jQuery实现tab栏切换效果
本文实例为大家分享了jQuery实现tab栏切换效果的具体代码,供大家参考,具体内容如下
具体实现功能
1、切换选项卡
2、添加选项卡
3、删除选项卡
4、编辑选项卡
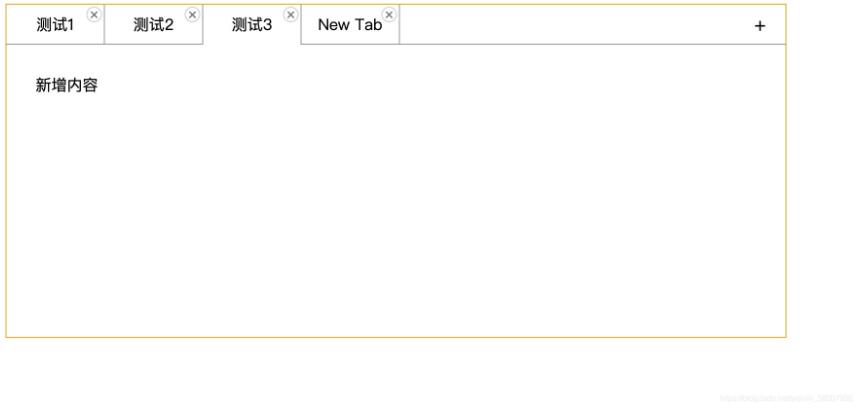
html结构
<div class="tabsbox" id="tab">
<!-- tab标签 -->
<nav class="firstnav">
<!-- tab栏标题 -->
<ul>
<li class="liactive">
<span>测试1</span>
<span class="close">×</span>
</li>
<li><span>测试2</span><span class="close">×</span></li>
<li><span>测试3</span><span class="close">×</span></li>
</ul>
<!-- 添加按钮 -->
<div class="tabadd">
<span>+</span>
</div>
</nav>
<!-- tab 内容 -->
<div class="tabscon">
<section class="conactive">内容1</section>
<section>内容2</section>
<section>内容3</section>
</div>
</div>
css部分
* {
margin: 0;
padding: 0;
}
main {
width: 900px;
margin: 0px auto;
}
h4 {
text-align: center;
line-height: 50px;
}
.tabsbox {
width: 800px;
margin: 0 auto;
border: 1px solid orange;
}
.firstnav {
position: relative;
line-height: 40px;
height: 40px;
text-align: center;
border-bottom: 1px solid #999;
}
.firstnav li {
list-style: none;
width: 100px;
float: left;
border-right: 1px solid #999;
position: relative;
cursor: pointer;
}
.firstnav li span {
/* 阻止用户选中文字 */
user-select: none;
}
.firstnav li.liactive::after {
content: "";
width: 100%;
height: 2px;
position: absolute;
z-index: 11;
bottom: -2px;
left: 0;
background: #fff;
}
.firstnav .close {
cursor: pointer;
position: absolute;
right: 2px;
top: 2px;
font-size: 14px;
color: #666;
border: 1px solid #ccc;
width: 14px;
height: 14px;
line-height: 12px;
text-align: center;
border-radius: 100%;
}
.tabscon {
height: 300px;
white-space: normal;
}
.tabscon input {
width: 100%;
height: 80px;
}
.tabscon section {
padding: 30px;
display: none;
}
.tabscon section.conactive {
display: block;
}
.tabadd {
position: absolute;
padding: 0 10px;
right: 10px;
top: 0px;
font-size: 20px;
cursor: pointer;
user-select: none;
}
input {
width: 50px;
line-height: 20px;
}
jQuery部分
$(function() {
// 点击切换
$('ul').on('click', 'li', function() {
// 切换选项卡
$(this).addClass('liactive').siblings().removeClass('liactive')
// 获取点击的li的索引值
var index = $(this).index()
// 排他思想让内容显示与隐藏
$('.tabscon section').eq(index).stop().show().siblings().hide()
})
// 添加选项卡
$('.tabadd').click(function() {
// 只能创建7个
if ($('li').length >= 7) {
return
}
var li = `
<li><span>New Tab</span><span class="close">×</span></li>
`
var section = `
<section>新增内容</section>
`
// 把新增的li添加到ul
$('ul').append(li)
// 把新增的内容添加到tabscon
$('.tabscon').append(section)
// $('ul li').length - 1这里获取的是索引从0开始
$('ul').children().eq($('ul li').length - 1).click()
})
// 删除选项卡
$('ul').on('click', '.close', function() {
// 获取当前li的索引
var index = $(this).parent('li').index()
// console.log(index)
// 要进行判断
// 三个状态:
// 1.选中的还是未选中的,不选中不管它
// 2.选中的情况删除的是第一个,点击后面一个
// 3.只剩一个不管
// 如果当前的li是被点击的
if ($(this).parent().hasClass('liactive')) {
// 如果当前被点击的不是第一个li
if (index != 0) {
// 让它上一个li被点击
$(this).parent('li').prev().click()
// 如果li不止一个让下一个li点击
} else if ($('ul li').length != 1) {
$(this).parent('li').next().click()
}
}
// 移除当前li
$(this).parent().remove()
// 移除当前的内容
$('.tabscon section').eq(index).remove()
})
// 编辑选项卡
$('ul').on('dblclick', 'li', function() {
// 选中li子元素的第一个span
$(this).children().eq(0).html('<input type="text" value="' + $(this).children().eq(0).text() + '"/>')
// 选中输入框中的文字
$(this).find('input').select()
// 失去焦点让span的值等于输入框中的值
$('input').blur(function() {
// 让span的值等于输入框中的值
$(this).parent().text($(this).val())
})
// 键盘抬起事件
$('input').keyup(function(e) {
// 按下回车失去焦点
if (e.keyCode == 13) {
$(this).blur()
}
})
})
})

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

