Docker安装、创建镜像、加载并运行NodeJS程序的详细过程
系统环境:win7

一、安装docker
从Docker官网下载并安装docker-ToolBox,并安装

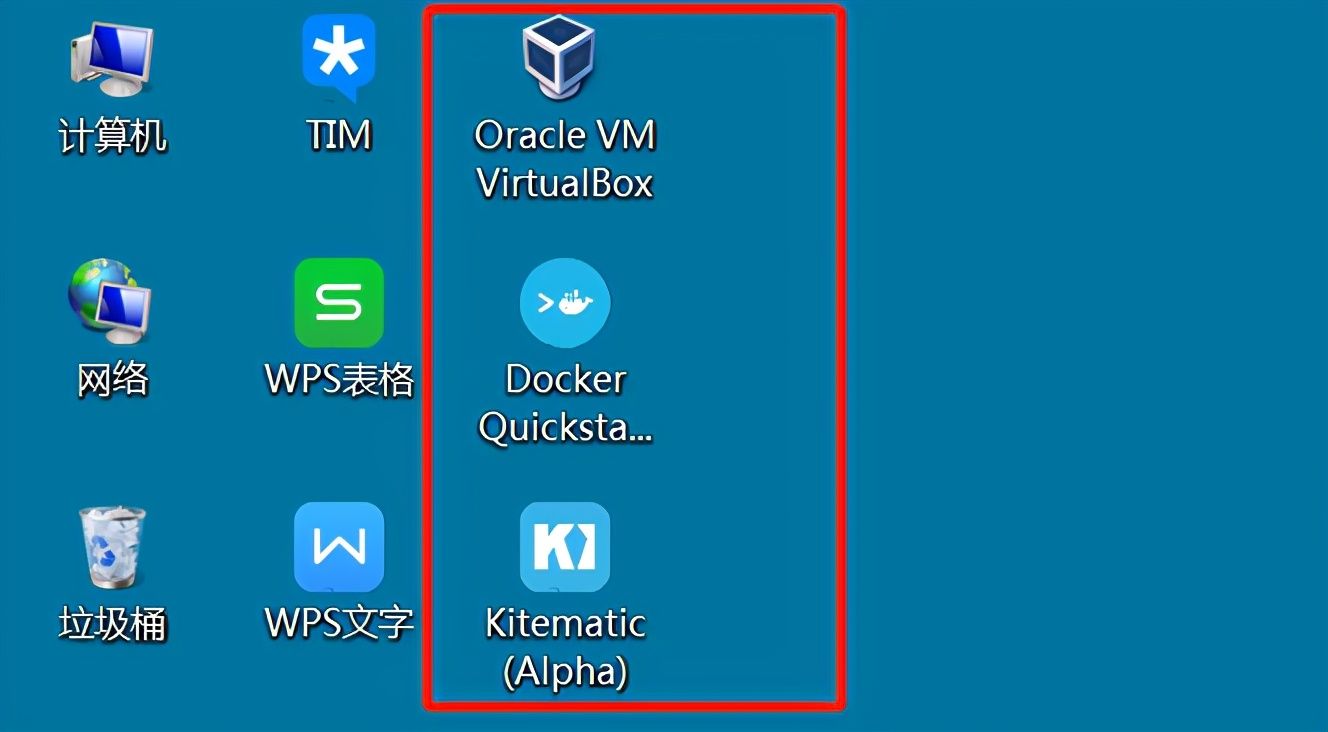
安装完毕,出现三个图标:

二、创建docker镜像
Docker可以通过Dockerfile文件内容来动构建镜像。
Dockerfile是一个包含创建镜像所有命令的文本文件,使用docker build命令可以根据其内容构建镜像。
示例,创建一个NodeJS程序的Docker镜像:
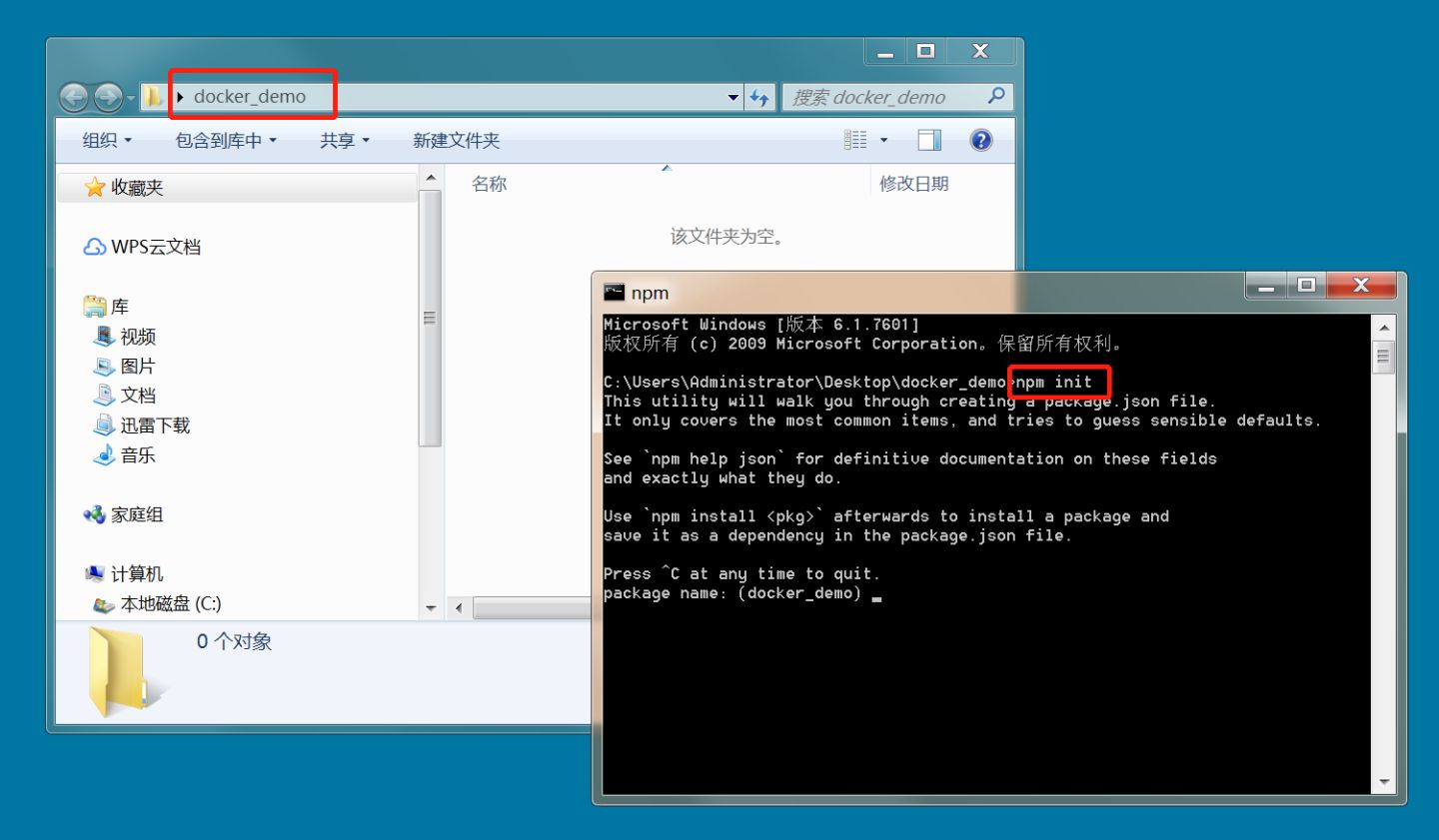
1、新建目录并在cmd中npm init进行初始化。

2、创建一个demo程序,内容如下:

注意:如果是正式的产品或项目用Docker打包发布,如上例中功能代码,为防止被提取出,而造成源码泄露,对于NodeJS代码可在制作镜像前用JShaman进行JS代码混淆加密。
创建一个空文件名字为Dockerfile,填入如下内容:
FROM node:boron # Create app directory WORKDIR /app # Install app dependencies COPY package.json . # For npm@5 or later, copy package-lock.json as well # COPY package.json package-lock.json ./ RUN npm install # Bundle app source COPY . . EXPOSE 3000 CMD [ "node", "demo.js" ]
3、创建镜像
启动Docker Quickstart Terminal,并运行命令
docker build -t nodedemo .
(.表示创建到当前目录下)
三、运行镜像
docker run -p 3000:3000 -d nodedemo
然后就可以访问nodejs服务了。
以上就是Docker安装、创建镜像、加载并运行NodeJS程序的详细内容,更多关于docker NodeJS运行程序的资料请关注我们其它相关文章!
相关推荐
-
docker中编译nodejs并使用nginx启动
1.编译Nodejs 要进行Nodejs编译,使用docker就变得非常的方便了. 首先从hub.docker.com下载最新的镜像.https://hub.docker.com/_/node/ 一般的项目都使用的是node6的镜像. docker pull node:6-alpine 然后就可以直接使用npm install了. Alpine是一个非常小的操作系统,在编译,运行docker非常喜欢使用这个系统,因为小,占用磁盘小,下载速度快,部署也快. 节省磁盘空间,节省部署时间. 2.使用d
-
Docker + Nodejs + Kafka + Redis + MySQL搭建简单秒杀环境
秒杀活动可以说在互联网上随处可见,从12306抢票,到聚划算抢购,我们生活的方方面面都可以看到秒杀的身影.秒杀的架构设计也是对于一个架构师架构设计能力的一次考验.本文的目的并不在于提供一个可以直接落地的设计方案,而是意在提供一个简单的方法,一个思路,使大家能够对于秒杀背后的一些设计有更感性的认识, 并且可以自己亲自动手实践一下.所有的配置及源码都在本文最后的GitHub repository中可以找到. 首先,先简单介绍下本文中会涉及到的一些组件,如下图所示: JMeter:用JMeter来模拟
-
使用Dockerfile部署nodejs服务的方法步骤
初始化Dockerfile 假设我们的项目名为express,在express项目中创建编辑Dockerfile文件: $ vim Dockerfile FROM node:latest RUN mkdir -p /home/www/express WORKDIR /home/www/express COPY . /home/www/express RUN npm install EXPOSE 3000 ENTRYPOINT ["npm", "run"] CMD [
-
Docker实践--部署Nodejs应用
这个例子的目标是为了向大家展示如何在Docker的container里运行Node.js程序.我会先创建一个简单的Node.js web app,来构建一个镜像.然后基于这个Image运行一个container.从而实现快速部署. 由于网络的原因我的Node.js镜像从国内的镜像库下载,而不是Docker Hub. 先从国内的镜像网站上pull下一下nodejs镜像. docker pull hub.c.163.com/nce2/nodejs:0.12.2 下载完后查看我们的镜像,找到他的名称,
-
基于 Docker 开发 NodeJS 应用
有关这个 Node 应用 此应用包含一个 package.json, server.js 以及一个 .gitignore 文件, 它们简单到可以信手拈来. .gitignore node_modules/* package.json { "name": "docker-dev", "version": "0.1.0", "description": "Docker Dev", "
-
详解nodejs之创建最小docker镜像
使用docker运行服务,你可以拥有一致的环境,可以精确控制服务的运行资源(cpu,内存),可以方便的设置端口和网络,可以使用镜像仓储管理和分发代码.现在越来越多的开发者选择将服务运行在docker上. 好多nodejs用户在使用docker时,直接使用了默认的node镜像.但你不觉得它太大了吗?现在node:6.10.1镜像的体积已经达到666M,其实要实现同样的功能,只需43.5M就够了.尺寸小,意味者更低的资源消耗,更快的下载速度,更小的传输带宽.下面将介绍如何创建极简node镜像. FR
-
Docker安装、创建镜像、加载并运行NodeJS程序的详细过程
系统环境:win7 一.安装docker 从Docker官网下载并安装docker-ToolBox,并安装 安装完毕,出现三个图标: 二.创建docker镜像 Docker可以通过Dockerfile文件内容来动构建镜像. Dockerfile是一个包含创建镜像所有命令的文本文件,使用docker build命令可以根据其内容构建镜像. 示例,创建一个NodeJS程序的Docker镜像: 1.新建目录并在cmd中npm init进行初始化. 2.创建一个demo程序,内容如下: 注意:如果是正式
-
在Colaboratory上运行Go程序的详细过程
前言 有一次,在逛 youtube 时,看到有个播主直接在文档上运行代码片段. 这把我一下子整蒙了,这是什么神操作? 一番搜索之后,知道了这是 Google 的一个服务 Colaboratory. Colaboratory 先附上地址:传送门. 主要用于机器学习方面,可以直接运行 Python 代码. 当然,我们也可以用于编写教程.想想,边分享,边执行代码是多么爽(装逼)的事情. 运行Go程序 言归正传,并不是所有人都会或都需要写 Python,那我们可以安装自己需要的语言,当然,写法上还是有一
-
Docker镜像加载原理
目录 Docker镜像 镜像是什么? Docker镜像加载原理 Commit镜像 Docker镜像(Images)总结 Docker镜像 镜像是什么? 镜像是一种轻量级.可执行的独立软件包,用来打包软件运行环境和基于运行环境开发的软件,它包含运行某个软件所需的所有内容,包括代码.运行时.库.环境变量和配置文件. 所有的应用,直接打包docker镜像,就可以直接跑起来! 如何得到镜像? 远程仓库下载 朋友拷贝 自己制作一个镜像 DockerFile Docker镜像加载原理 UnionFS(联合文
-
Docker容器镜像加载及底层基本原理深入解析
目录 前言 一.Docker run 二.Docker底层原理 1.Docker是怎么工作的 2.为什么Docker比虚拟机快 三.Docker镜像 1.镜像 2.联合文件系统UnionFS 3.Docker镜像的加载原理 4.Docker镜像分层理解 四.Docker容器 五.Docker镜像与容器的形象比喻 前言 回想上学的时候,某老师神采奕奕的讲解着操作系统某个知识点原理,可谓是激情澎湃,我环顾周围基友们,脸上懵逼两字清晰可见,毫不含糊,恍然大悟原来是在讲天书.为了不让大家脸上呈现懵逼二字
-
简述Docker安装Tomcat镜像并部署web项目
一.安装Tomcat 1.查找Docker Hub上的tomcat镜像 docker search tomcat 2.拉取官方的镜像 docker pull tomcat 等待下载完毕,需要一些时间. 3.查看docker所有的镜像 docker images 4.启动tomcat镜像 注:前者是外围访问端口:后者是容器内部端口 docker run -d -p 8080:8080 tomcat 注:前者是外围访问端口:后者是容器内部端口 如下命令可后台启动tomcat -d: 后台运行容器,并
-
JavaScript优化专题之Loading and Execution加载和运行
JavaScript 在浏览器中的性能,可认为是开发者所要面对的最重要的可用性问题.此问题因JavaScript的阻塞特征而复杂,也就是说,当JavaScript 运行时其他的事情不能被浏览器处理.事实上,大多数浏览器使用单进程处理UI 更新和JavaScript 运行等多个任务,而同一时间只能有一个任务被执行. JavaScript运行了多长时间,那么在浏览器空闲下来响应用户输入之前的等待时间就有多长. 从基本层面说,这意味着<script>标签的出现使整个页面因脚本解析.运行而出现等待.不
-
docker安装fastdfs镜像的一些注意事项
一.准备docker环境 二.搜索fastdfs镜像 三.拉取镜像 docker pull delron/fastdfs 选取delron/fastdfs镜像的原因是包含了nginx不用自己安装nginx转发.也可以选择qbanxiaoli/fastdfs,同样包含了nginx 四.启动tracker服务 docker run -d --network=host --name tracker -v /root/fastdfs/tracker:/var/fdfs delron/fastdfs tr
-
ajax实现加载页面、删除、查看详细信息 bootstrap美化页面!
由于有些的程序员可能不是很会Photoshop,所以为了美化页面,我们可以借助工具bootstrap,实现起来相对就要比之前做的美观一些, 今天我用bootstrap把之前做的显示表格进行了一下美化,同时也把ajax部分进行了优化,看起来会更清晰 我没有下载bootstrap的包,直接从网页引用的 <script src="jquery-3.1.1.min.js"></script> <link rel="stylesheet" hre
-
使用pytorch加载并读取COCO数据集的详细操作
目录 环境配置 基础知识:元祖.字典.数组 利用PyTorch读取COCO数据集 利用PyTorch读取自己制作的数据集 如何使用pytorch加载并读取COCO数据集 环境配置基础知识:元祖.字典.数组利用PyTorch读取COCO数据集利用PyTorch读取自己制作的数据集 环境配置 看pytorch入门教程 基础知识:元祖.字典.数组 # 元祖 a = (1, 2) # 字典 b = {'username': 'peipeiwang', 'code': '111'} # 数组 c = [1
-
解析Java和Eclipse中加载本地库(.dll文件)的详细说明
最近在做的工作要用到本地方法,需要在Java中加载不少动态链接库(以下为方便延用Windows平台下的简写dll,但并不局限于Windows).刚刚把程序跑通,赶紧把一些心得写出来,mark.也希望对大家的类似工作有所帮助首先,应当明确,dll有两类:(1)Java所依赖的dll和,(2)dll所依赖的dll.正是由于第(2)种dll的存在,才导致了java中加载dll的复杂性大大增加,许多说法都是这样的,但我实验的结果却表明似乎没有那么复杂,后面会予以详细阐述.其次,Java中加载dll的方式
随机推荐
- 微信小程序 数据交互与渲染实例详解
- win2003 序列号大全 windows2003 sp2经测试可用的序列号(标准版与企业版)
- 如何查看Apache的连接数和当前连接数
- Linux使用ssh公钥实现免密码登录实例
- 批处理制作照片整理器第1/2页
- 利用ASP.NET MVC+Bootstrap搭建个人博客之praise.js点赞特效插件(二)
- 使用python绘制人人网好友关系图示例
- Ubuntu安装MySQL-python方法
- jquery+php实现滚动的数字特效
- jQuery实现判断控件是否显示的方法
- JavaScript常用数组算法小结
- javascript实现日期时间动态显示示例代码
- 浅谈javascript中字符串String与数组Array
- as脚本之loadMovie完全实现教程
- 详解如何在项目中使用jest测试react native组件
- 基于RxJava2实现的简单图片爬虫的方法
- JS弹窗 JS弹出DIV并使整个页面背景变暗功能的实现代码
- 如何使用Rotativa在ASP.NET Core MVC中创建PDF详解
- Vue实现的父组件向子组件传值功能示例
- ubuntu16.04下彻底卸载nginx的相关命令

