码问题

Build failed with 500, please run ‘jupyter lab build' on the server for full output


打开kite官网
链接: https://www.kite.com.

直接download for free(这里没放链接,因为大家的系统版本可能不一样)
下完安装好。然后安装jupyter-kite插件
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ jupyter-kite
4.安装nodejs
(jupyterlab安装插件需要nodejs)
打开nodejs官网
链接: https://nodejs.org/en/

会在浏览器中打开jupyter lab(注意在jupyter lab使用中不要关闭这个命令窗口)。
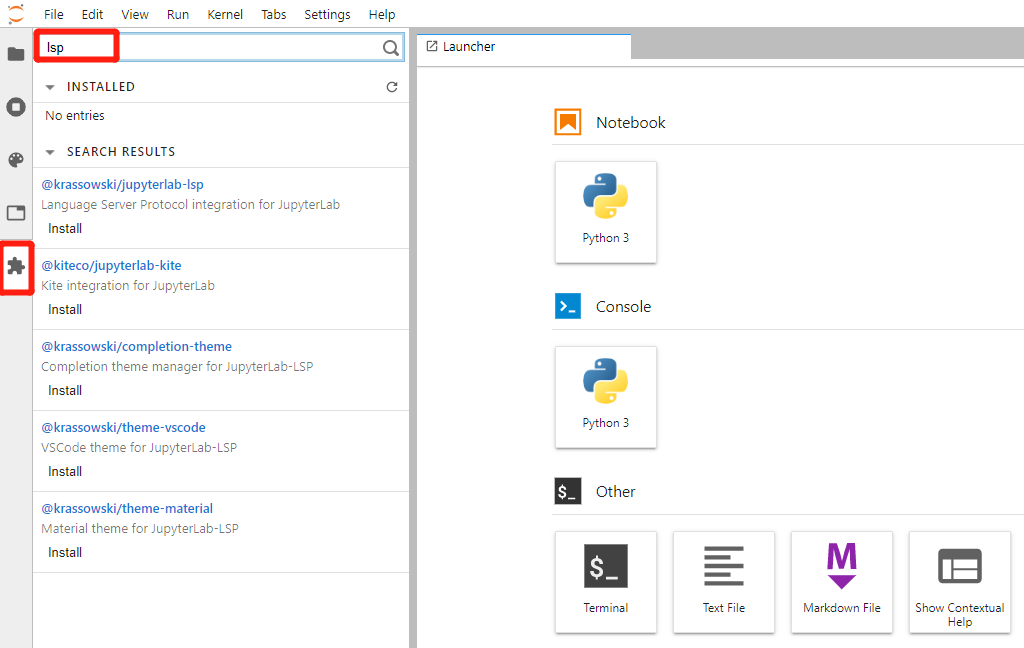
在左侧找见插件,搜索kite,安装好一个叫做@kiteco/jupyterlab-kite的插件。
之后会弹出rebuilding。等待rebuilding好之后,打开kite应用程序,重启jupyter-lab,随便新建个notebook。如果最下面出现Kite:ready标志,就是好了,此时代码提示功能就已经启用了。
到此这篇关于手把手教你配置JupyterLab 环境的文章就介绍到这了,更多相关手把手教你配置JupyterLab 环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

