vue中过滤器的用法
一、过滤器
过滤器是vue中的一个特性,作用是用于对文本进行格式化的作用。
注意:在vue 1.0中有内置的过滤器,在2.0中去掉了内置过滤器,只有自定义过滤器
二、使用位置
过滤器只能应用在两个地方:双花括号插值和v-bind表达式(后者从 2.1.0+ 开始支持)。例如:
<!--在双花括号中使用 格式:{{值 | 过滤器的名称}}-->
<div>{{3 | addZero}}</div>
<!--在v-bind中使用 格式:v-bind:id="值 | 过滤器的名称"-->
<div v-bind:id="1 | addZero">11</div>
三、分类
过滤器分为以下两种类型:
1、全局过滤器
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>过滤器</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 定义全局过滤器
Vue.filter("addZero",function(value){
// 如果value的值小于10则在前面添加0然后返回,否则直接返回value值
return value<10?"0"+value:value;
});
// 构建vue实例
new Vue({
el:"#my",
data:{
},
// 方法
methods:{
}
})
}
</script>
</head>
<body>
<div id="my">
<!--在双花括号中使用全局过滤器 格式:{{值 | 过滤器的名称}}-->
<div>{{3 | addZero}}</div>
<div>{{15 | addZero}}</div>
<!--在v-bind中使用全局过滤器 格式:v-bind:id="值 | 过滤器的名称"-->
<div v-bind:id="1 | addZero">11</div>
<div v-bind:id="12 | addZero">15</div>
</div>
</body>
</html>
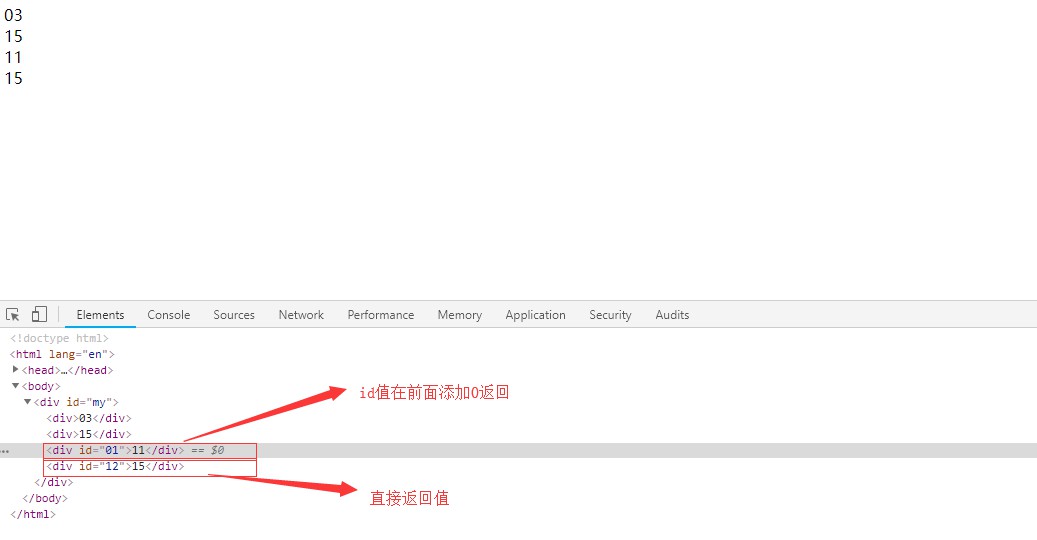
效果:

2、本地过滤器
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>过滤器</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 定义全局过滤器
Vue.filter("addZero",function(value){
// 如果value的值小于10则在前面添加0然后返回,否则直接返回value值
return value<10?"0"+value:value;
});
// 构建vue实例
new Vue({
el:"#my",
data:{
},
// 方法
methods:{
},
// 定义本地过滤器
filters:{
roundNum:function(value){
// 四舍五入 小数点后保留两位
return value.toFixed(2);
},
roundNumWithPara:function(value,digit){
// 根据digit返回相应位数的小数
return value.toFixed(value,digit);
}
}
})
}
</script>
</head>
<body>
<div id="my">
<!--在双花括号中使用全局过滤器 格式:{{值 | 过滤器的名称}}-->
<div>{{3 | addZero}}</div>
<div>{{15 | addZero}}</div>
<!--在v-bind中使用全局过滤器 格式:v-bind:id="值 | 过滤器的名称"-->
<div v-bind:id="1 | addZero">11</div>
<div v-bind:id="12 | addZero">15</div>
<!--使用本地过滤器-->
<div>原始值:3.1415926,过滤后的值:{{3.1415926 | roundNum}}</div>
<!--保留小数点后3位-->
<div>原始值:3.1415926,过滤后的值:{{3.1415926 | roundNumWithPara(3)}}</div>
</div>
</body>
</html>
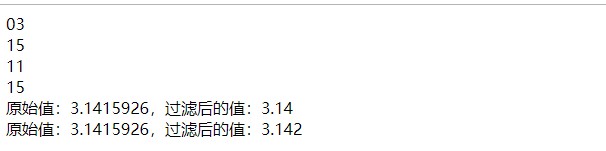
效果:

四、过滤器应用实例
1、使用过滤器实现省略号
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用过滤器实现省略号</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
msg:'hello world',
},
// 方法
methods:{
},
// 定义本地过滤器
filters:{
// 显示省略号
toShowEllipsis:function(value,len){
if(value ==='' || value=== undefined || value===null) return;
if(value.length >= len){
var str = value.substr(0,len);
return str + '...';
}else {
return value;
}
}
}
})
}
</script>
</head>
<body>
<div id="my">
<!--添加省略号 12345...-->
<input type="text" v-model="msg" >
{{msg | toShowEllipsis(6)}}
</div>
</body>
</html>
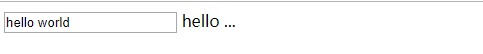
效果:

2、使用过滤器处理时间戳
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用过滤器处理时间戳</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
curTime:1546181790
},
// 方法
methods:{
},
// 定义本地过滤器
filters:{
// 处理时间戳 将时间戳转换成具体时间
toTimeStamp:function(value){
//d 表示日期 t 日期和时间
var d = new Date(value*1000);
return d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds()
}
}
})
}
</script>
</head>
<body>
<div id="my">
<!--时间戳-->
<p>当前时间:{{curTime | toTimeStamp }}</p>
</div>
</body>
</html>
效果:

到此这篇关于vue中过滤器用法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

